@amarseelam/nativescript-photo-editor
A NativeScript 插件,用于编辑您的照片(裁剪、绘图、添加文本等)
npm i --save @amarseelam/nativescript-photo-editor
- 版本:1.1.1
- GitHub: https://github.com/amarseelam/nativescript-photo-editor
- NPM: https://npmjs.net.cn/package/%40amarseelam%2Fnativescript-photo-editor
- 下载次数
- 前一天:2
- 上周:2
- 上个月:9
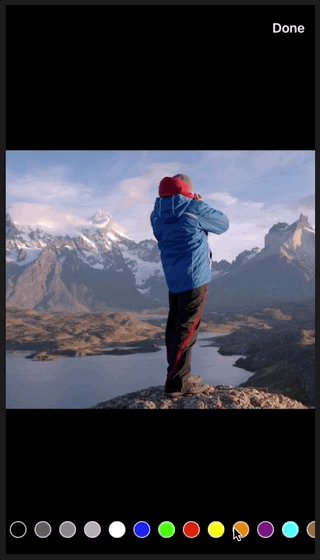
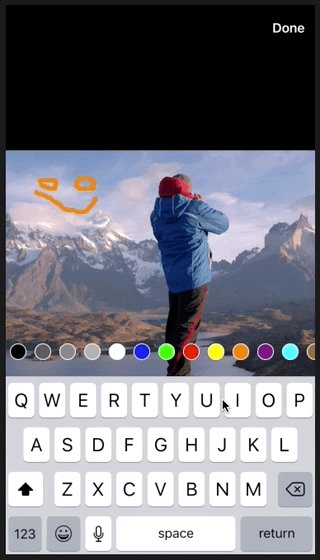
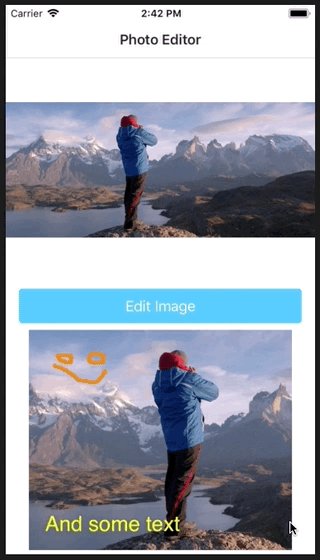
NativeScript Photo Editor
A NativeScript 照片编辑器。它允许您裁剪、在图像上绘制或添加一些文本。
屏幕截图

安装
从您的项目根目录运行以下命令
tns plugin add nativescript-photo-editor
此命令将自动安装必要的文件,并在您的项目 package.json 文件中将 nativescript-photo-editor 存储为依赖项。
配置
无需额外配置!
API
方法
- editPhoto(options): Promise
使用给定选项打开照片编辑器。如果用户接受编辑后的图像,则使用新的ImageSource实例解析 Promise。如果用户取消编辑,则拒绝 Promise。
使用方法
只需创建一个照片编辑器的实例,传递您想编辑的图像以及您 不想 使用(如果有)的编辑器控制即可!
import { PhotoEditor, PhotoEditorControl } from "nativescript-photo-editor";
const photoEditor = new PhotoEditor();
photoEditor.editPhoto({
imageSource: originalImage.imageSource,
hiddenControls: [
PhotoEditorControl.Save,
PhotoEditorControl.Crop,
],
}).then((newImage: ImageSource) => {
// Here you can save newImage, send it to your backend or simply display it in your app
resultImage.imageSource = newImage;
}).catch((e) => {
console.error(e);
});在 Angular 中的使用
核心和 Angular 之间的使用没有区别。因此,您可以参考上面的使用示例,了解如何使用此插件与 Angular 一起使用。
演示
此存储库包括一个纯 NativeScript 演示。要运行它,请在您的 shell 中执行以下操作
$ git clone https://github.com/peterstaev/nativescript-photo-editor
$ cd nativescript-photo-editor
$ npm install
$ npm run demo-ios这将运行纯 NativeScript 演示项目在 iOS 上。如果您想在 Android 上运行它,只需使用 -android 而不是 -ios 后缀即可。
捐赠
bitcoin:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC

致谢
- 对于 iOS,此插件使用
iOSPhotoEditorpod (https://cocoapods.org.cn/pods/iOSPhotoEditor) - 对于 Android,使用来自 https://github.com/eventtus/photo-editor-android 的调整代码,并添加了裁剪



