npm i --save @carployee/menu
- 版本:1.0.1
- GitHub: https://github.com/NativeScript/plugins
- NPM: https://npmjs.net.cn/package/%40carployee%2Fmenu
- 下载量
- 昨日:0
- 上周:0
- 上个月:0
@carployee/menu
ns plugin add @carployee/menu此插件是 https://github.com/xlmnxp/nativescript-menu/blob/master/README.md 的 NS8 版本,所有荣誉归 @xlmnxp 所有
一个为 NativeScript 添加弹出菜单的插件
安装
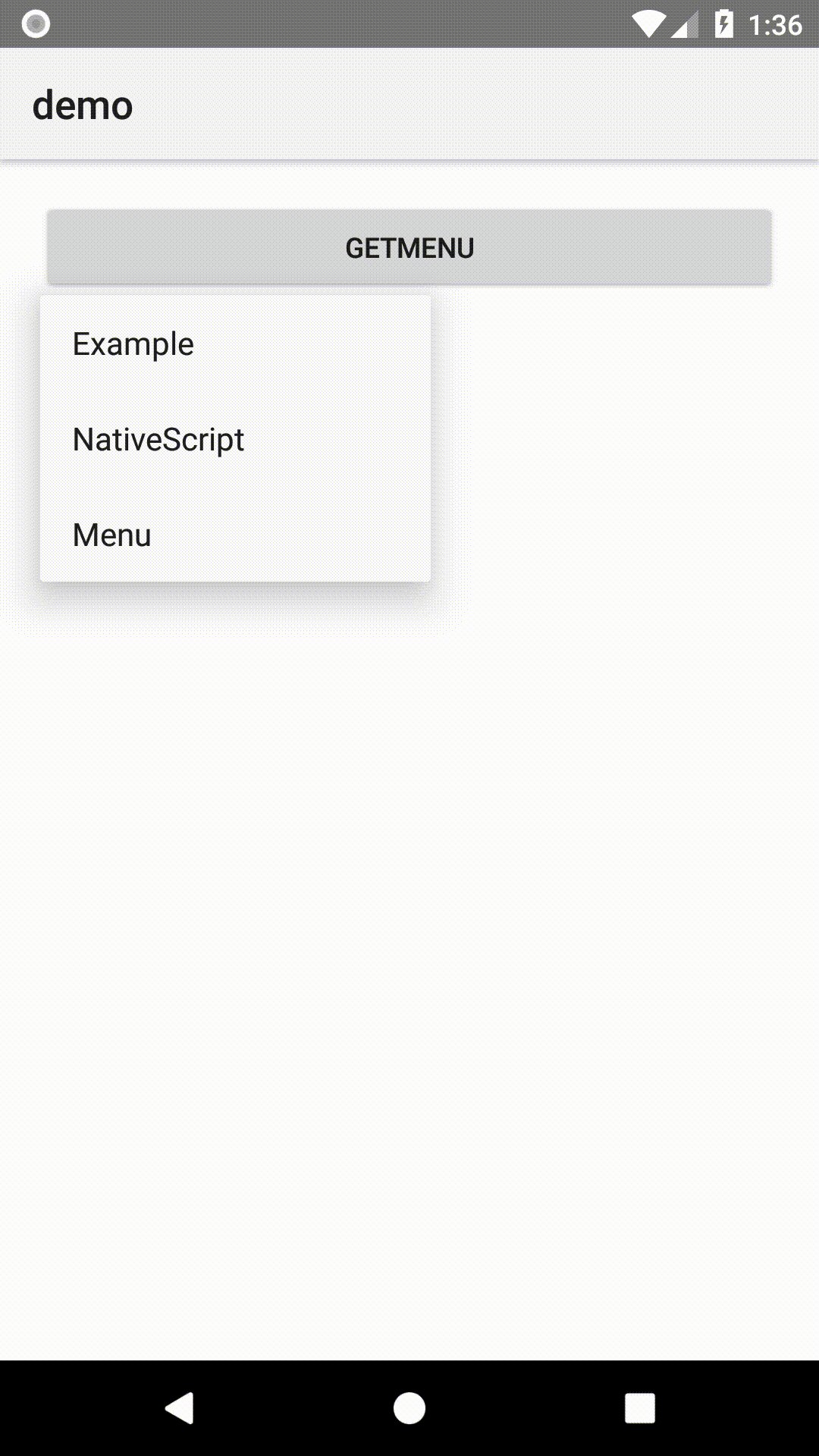
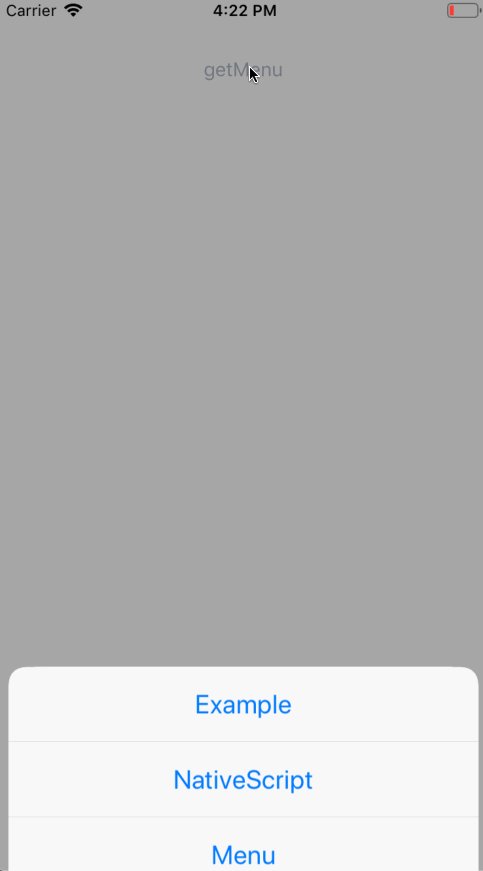
演示
| Android | iOS |
|---|---|
 |
 |
使用方法
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded" class="page"
xmlns:ui="nativescript-menu">
<StackLayout class="p-20">
<Button id="menuBtn" text="getMenu" tap="{{ buttonTap }}"/>
</StackLayout>
</Page>import { Menu } from 'nativescript-menu';
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById('menuBtn'),
actions: ['Example', 'NativeScript', 'Menu'],
})
.then((action) => {
alert(action.id + ' - ' + action.title);
})
.catch(console.log);
}
}使用自定义选项
import { Menu } from 'nativescript-menu';
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById('menuBtn'),
actions: [
{ id: 'one', title: 'Example' },
{ id: 'two', title: 'NativeScript', customOption: 'Hello' },
{ id: 'three', title: 'Menu' },
],
})
.then((action) => {
alert(JSON.stringify(action));
})
.catch(console.log);
}
}API
- MenuOptions
export interface MenuOptions {
title?: string; // IOS Only
message?: string; // IOS Only
view: View;
actions: object[] | string[];
cancelButtonText?: string; // IOS Only
}| 方法 | 描述 |
|---|---|
| popup(options: MenuOptions): Promise<{id: number, title: string} | actionObject | boolean> | 创建并显示弹出菜单 |