npm i --save @codelab/nativescript-multi-select
- 版本:2.0.1
- GitHub:
- NPM: https://npmjs.net.cn/package/%40codelab%2Fnativescript-multi-select
- 下载次数
- 昨日:0
- 上周:0
- 上个月:13
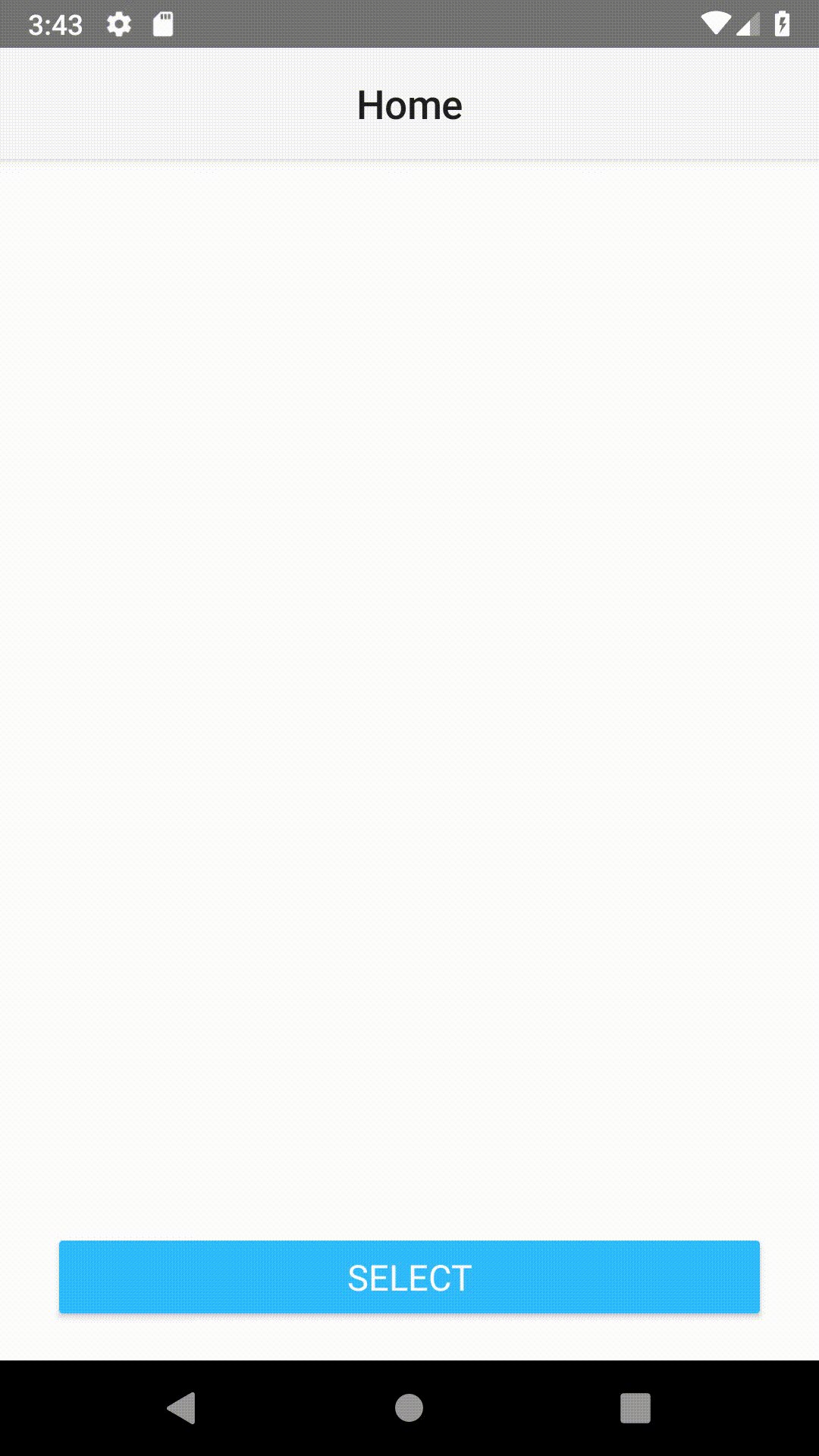
Nativescript Multi Select 

概述
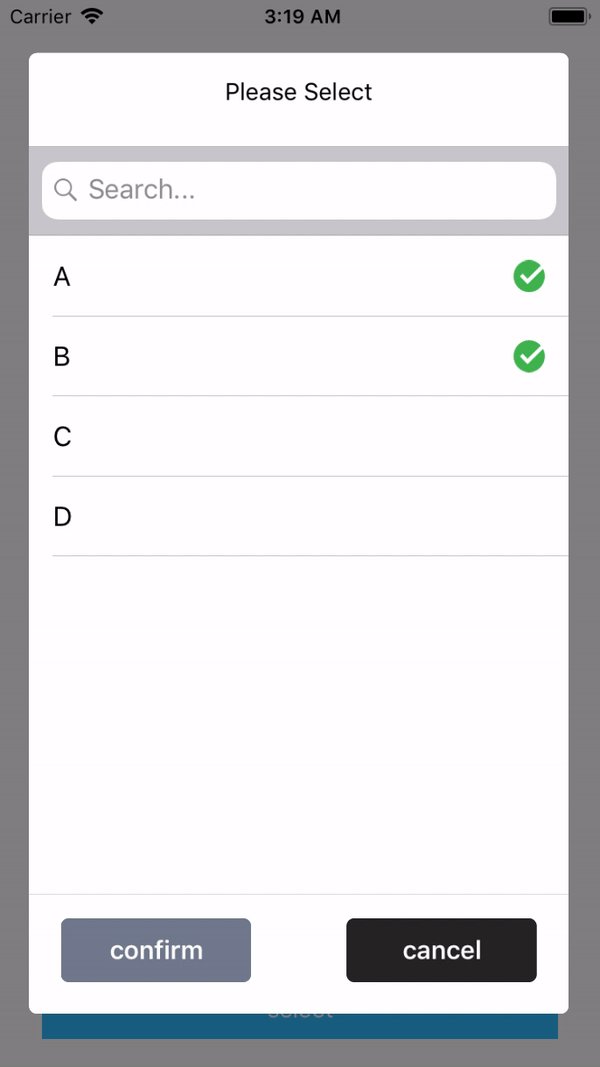
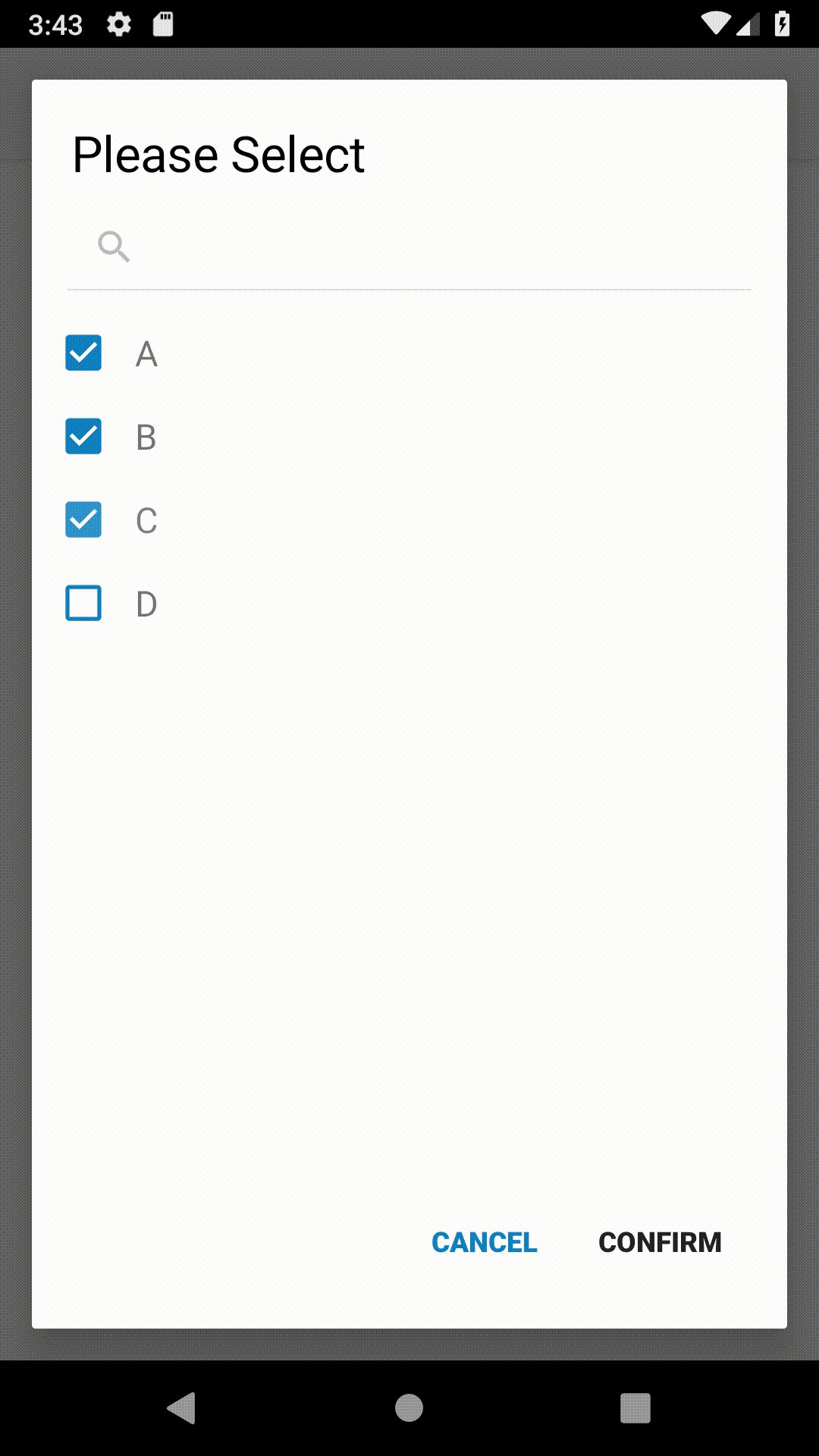
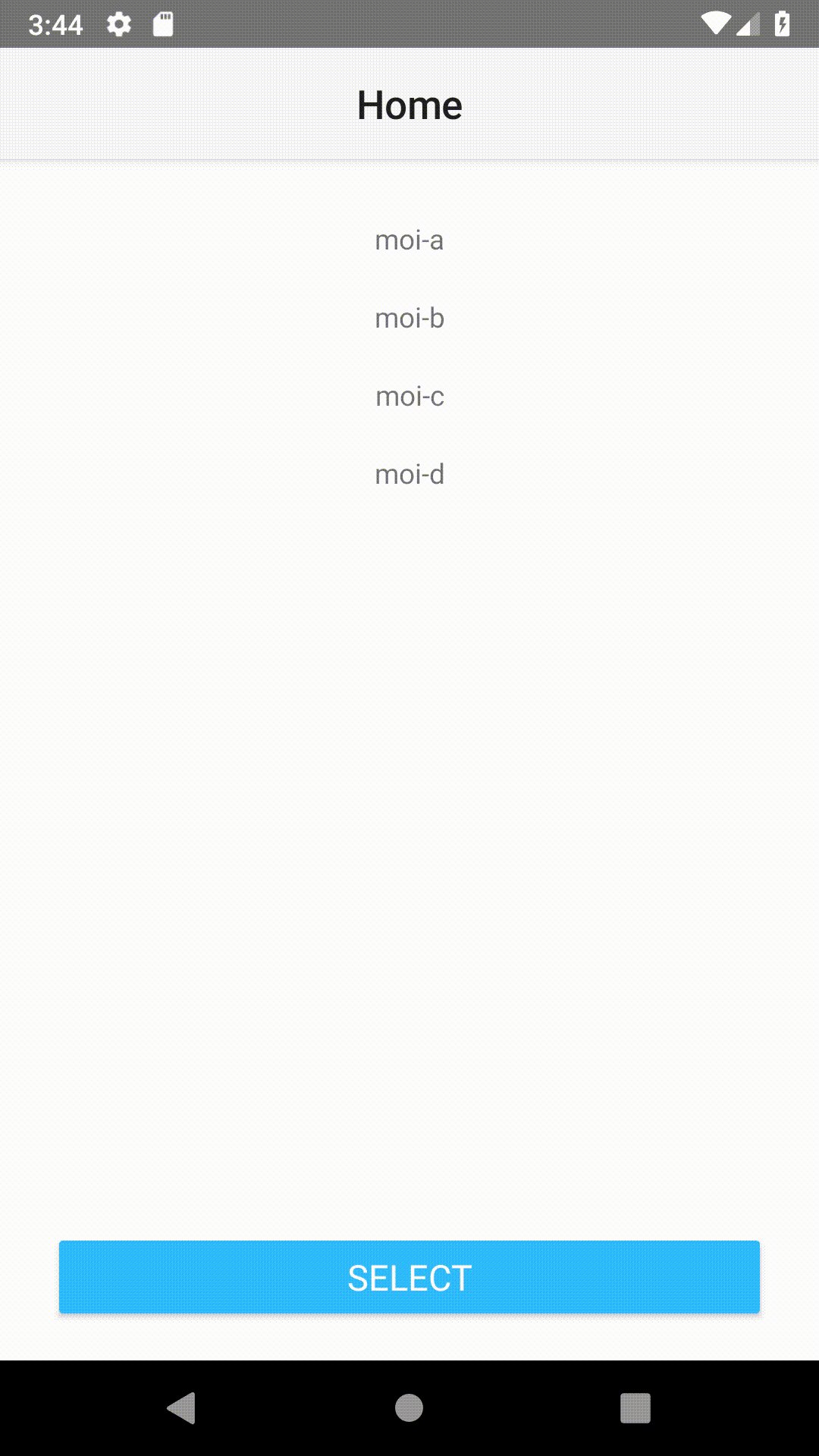
Nativescript Multi Select 是一个弹出对话框,提供多选、通过列表搜索并返回所选项目。


安装
此插件支持 NativeScript 7 或更高版本。对于较低版本,您可以使用插件的老版本。
tns plugin add @codelab/nativescript-multi-select用法
 TypeScript
TypeScript
import { MultiSelect, AShowType, MSOption } from '@codelab/nativescript-multi-select';
let MSelect = new MultiSelect();
let selectedItems = ["moi-a", "moi-b"];
const options: MSOption = {
title: "Please Select",
selectedItems: this._selectedItems,
items: [
{ name: "A", value: "moi-a" },
{ name: "B", value: "moi-b" },
{ name: "C", value: "moi-c" },
{ name: "D", value: "moi-d" },
],
bindValue: 'value',
displayLabel: 'name',
onConfirm: selectedItems => {
selectedItems = selectedItems;
console.log("SELECTED ITEMS => ", selectedItems);
},
onItemSelected: selectedItem => {
console.log("SELECTED ITEM => ", selectedItem);
},
onCancel: () => {
console.log('CANCEL');
},
android: {
titleSize: 25,
cancelButtonTextColor: "#252323",
confirmButtonTextColor: "#70798C",
},
ios: {
cancelButtonBgColor: "#252323",
confirmButtonBgColor: "#70798C",
cancelButtonTextColor: "#ffffff",
confirmButtonTextColor: "#ffffff",
showType: AShowType.TypeBounceIn
}
};
MSelect.show(options); Angular
Angular
import { Component, OnInit, NgZone } from "@angular/core";
import { MultiSelect, AShowType, MSOption } from '@codelab/nativescript-multi-select';
@Component({
// ...
})
export class SomeComponent implements OnInit {
private _MSelect: MultiSelect;
public selectedItems: Array<any>;
constructor(private zone: NgZone) {
this._MSelect = new MultiSelect();
this.selectedItems = ["moi-a", "moi-b"];
}
ngOnInit(): void {
}
public onSelectTapped(): void {
const options: MSOption = {
title: "Please Select",
selectedItems: this.selectedItems,
items: [
{ name: "A", value: "moi-a" },
{ name: "B", value: "moi-b" },
{ name: "C", value: "moi-c" },
{ name: "D", value: "moi-d" },
],
bindValue: 'value',
displayLabel: 'name',
onConfirm: selectedItems => {
this.zone.run(() => {
this.selectedItems = selectedItems;
console.log("SELECTED ITEMS => ", selectedItems);
})
},
onItemSelected: selectedItem => {
console.log("SELECTED ITEM => ", selectedItem);
},
onCancel: () => {
console.log('CANCEL');
},
android: {
titleSize: 25,
cancelButtonTextColor: "#252323",
confirmButtonTextColor: "#70798C",
},
ios: {
cancelButtonBgColor: "#252323",
confirmButtonBgColor: "#70798C",
cancelButtonTextColor: "#ffffff",
confirmButtonTextColor: "#ffffff",
showType: AShowType.TypeBounceIn
}
};
this._MSelect.show(options);
}
} Vue
Vue
<script>
import {
MultiSelect,
AShowType
} from "nativescript-multi-select";
const MSelect = new MultiSelect();
export default {
data() {
selectedItems: ["moi-a", "moi-b"];
},
methods: {
onSelectTapped() {
const that = this;
const options = {
title: "Please Select",
selectedItems: this.selectedItems,
items: [{
name: "A",
value: "moi-a"
},
{
name: "B",
value: "moi-b"
},
{
name: "C",
value: "moi-c"
},
{
name: "D",
value: "moi-d"
}
],
bindValue: "value",
displayLabel: "name",
onConfirm: _selectedItems => {
that.selectedItems = _selectedItems;
console.log("SELECTED ITEMS => ", _selectedItems);
},
onItemSelected: selectedItem => {
console.log("SELECTED ITEM => ", selectedItem);
},
onCancel: () => {
console.log("CANCEL");
},
android: {
titleSize: 25,
cancelButtonTextColor: "#252323",
confirmButtonTextColor: "#70798C"
},
ios: {
cancelButtonBgColor: "#252323",
confirmButtonBgColor: "#70798C",
cancelButtonTextColor: "#ffffff",
confirmButtonTextColor: "#ffffff",
showType: AShowType.TypeBounceIn
}
};
MSelect.show(options);
}
}
};
</script>API
MultiSelect
| 属性 | 类型 | 描述 |
|---|---|---|
show(options: MSOption) |
() : void |
显示多选对话框 |
MSOption
| 属性 | 类型 | 描述 |
|---|---|---|
title |
string |
对话框标题 |
confirmButtonText |
string |
确认按钮文本 可选 |
cancelButtonText |
string |
取消按钮文本 可选 |
selectedItems |
Array<any> |
预定义项目 可选 |
items |
Array<any> |
要显示的项目/列表 |
bindValue |
string |
确定项目时将确定返回属性的值 可选 |
displayLabel |
string |
确定在列表中显示的属性的值 可选 |
ios |
MSiOSOption |
ios 选项 可选 |
android |
MSAndroidOption |
android 选项 可选 |
onConfirm: (selectedItems: Array<any>) => void |
函数回调 |
当选择被确认/完成时触发的回调 |
onItemSelected: (selectedItem: any) => void |
函数回调 |
当项目被选择时触发的回调 可选 |
onCancel: () => void |
函数回调 |
当按下取消按钮时触发的回调 可选 |
MSAndroidOption (for android)
| 属性 | 类型 | 描述 |
|---|---|---|
titleSize |
number |
可选 |
confirmButtonTextColor |
string |
可选 |
cancelButtonTextColor |
string |
可选 |
MSiOSOption (for ios)
| 属性 | 类型 | 描述 |
|---|---|---|
cancelButtonBgColor |
string |
可选 |
confirmButtonBgColor |
string |
可选 |
confirmButtonTextColor |
string |
可选 |
cancelButtonTextColor |
string |
可选 |
showType |
number |
popup view 显示类型,默认为 AAPopupViewShowTypeFadeIn 可选 |
dismissType |
number |
popup view 消失类型,默认为 AAPopupViewDismissTypeFadeOut 可选 |
itemColor |
string |
项目文本颜色 可选 |
iOS Popup: Animation AShowType ENUM
| 属性 | 值 |
|---|---|
| TypeNone | 0 |
| TypeFadeIn | 1 |
| TypeGrowIn | 2 |
| TypeShrinkIn | 3 |
| TypeSlideInFromTop | 4 |
| TypeSlideInFromBottom | 5 |
| TypeSlideInFromLeft | 6 |
| TypeSlideInFromRight | 7 |
| TypeBounceIn | 8 |
| TypeBounceInFromTop | 9 |
| TypeBounceInFromBottom | 10 |
| TypeBounceInFromLeft | 11 |
| TypeBounceInFromRight | 12 |
iOS Popup: Animation ADismissType ENUM
| 属性 | 值 |
|---|---|
| TypeNone | 0 |
| TypeFadeOut | 1 |
| TypeGrowOut | 2 |
| TypeShrinkOut | 3 |
| TypeSlideOutToTop | 4 |
| TypeSlideOutToBottom | 5 |
| TypeSlideOutToLeft | 6 |
| TypeSlideOutToRight | 7 |
| TypeBounceOut | 8 |
| TypeBounceOutToTop | 9 |
| TypeBounceOutToBottom | 10 |
| TypeBounceOutToLeft | 11 |
| TypeBounceOutToRight | 12 |
作者
Jonathan Mayunga, [email protected]
致谢
- 对于 Android,我们使用了 由 abumoallim 开发的 MultiSelectDialog,
- 对于 iOS,我们使用了 由 Alex Ao 开发的 AAMultiSelectController。
许可
Apache 许可证 2.0 版,2004 年 1 月

