npm i --save @elgibor-solution/nativescript-multiselect
- 版本:1.0.0
- GitHub: https://github.com/elgiborsolution/esolution-nativescript-plugins
- NPM: https://npmjs.net.cn/package/%40elgibor-solution%2Fnativescript-multiselect
- 下载
- 昨天: 1
- 上周: 1
- 上个月: 8
Nativescript Multi Select 

概述
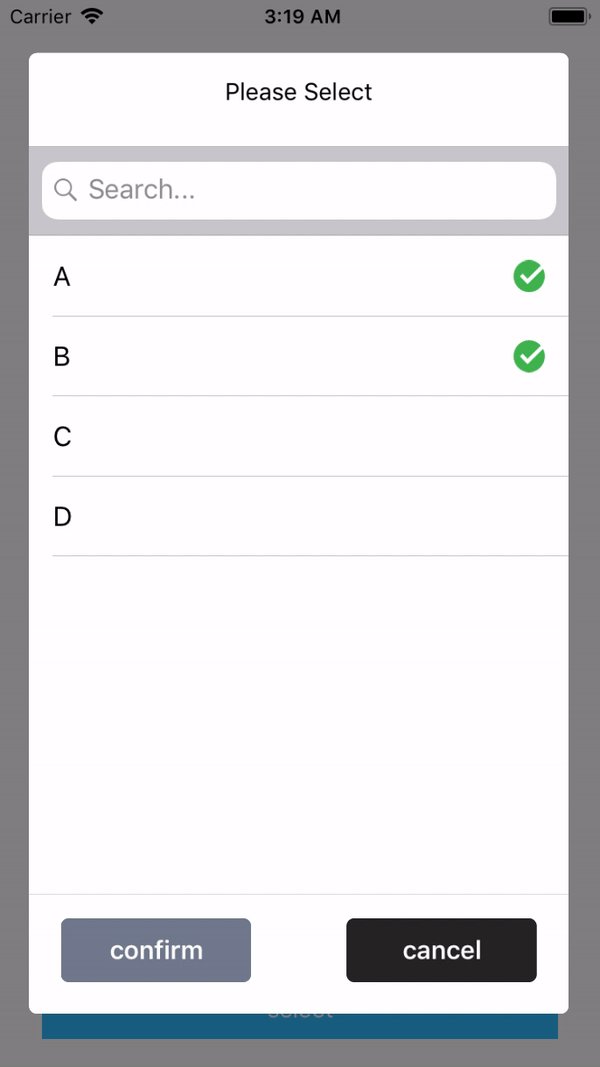
此插件是从 nativescript-multi-select 克隆而来。Nativescript Multi Select 是一个提供多选、列表搜索并返回所选项目的弹出对话框。


安装
ns plugin add @elgibor-solution/nativescript-multiselect用法
 Angular
Angular
import { Component, OnInit, NgZone } from "@angular/core";
import { MultiSelect, AShowType } from '@elgibor-solution/nativescript-multiselect';
@Component({
// ...
})
export class SomeComponent implements OnInit {
private _MSelect: MultiSelect;
private predefinedItems: Array<any>;
public selectedItems: Array<any>;
constructor(private zone: NgZone) {
this._MSelect = new MultiSelect();
this.predefinedItems = ["moi-a", "moi-b"];
}
ngOnInit(): void {
}
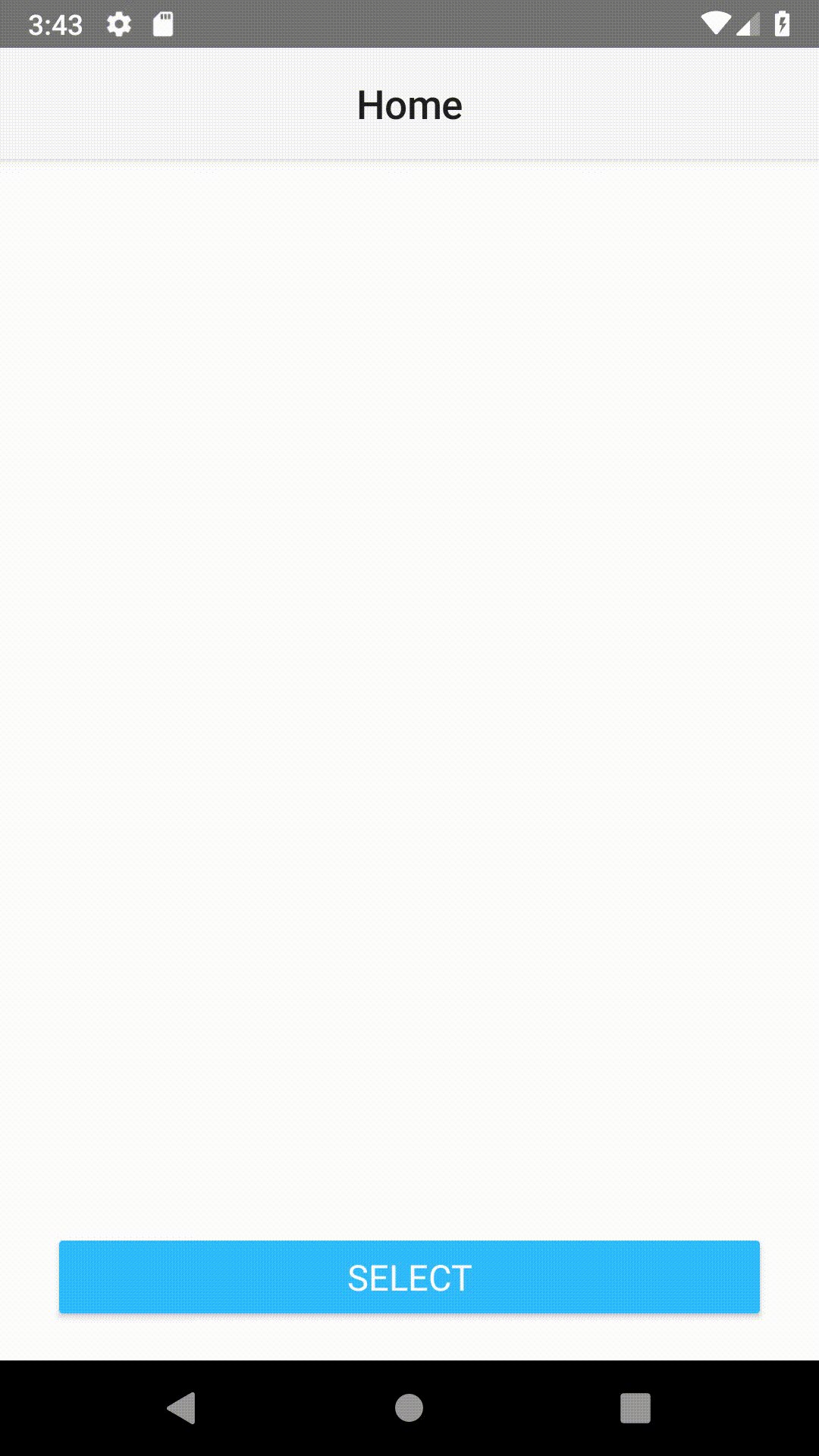
onSelectTapped(): void {
const options: MSOption = {
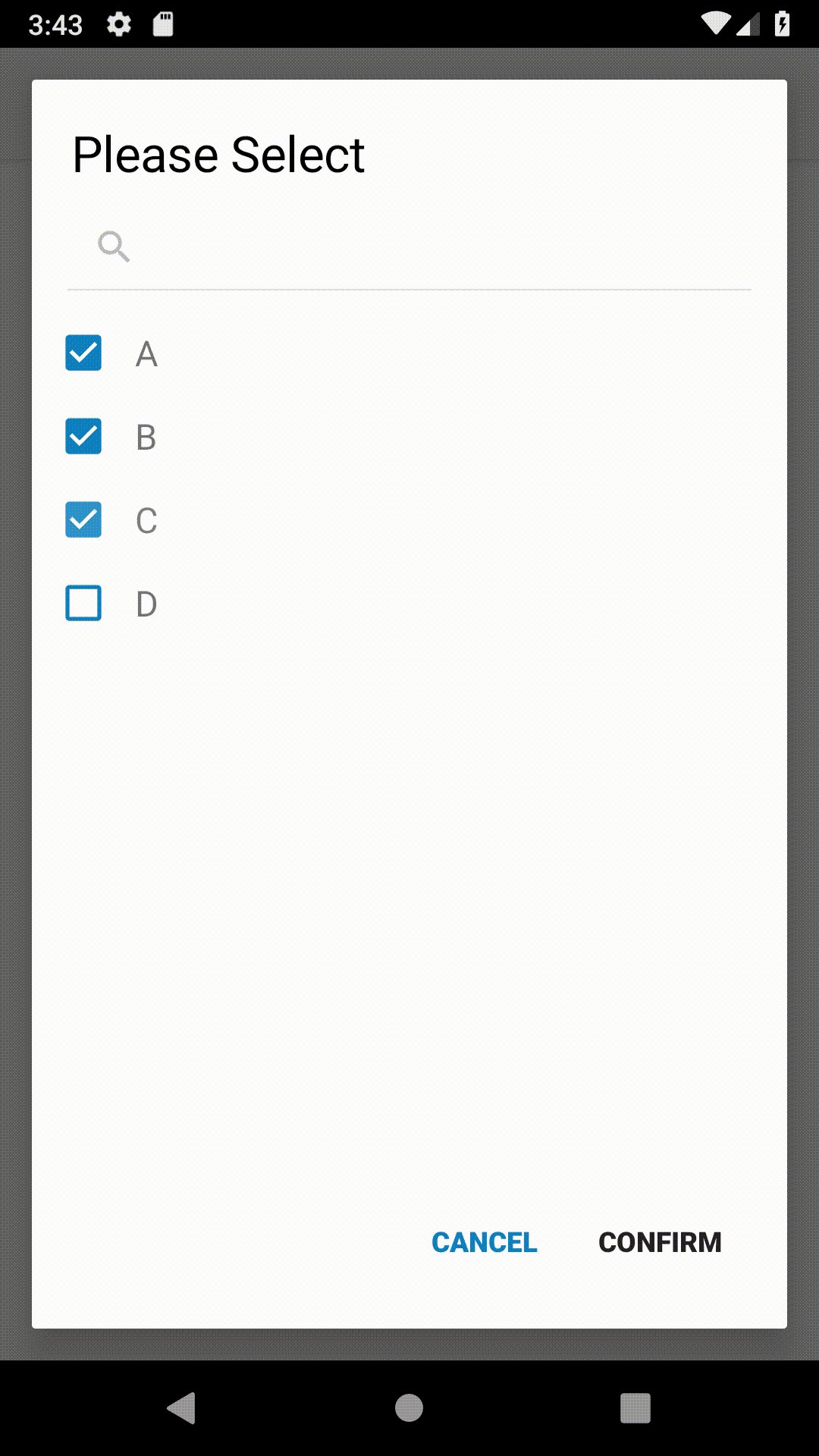
title: "Please Select",
selectedItems: this.predefinedItems,
items: [
{ name: "A", value: "moi-a" },
{ name: "B", value: "moi-b" },
{ name: "C", value: "moi-c" },
{ name: "D", value: "moi-d" },
],
bindValue: 'value',
displayLabel: 'name',
onConfirm: selectedItems => {
this.zone.run(() => {
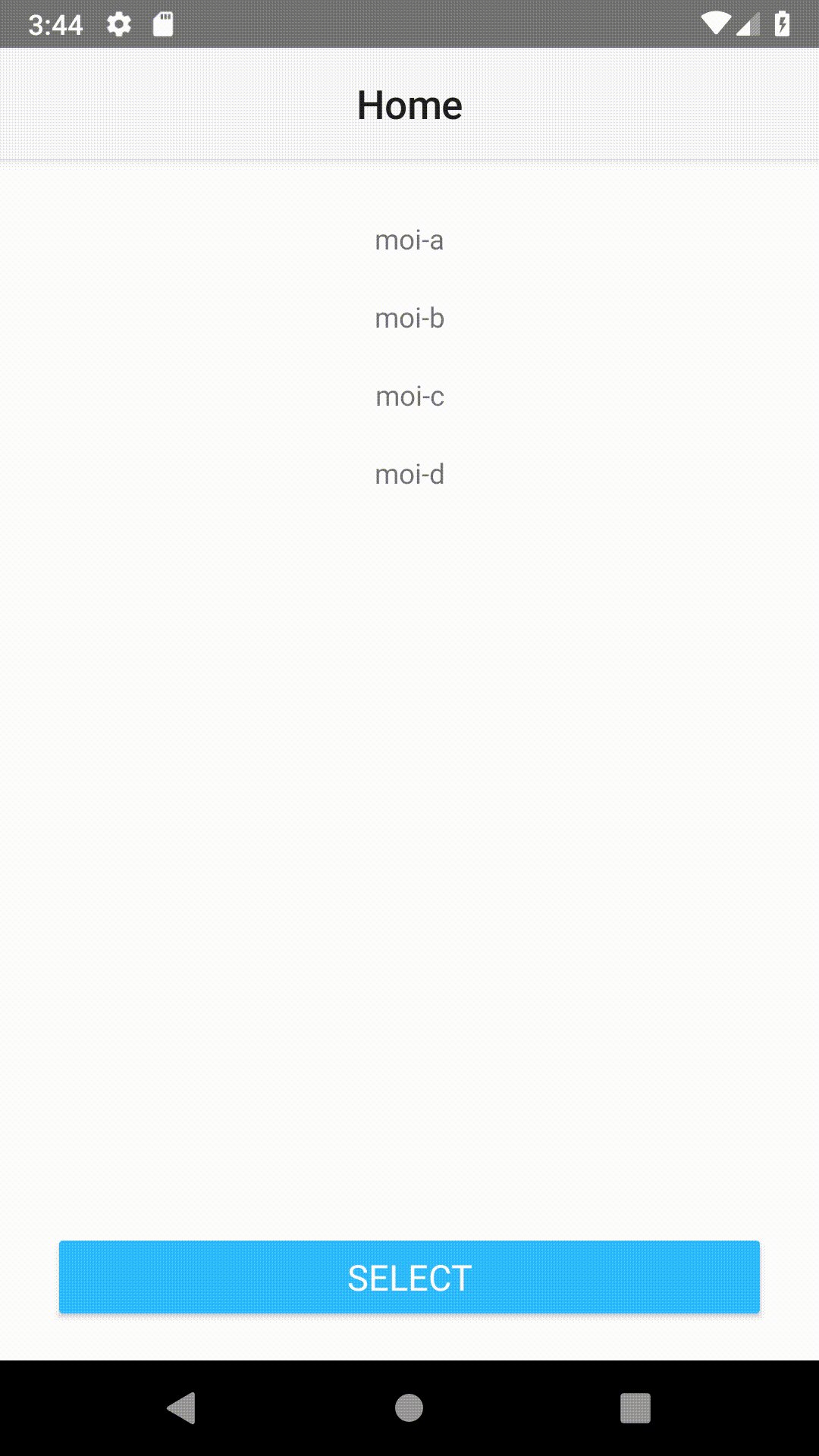
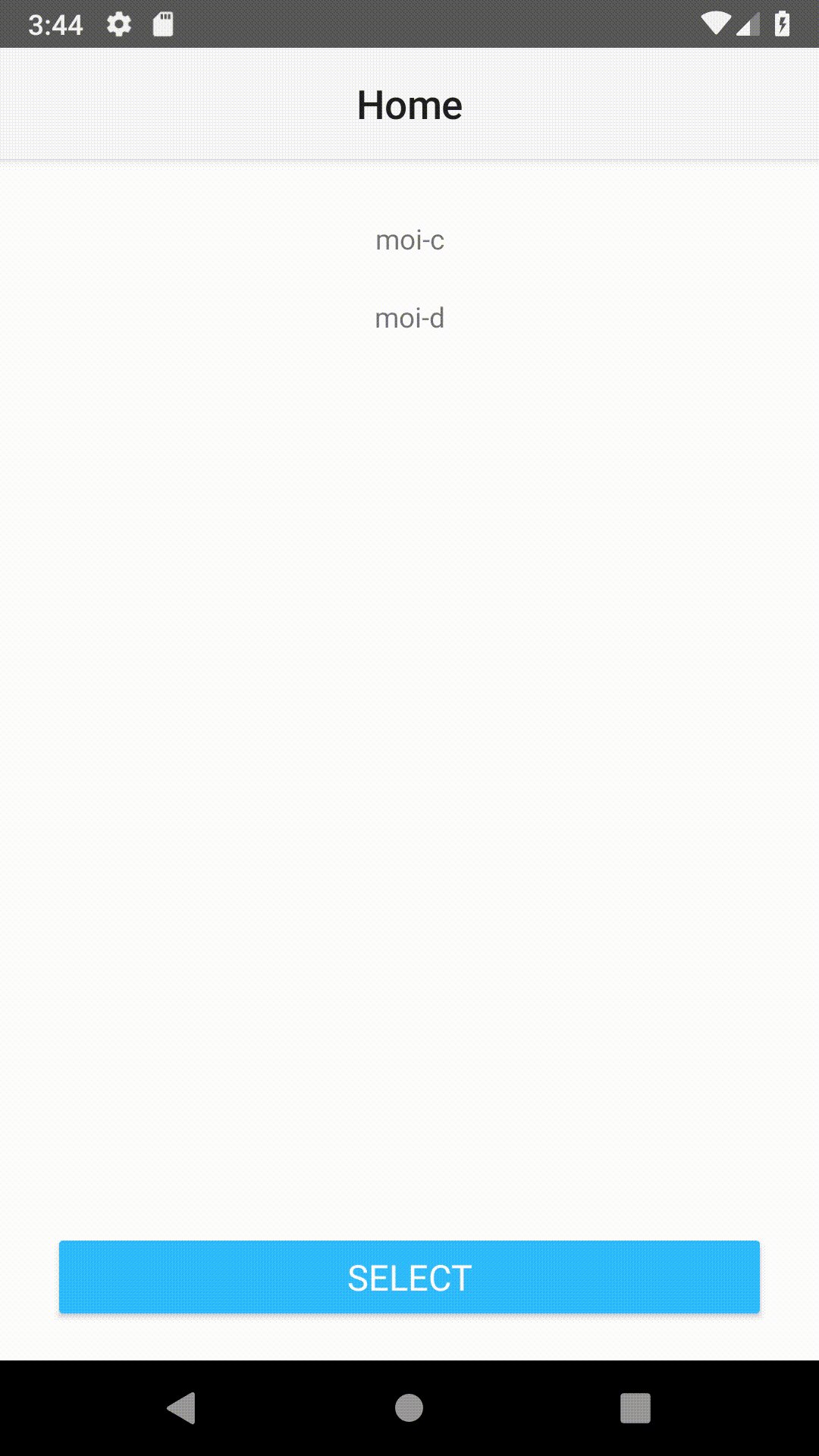
this.selectedItems = selectedItems;
this.predefinedItems = selectedItems;
console.log("SELECTED ITEMS => ", selectedItems);
})
},
onItemSelected: selectedItem => {
console.log("SELECTED ITEM => ", selectedItem);
},
onCancel: () => {
console.log('CANCEL');
}
};
this._MSelect.show(options);
}
}API
MultiSelect
| 属性 | 类型 | 描述 |
|---|---|---|
show(options: MSOption) |
() : void |
显示多选对话框 |
MSOption
| 属性 | 类型 | 描述 |
|---|---|---|
title |
string |
对话框标题 |
confirmButtonText |
string |
确认按钮文本 可选 |
cancelButtonText |
string |
取消按钮文本 可选 |
selectedItems |
Array<any> |
预定义项目 可选 |
items |
Array<any> |
将显示的 items/list |
bindValue |
string |
确定当选项目时将返回的属性值的值 可选 |
displayLabel |
string |
确定列表中将显示的属性值的值 可选 |
onConfirm: (selectedItems: Array<any>) => void |
函数回调 |
在确认/完成选择时触发的回调 |
onItemSelected: (selectedItem: any) => void |
函数回调 |
当选项目时触发的回调 可选 |
onCancel: () => void |
函数回调 |
取消按钮被点击时触发的回调 可选 |
MSAndroidOption (for android)
| 属性 | 类型 | 描述 |
|---|---|---|
titleSize |
number |
可选 |
MSiOSOption (for ios)
| 属性 | 类型 | 描述 |
|---|---|---|
showType |
number |
popup 视图显示类型,默认为 AAPopupViewShowTypeFadeIn 可选 |
dismissType |
number |
popup 视图消失类型,默认为 AAPopupViewDismissTypeFadeOut 可选 |
itemColor |
string |
项目文本颜色 可选 |
作者
致谢
- Jonathan Mayunga 创建了插件 nativescript-multi-select
- 对于 Android,我们使用了 abumoallim 的 MultiSelectDialog,
- 对于 iOS,使用的是 Alex Ao 的 AAMultiSelectController。
许可证
Apache 许可证版本 2.0

