@imagene.me/nativescript-google-login
将 Google 登录添加到您的 Nativescript 应用程序。此插件为服务器端身份验证提供 AuthCode
npm i --save @imagene.me/nativescript-google-login
- 版本:2.0.1
- GitHub: https://github.com/NativeScript/plugins
- NPM: https://npmjs.net.cn/package/%40imagene.me%2Fnativescript-google-login
- 下载
- 昨天: 1
- 上周: 10
- 上个月: 23
#设置调试 sh1 keytool -keystore ~/.android/debug.keystore -list -v https://github.com/mkloubert/nativescript-social-login#setup-android-google-sign-in-for-debug-builds
Nativescript Google 登录
将 Google 登录添加到您的 Nativescript 应用程序。此插件为服务器端身份验证提供 AuthCode
它受到了插件 nativescript-social-login 的启发
与 Android X、iOS 13 兼容
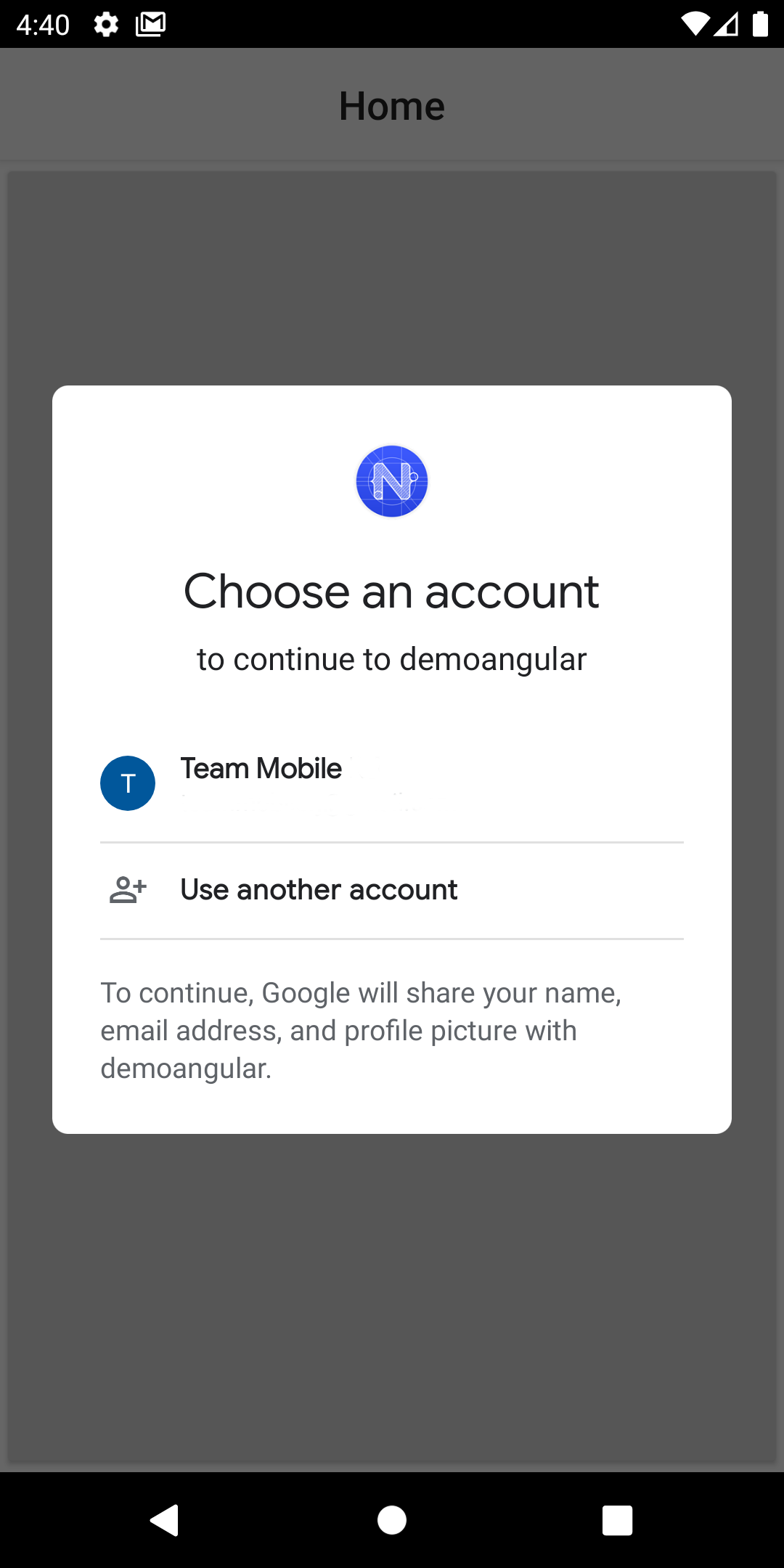
截图
Android

iOS

依赖项
iOS
pod 'GoogleSignIn', '~> 5.0'Android
implementation 'com.google.android.gms:play-services-auth:17.0.0'安装
tns plugin add nativescript-google-loginiOS
获取 OAuth 客户端 ID
从 Google 网站 获取 OAuth 客户端 ID
Info.plist
将以下内容添加到 app/App_Resources/iOS 中的 Info.plist 文件
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>com.googleusercontent.apps.123123123-172648sdfsd76f8s7d6f8sd</string>
<!-- It shoud look like this: com.googleusercontent.apps.123123123-172648sdfsd76f8s7d6f8sd -->
<!-- Get it from your GoogleService-Info.plist -->
<!-- Read more - https://developers.google.com/identity/sign-in/ios/start-integrating -->
</array>
</dict>
</array>用法
```javascript
import { Component, OnInit } from "@angular/core";
import { GoogleLogin } from 'nativescript-google-login';
import * as application from "tns-core-modules/application";
import { isIOS } from "tns-core-modules/platform/platform";
@Component({
selector: "Home",
moduleId: module.id,
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
constructor() {
// Use the component constructor to inject providers.
}
ngOnInit(): void {
// Init your component properties here.
if(isIOS){
GoogleLogin.init({
google: {
initialize: true,
serverClientId: "",
clientId: "",
isRequestAuthCode: true
},
viewController: application.ios.rootController
});
} else {
GoogleLogin.init({
google: {
initialize: true,
serverClientId: "",
clientId: "",
isRequestAuthCode: true
},
activity: application.android.foregroundActivity
});
}
}
login(): void {
GoogleLogin.login(result=>{
console.dir(result);
});
}
}
```
结果
```
==== object dump start ====
authCode: 4/sQFws5V78SYGYHxhxxZcpfTUNdf4tzWNyWwTesopXrfTM1SH5txNoPkaQ11hTkXxw3IJqXQcBu5iT6zlPFm42qs
code: 0
displayName: Firstname Lastname
photo: https://lh4.googleusercontent.com/-bxWt9qbfGOw/AAAAAAAAAAI/AAAAAAAAAAA/TkXxw3IJqXQcBu5iT61trzDOW8S1tcCYM4Q/s100/photo.jpg
error: undefined
id: 153078403269102635592
userToken: [email protected]
provider: google
==== object dump end ====
```
许可证
Apache 许可版 2.0,2004 年 1 月