- 版本:3.2.9
- GitHub: https://github.com/NativeScript/plugins
- NPM: https://npmjs.net.cn/package/%40nativescript-asharghi%2Ffirebase-messaging-core
- 下载量
- 昨天:1
- 上周:6
- 上个月:13
@nativescript-asharghi/firebase-messaging-core
ns plugin add @nativescript-asharghi/firebase-messaging-core它有什么功能?
Firebase Messaging Core是一个轻量级的包,它使您能够在Android和iOS上使用第三方推送服务。
在Android上,它始终使用FCM。
用法
iOS - 请求权限
iOS阻止显示包含通知(或'警报')有效载荷的消息,除非您已从用户那里获得明确的许可。
此模块提供了一个requestPermission方法,它触发一个原生权限对话框请求用户的许可
import { MessagingCore, AuthorizationStatus } from '@nativescript-asharghi/firebase-messaging-core';
async function requestUserPermission() {
const authStatus = await MessagingCore.getInstance().requestPermission({
ios: {
alert: true,
},
});
const enabled = authStatus === AuthorizationStatus.AUTHORIZED || authStatus === AuthorizationStatus.PROVISIONAL;
if (enabled) {
console.log('Authorization status:', authStatus);
const didRegister = await MessagingCore.getInstance().registerDeviceForRemoteMessages();
}
}iOS的权限API为权限及其在应用程序中的处理提供了更细粒度的控制。要了解更多信息,请查看高级iOS权限文档。
在Android上,您不需要请求用户权限。此方法仍然可以在Android设备上调用;然而,它总是成功解析。
前台状态消息
要监听前台的消息,请在您的应用程序代码中调用onMessage方法。通过此处理程序执行的代码能够与您的应用程序交互(例如,更新状态或UI)。
例如,可以使用Alert API在每次消息投递时显示新的Alert。
import { alert } from '@nativescript/core';
import { MessagingCore } from '@nativescript-asharghi/firebase-messaging-core';
MessagingCore.getInstance().addOnMessage(async (remoteMessage) => {
if(MessagingCore.inForeground){
alert('A new Push message arrived with application inForeground!', JSON.stringify(remoteMessage));
}else{
alert('A new Push message arrived with application in background!', JSON.stringify(remoteMessage));
}
});当应用程序处于前台时始终显示通知
如果您始终希望在应用程序处于前台时显示通知,而无需在发送推送通知时发送额外的参数/数据,则需要将showNotificationsWhenInForeground选项设置为true
import { MessagingCore } from '@nativescript-asharghi/firebase-messaging-core';
MessagingCore.getInstance().showNotificationsWhenInForeground = true;设备令牌
要向设备发送消息,您必须访问其唯一的令牌。令牌由设备自动生成,可以使用消息模块访问。令牌应保存在您的系统数据存储中,并在需要时易于访问。
下面的示例使用NativeScript ApplicationSettings来存储和管理令牌。但是,您可以使用任何数据存储。
保存令牌
一旦您的应用程序启动,您就可以调用Cloud Messaging模块上的getToken方法来获取唯一的设备令牌(如果您使用的是不同的推送通知提供程序,例如Amazon SNS,则在iOS上您需要调用getAPNSToken)
import { ApplicationSettings } from '@nativescript/core';
import { MessagingCore } from '@nativescript-asharghi/firebase-messaging-core';
async function saveTokenToDatabase(token) {
ApplicationSettings.setString(token);
}
// Get the device token
MessagingCore.getInstance()
.getCurrentToken()
.then((token) => {
saveTokenToDatabase(token);
});
// Listen to whether the token changes
MessagingCore.getInstance().addOnToken((token) => {
saveTokenToDatabase(token);
});Android集成
推送通知图标和颜色
如果您想为推送通知使用特定的图标,它必须在AndroidManifest.xml中的标签中进行配置
<meta-data android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/your_drawable_name" />
<meta-data android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/ns_primary" />Apple集成
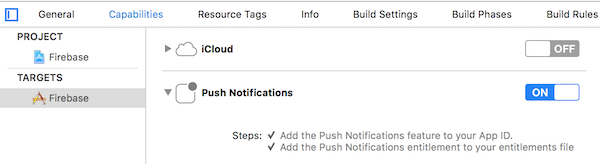
在Xcode中启用推送支持
打开/platforms/ios/yourproject.xcworkspace (!) 并转到您项目的目标,然后转到“功能”以启用此功能(如果尚未启用):
注意:如果没有启用此功能,您将在前台接收到推送消息,但在后台/应用程序被杀死时不会接收到。
复制权限文件
上一步创建了一个文件 platforms/ios/YourAppName/(Resources/)YourAppName.entitlements。将该文件移动并重命名为 app/App_Resources/iOS/app.entitlements(如果尚不存在,则合并其内容),这样在您删除并重新添加 iOS 平台时,它不会被删除。该文件中有关后台推送的相关内容是
<key>aps-environment</key>
<string>development</string>允许在接收到后台推送时进行处理
打开 app/App_Resources/iOS/Info.plist 并将其添加到末尾
<key>UIBackgroundModes</key>
<array>
<string>remote-notification</string>
</array>许可协议
Apache 许可协议第 2 版