- 版本:1.1.11
- GitHub:
- NPM: https://npmjs.net.cn/package/%40nativescript-community%2Fpush
- 下载
- 昨天: 0
- 上周: 0
- 上个月: 0
[npm-image]:http://img.shields.io/npm/v/@nativescript-community/push.svg [npm-url]:https://npmjs.net.cn/package/@nativescript-community/push [downloads-image]:http://img.shields.io/npm/dm/@nativescript-community/push.svg
此插件是 nativescript-plugin-firebase 消息部分的“提取”。它仅适用于尽可能少使用 Firebase 的人!iOS 上没有 Firebase!!
感谢 Eddy 允许这样做!
Android
在 Google 控制台中打开您的 Firebase 项目,点击“添加应用”以添加 Android 应用。按照步骤进行(确保包标识符与 package.json 中的 nativescript.id 相同,然后您将能够下载 google-services.json,并将其添加到 NativeScript 项目的 app/App_Resources/Android/google-services.json 中)
有一个小问题:如果通知是在应用在后台时收到的,则当前无法获取标题和正文,但您将收到 数据 负载。
iOS
在 Xcode 中启用推送支持
打开 /platforms/ios/yourproject.xcworkspace (!) 并转到您的项目目标,然后转到“功能”以切换此选项(如果尚未开启)

如果没有开启此选项,您将在前台收到推送消息,但在后台/应用被杀时不会收到。
复制权限文件
前面的步骤创建了一个文件 platforms/ios/YourAppName/(Resources/)YourAppName.entitlements。将该文件复制到 app/App_Resources/iOS/app.entitlements(如果尚不存在,则合并其内容),以便在删除和重新添加 iOS 平台时不会删除它。该文件中有关后台推送的相关内容是
<key>aps-environment</key>
<string>development</string>请注意文件名应该是
app.entitlements,请参阅上面的路径。
在 Info.plist 中配置推送通知
通过向 App_Resources/iOS/Info.plist 添加以下内容来通知插件允许外部推送提供程序(如果没有这样做,推送令牌将始终为 undefined!)
<key>UseExternalPushProvider</key>
<true/>并且为了允许在收到后台推送时进行处理,也要添加以下内容
<key>UIBackgroundModes</key>
<array>
<string>remote-notification</string>
</array>最终结果应类似于 这个。
API
init
在您的主应用 JS 文件中,您必须调用 init()。
import * as messaging from '@nativescript-community/push';
messaging.init();areNotificationsEnabled
在 iOS 和 Android 上,用户可以禁用您应用的推送通知。如果想要检查此设置的当前状态,可以执行以下操作
import * as messaging from "@nativescript-community/push";
console.log(`Notifications enabled? ${messaging.areNotificationsEnabled()}`);registerForPushNotifications
注册(接收)推送通知的最简单方法是调用 registerForPushNotifications,并传入一些处理程序
import * as messaging from "@nativescript-community/push";
messaging.registerForPushNotifications({
onPushTokenReceivedCallback: (token: string): void => {
console.log("Firebase plugin received a push token: " + token);
},
onMessageReceivedCallback: (message: messaging.Message) => {
console.log("Push message received:", message));
},
// Whether you want this plugin to automatically display the notifications or just notify the callback. Currently used on iOS only. Default true.
showNotifications: true,
// Whether you want this plugin to always handle the notifications when the app is in foreground. Currently used on iOS only. Default false.
showNotificationsWhenInForeground: true
}).then(() => console.log("Registered for push"));任何挂起的通知(在您的应用不在前台时)将触发
onMessageReceivedCallback处理程序。
通过在
onPushTokenReceivedCallback中接收到的token,您可以向该设备发送通知。
getCurrentPushToken
如果您需要手动检索设备的当前推送注册令牌,可以执行以下操作
import * as messaging from "@nativescript-community/push";
messaging.getCurrentPushToken()
.then(token => console.log(`Current push token: ${token}`));交互式通知(目前仅限 iOS)
要注册应用以接收交互式推送,需要调用 messaging.registerForInteractivePush(model)。您可以连接到 model.onNotificationActionTakenCallback 回调以了解用户与通知交互时执行了哪些操作。
每个动作的类型可以是button或input,你可以设置options来执行任何或所有操作。
- 启动应用程序:
foreground。 - 只有当设备解锁时才允许执行动作:
authenticationRequired。 - 将文本设置为红色以表示将删除/删除/终止某些内容:
destructive。
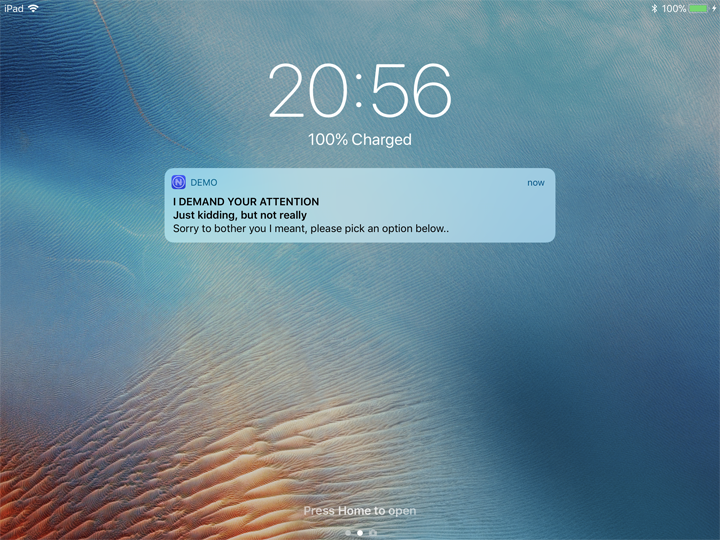
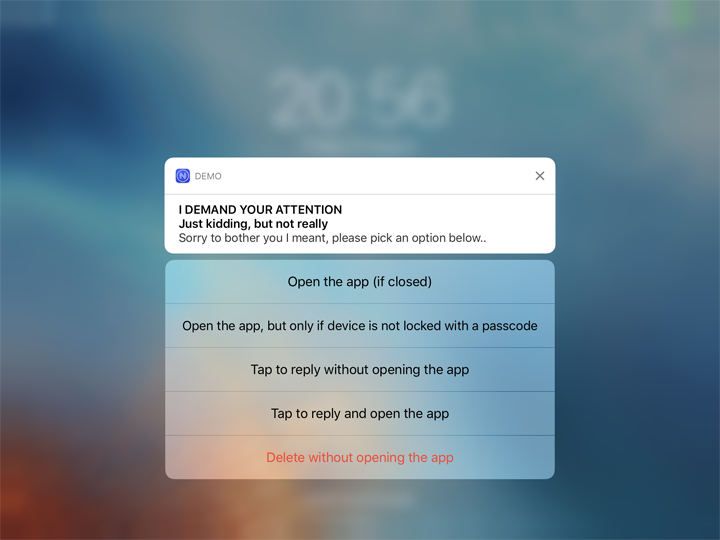
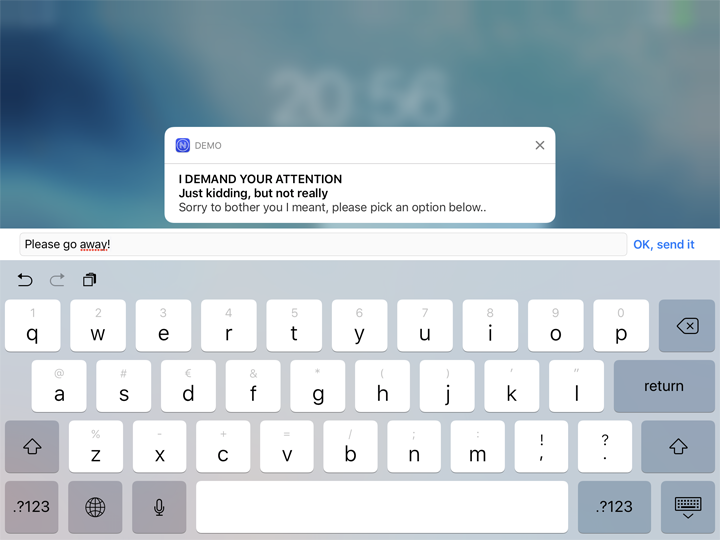
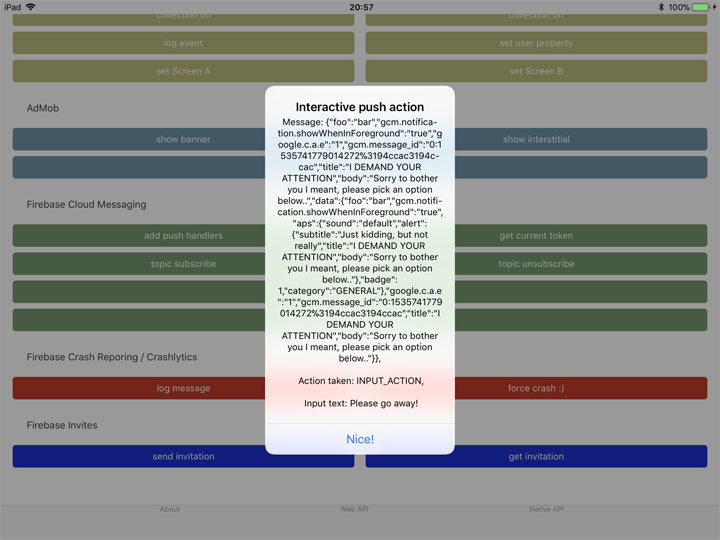
考虑以下示例,用户收到一条交互式推送通知,并展开并选择了第四个选项。然后他们输入回复,由于动作的配置方式,应用程序启动并捕获了回复。




import * as messaging from "@nativescript-community/push";
const model = new messaging.PushNotificationModel();
model.iosSettings = new messaging.IosPushSettings();
model.iosSettings.badge = false;
model.iosSettings.alert = true;
model.iosSettings.interactiveSettings = new messaging.IosInteractivePushSettings();
model.iosSettings.interactiveSettings.actions = [
{
identifier: "OPEN_ACTION",
title: "Open the app (if closed)",
options: messaging.IosInteractiveNotificationActionOptions.foreground
},
{
identifier: "AUTH",
title: "Open the app, but only if device is not locked with a passcode",
options: messaging.IosInteractiveNotificationActionOptions.foreground | messaging.IosInteractiveNotificationActionOptions.authenticationRequired
},
{
identifier: "INPUT_ACTION",
title: "Tap to reply without opening the app",
type: "input",
submitLabel: "Fire!",
placeholder: "Load the gun..."
},
{
identifier: "INPUT_ACTION",
title: "Tap to reply and open the app",
options: messaging.IosInteractiveNotificationActionOptions.foreground,
type: "input",
submitLabel: "OK, send it",
placeholder: "Type here, baby!"
},
{
identifier: "DELETE_ACTION",
title: "Delete without opening the app",
options: messaging.IosInteractiveNotificationActionOptions.destructive
}
];
model.iosSettings.interactiveSettings.categories = [{
identifier: "GENERAL"
}];
model.onNotificationActionTakenCallback = (actionIdentifier: string, message: messaging.Message) => {
console.log(`onNotificationActionTakenCallback fired! Message: ${JSON.stringify(message)}, Action taken: ${actionIdentifier}`);
};
messaging.registerForInteractivePush(model);要发送交互式推送,将通知的"category"属性添加,其值应与你在应用程序中注册的模型中定义的category相匹配。触发上面截图中通知的有效负载为
{
"aps": {
"alert": {
"title": "Realtime Custom Push Notifications",
"subtitle": "Now with iOS 10 support!",
"body": "Add multimedia content to your notifications"
},
"sound": "default",
"badge": 1,
"category": "GENERAL",
"showWhenInForeground": true,
"data": {
"foo": "bar"
}
}
}重要 仅在iOS上的推送通知中使用
click_action。当在Android通知中心点击此类消息时,应用程序不会打开。这可能在将来得到修复。
推送通知测试
iOS
对于iOS上的通知测试,我发现最简单的工具是Pusher。

Android
对于Android上的测试,我更喜欢使用Postman向FCM REST API发送POST请求。查看你需要设置的哪些头信息,以及如何添加有效负载。

