@nativescript-community/systemui
提供用于更改 iOS 上 SystemUI(状态栏、导航栏等)样式的 API。
npm i --save @nativescript-community/systemui
- 版本:1.1.22
- GitHub:https://github.com/nativescript-community/systemui
- NPM:https://npmjs.net.cn/package/%40nativescript-community%2Fsystemui
- 下载
- 前一天:7
- 上周:37
- 上个月:179
NativeScript System UI
一个用于更改系统 UI 的 NativeScript 插件。
IOS
要显示/隐藏状态栏,您需要在您的 Info.plist 中将 UIViewControllerBasedStatusBarAppearance 设置为 false。
用法
npm install @nativescript-community/systemui --save如果您正在使用 ^1.0.0 版本,那么我们现在使用混入(mixins)。
import { installMixins } from '@nativescript-community/systemui';
installMixins();然后在 Page 类中添加新的属性
statusBarColor(CSS 属性status-bar-color)navigationBarColor(CSS 属性navigation-bar-color)
对于 < 1.0.0 版本
然后在您的 NativeScript 项目 .xml 文件中,添加插件的命名空间。我在这里将其命名为 "x",但您可以将其命名为任何您想要的名称。
仅 iOS 支持默认、浅色、深色、不透明等设置列表,而不是特定颜色。Android 将支持任何十六进制背景颜色,但您不能更改状态栏上的文字颜色。
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:x="@nativescript-community/systemui">
<!-- Use the tag with StatusBar to style it
Available ios settings:
default
light
dark
opaque
-->
<x:StatusBar ios:barStyle="light" barColor="#00A7DC" />
<x:NavigationBar barColor="#00A7DC" />
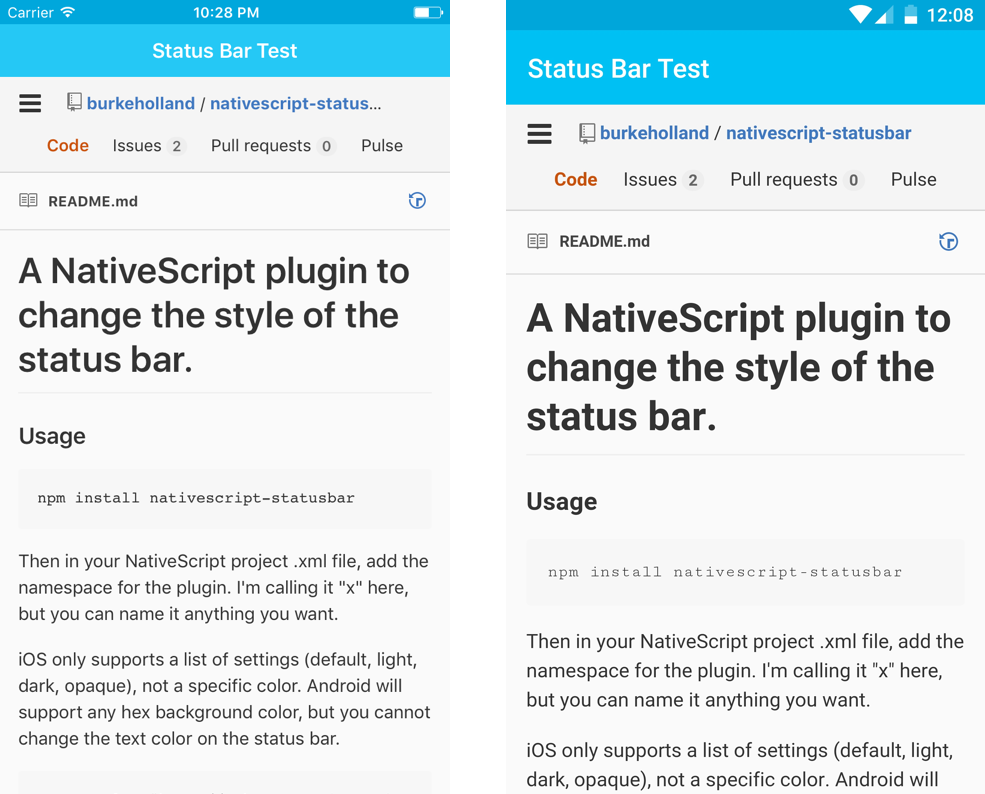
</Page>这些设置与具有 background-color: #00C0F5 的ActionBar组合将给出...

注意 如果您没有ActionBar,SystemUI 插件将不会在 iOS 上设置状态栏颜色。如果您想在 NativeScript 中设置状态栏颜色而不使用ActionBar,您可以通过设置 backgroundSpanUnderStatusBar="true" 将其设置为页面背景颜色。否则,无论您做什么,状态栏都将为白色。
与 Vue.js 一起使用
在您的根 app.js 中
import StatusBarPlugin from '@nativescript-community/systemui/vue';
Vue.use(StatusBarPlugin);在您的组件中
<Page class="page" actionBarHidden="true" backgroundSpanUnderStatusBar="true">
<StatusBar barColor="#32475b" />
<NavigationBar barColor="#32475b" />
<Page/>就是这样。
开发工作流程
如果您想为此插件做出贡献,以便启用存储库代码进行开发,请按照以下步骤操作
- 在本地上传存储库
- 在您喜欢的终端中打开存储库
- 导航到包含插件代码的源代码
cd /src - 执行 npm 脚本
nmp run build.wrappers或npm run build.wrappers.watch - 当运行 Vanilla NativeScript 演示应用时,执行:
npm run demo.android或npm run demo.ios - 当运行 Angular NativeScript 演示应用时,执行:
npm run demo.angular.android或npm run demo.angular.ios