@nativescript-community/ui-neumorphiclayout
基于 Neumorphism 的 NativeScript 布局
npm i --save @nativescript-community/ui-neumorphiclayout
- 版本:2.0.5
- GitHub: https://github.com/CatchABus/nativescript-plugins
- NPM: https://npmjs.net.cn/package/%40nativescript-community%2Fui-neumorphiclayout
- 下载
- 昨日: 0
- 上周: 0
- 上个月: 64
@nativescript-community/ui-neumorphiclayout
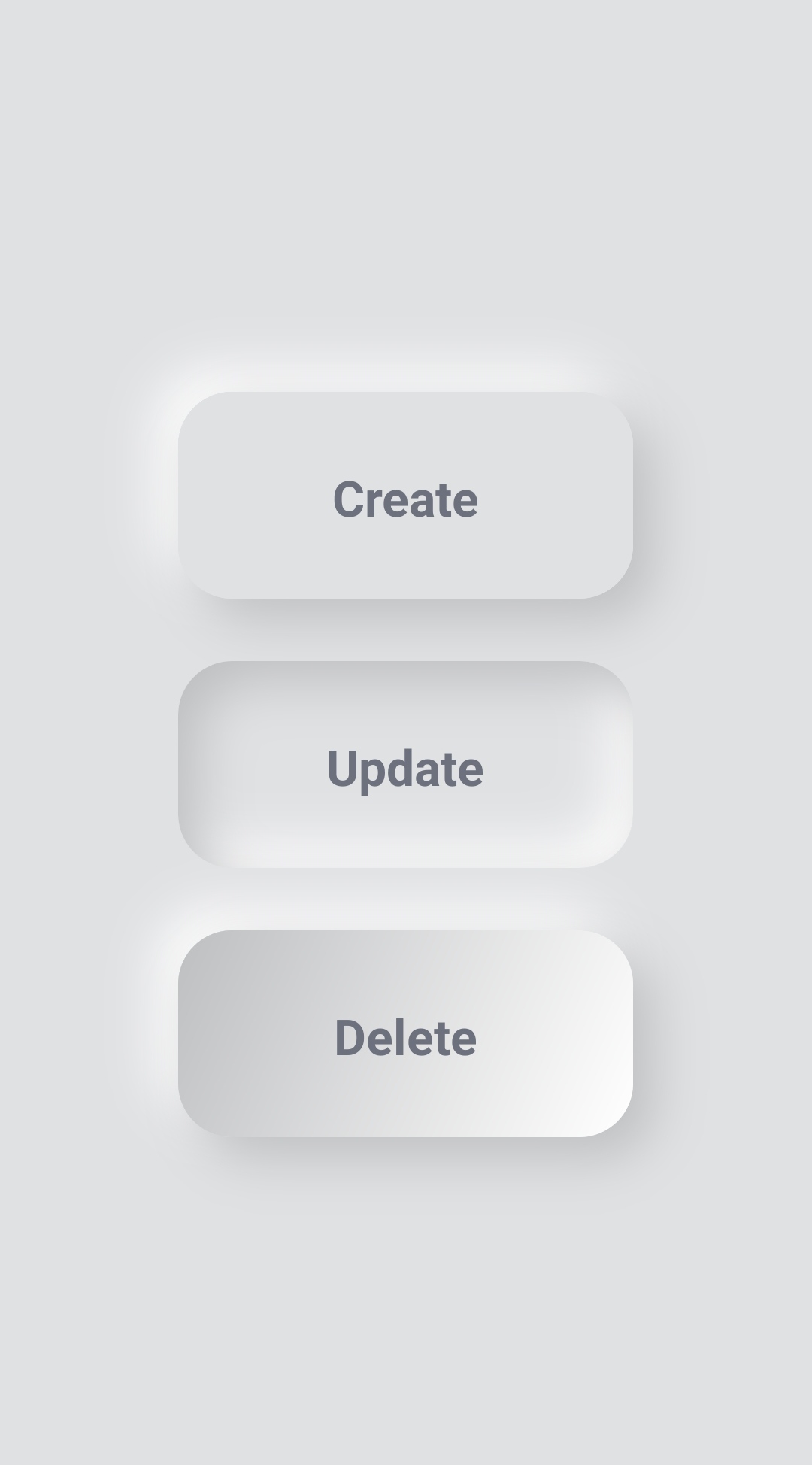
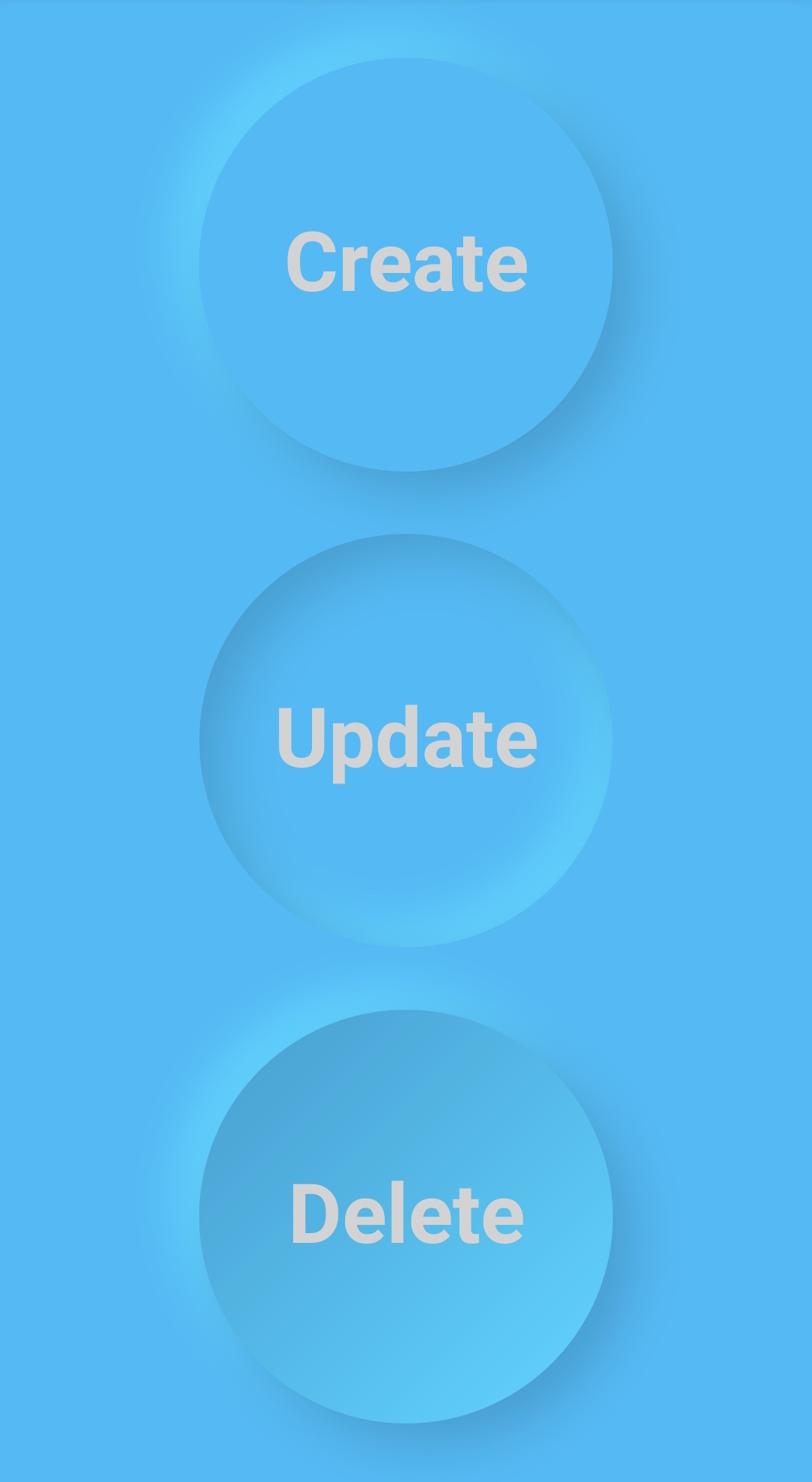
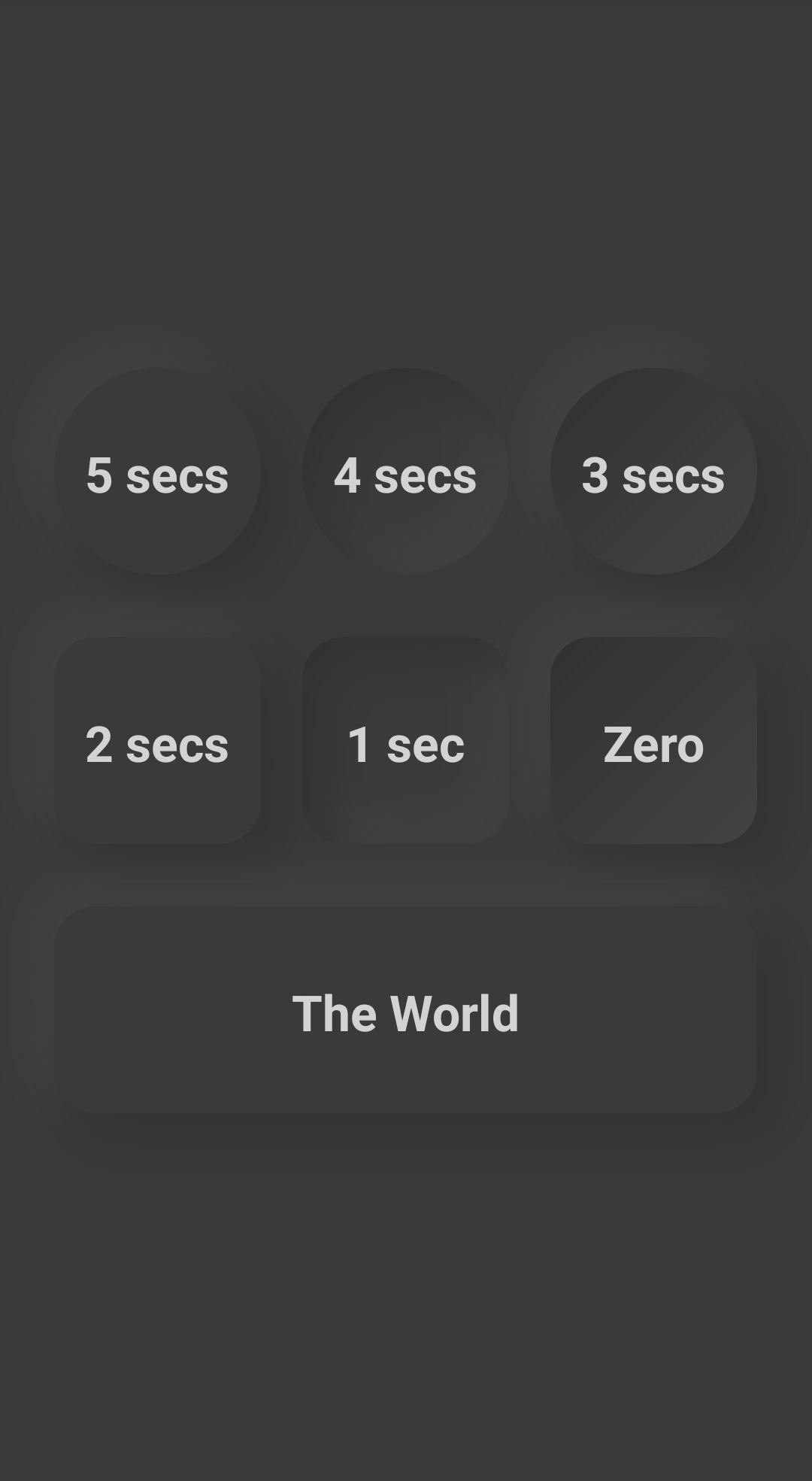
一个插件,为 NativeScript 布局容器添加对 Neumorphism 样式的支持。布局容器.



安装
ns plugin add @nativescript-community/ui-neumorphiclayout
or
npm i @nativescript-community/ui-neumorphiclayout使用
在启动时导入插件即可为您的应用程序添加 Neumorphism 样式的支持。
注意:由于 Android 的 clipChildren 影响,类似 ListView 或 ScrollView 的可滚动视图永远不能是具有 Neumorphism 的视图的直接兄弟。相反,将这些视图添加到布局容器中。
纯 NativeScript
TypeScript
import { Application } from '@nativescript/core';
import '@nativescript-community/ui-neumorphiclayout';
Application.run({ moduleName: 'app-root' });XML
<Page xmlns="http://schemas.nativescript.org/tns.xsd" class="page">
<Page.actionBar>
<ActionBar title="Neumorphism" icon="" class="action-bar">
</ActionBar>
</Page.actionBar>
<StackLayout class="px-20" backgroundColor="#e0e1e3">
<StackLayout verticalAlignment="center" width="200" height="200" marginTop="30" neumorphism="convex" fillColor="#e0e1e3" lightShadowColor="#ffffff" darkShadowColor="#bebfc1" cornerRadius="100">
<Label text="Tap me!" textAlignment="center" fontSize="24" color="#6d707d" fontWeight="bold"/>
</StackLayout>
</StackLayout>
</Page>API
属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| neumorphism | 字符串 | null | 确定视图的 Neumorphism 样式。可能的类型:flat, concave, convex, pressed, pressed-in-out。 |
| touchState | 字符串 | null | 确定视图的 Neumorphism 样式以实现触摸效果。 |
| fillColor | 颜色 | #ffffff | 确定视图将用于设置背景颜色的颜色。 |
| lightShadowColor | 颜色 | #ffffff | 确定视图将用于设置浅阴影颜色的颜色。 |
| darkShadowColor | 颜色 | #d9d9d9 | 确定视图将用于设置深阴影颜色的颜色。 |
| cornerRadius | 数字 | 0 | 确定视图角落的圆角。 |
| shadowDistance | 数字 | 10 | 确定视图阴影的偏移量。该值从第一个阴影的偏移量中减去并加到第二个阴影的偏移量上。 |
| shadowRadius | 数字 | shadowDistance*2 |
确定视图阴影的半径。 |
| isTouched | 布尔值 | false | 一个标志,指示视图是否正在被触摸。 |
关于
此插件为 NativeScript 的 布局容器 添加了对 Neumorphism 样式的支持。它还包括对触摸效果的简单手势支持。
其功能灵感来自 Neumorphism.io。

