@nativescript-community/ui-vue-unlock-slider
一个用于 'Slide-to-unlock' 的 NativeScript-Vue 组件
npm i --save @nativescript-community/ui-vue-unlock-slider
- 版本: 1.0.0
- GitHub:
- NPM: https://npmjs.net.cn/package/%40nativescript-community%2Fui-vue-unlock-slider
- 下载次数
- 昨天: 0
- 上周: 7
- 上个月: 34
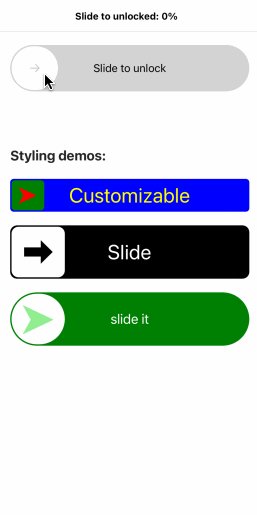
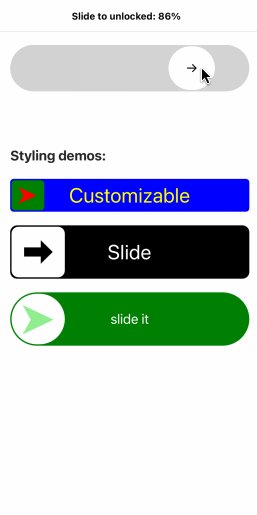
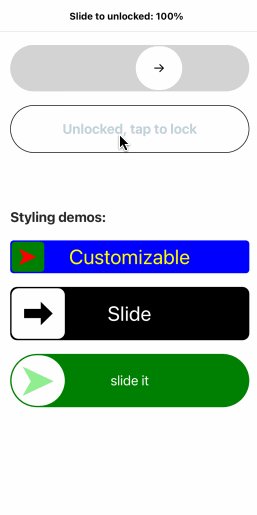
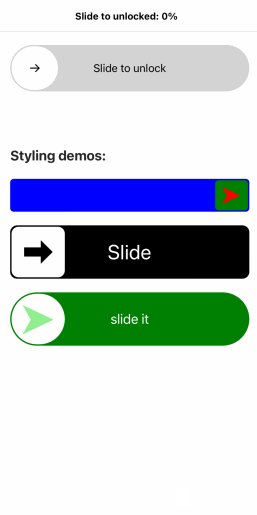
一个用于 "Slide to unlock" 的 NativeScript-Vue 组件
使用 NativeScript-Vue 制作动画,以 iOS 风格实现滑动解锁。适用于 iOS 和 Android。

安装
ns plugin add @nativescript-community/ui-vue-unlock-slider用法
// app.js
import Vue from 'nativescript-vue'
...
+ import UnlockSlider from '@nativescript-community/ui-vue-unlock-slider'
+ Vue.use(UnlockSlider)<UnlockSlider ref="unlockSlider" @change="sliderChange" />export default {
data() {
return {
slidePercent: 0
}
},
methods: {
sliderChange(percent) {
this.slidePercent = percent;
},
reset() {
this.$refs.unlockSlider.reset();
}
}
}属性
| 名称 | 类型 | 默认值 |
|---|---|---|
| 高度 | 数字 | 70 |
| 半径 | 数字 | 70 |
| 容器背景颜色 | 字符串 | 浅灰色 |
| 按钮文本 | 字符串 | → |
| 按钮文本大小 | 数字 | 20 |
| 按钮文本颜色 | 字符串 | 黑色 |
| 按钮文本粗细 | 字符串 | 正常 |
| 按钮背景颜色 | 字符串 | 白色 |
| 信息文本 | 字符串 | 滑动解锁 |
| 信息文本大小 | 数字 | 16 |
| 信息文本颜色 | 字符串 | 黑色 |
事件
| 名称 | 类型 | 值 |
|---|---|---|
| 改变 | 数字 | 0.00-1.00 |
