- 版本:3.3.2
- GitHub: https://github.com/NativeScript/plugins
- NPM: https://npmjs.net.cn/package/%40nativescript%2Ffirebase-messaging-core
- 下载量
- 昨天:239
- 上周:1553
- 上个月:6702
@nativescript/firebase-messaging-core
ns plugin add @nativescript/firebase-messaging-core它有什么作用?
Firebase 消息核心是一个轻量级包,它允许您在 Android 和 iOS 上使用第三方推送服务。
在 Android 上,它将始终使用 FCM。
使用方法
iOS - 请求权限
iOS 会阻止显示包含通知(或“警报”)有效负载的消息,除非您已从用户那里获得明确的许可。
此模块提供了一个 requestPermission 方法,它将触发一个本地权限对话框请求用户的许可
import { MessagingCore, AuthorizationStatus } from '@nativescript/firebase-messaging-core';
async function requestUserPermission() {
const authStatus = await MessagingCore.getInstance().requestPermission({
ios: {
alert: true,
},
});
const enabled = authStatus === AuthorizationStatus.AUTHORIZED || authStatus === AuthorizationStatus.PROVISIONAL;
if (enabled) {
console.log('Authorization status:', authStatus);
const didRegister = await MessagingCore.getInstance().registerDeviceForRemoteMessages();
}
}iOS 的权限 API 提供了更多细粒度的控制权限以及如何在您的应用程序中处理权限。要了解更多信息,请查看高级 iOS 权限文档。
在 Android 上,您不需要请求用户许可。此方法仍可以在 Android 设备上调用;然而,它将始终成功解决。
前台状态消息
要监听前台消息,请调用应用程序代码中的 onMessage 方法。通过此处理程序执行的操作能够与您的应用程序交互(例如更新状态或 UI)。
例如,可以使用 Alert API 在每次交付消息时显示新的 Alert。
import { alert } from '@nativescript/core';
import { MessagingCore } from '@nativescript/firebase-messaging-core';
MessagingCore.getInstance().addOnMessage(async (remoteMessage) => {
if(MessagingCore.inForeground){
alert('A new Push message arrived with application inForeground!', JSON.stringify(remoteMessage));
}else{
alert('A new Push message arrived with application in background!', JSON.stringify(remoteMessage));
}
});当应用程序在前台时始终显示通知
如果您始终希望在应用程序在前台时显示通知,而无需在发送推送通知时发送额外的参数/数据,则需要将 showNotificationsWhenInForeground 选项设置为 true
import { MessagingCore } from '@nativescript/firebase-messaging-core';
MessagingCore.getInstance().showNotificationsWhenInForeground = true;设备令牌
要向设备发送消息,您必须访问其唯一的令牌。令牌由设备自动生成,可以使用 Messaging 模块访问。令牌应在您的系统数据存储中保存,并且当需要时易于访问。
以下示例使用 NativeScript ApplicationSettings 来存储和管理令牌。但是,您可以使用任何数据存储。
保存令牌
一旦您的应用程序开始运行,您就可以在 Cloud Messaging 模块上调用 getToken 方法以获取唯一的设备令牌(如果您使用的是不同的推送通知提供商,例如 Amazon SNS,则需要在 iOS 上调用 getAPNSToken)
import { ApplicationSettings } from '@nativescript/core';
import { MessagingCore } from '@nativescript/firebase-messaging-core';
async function saveTokenToDatabase(token) {
ApplicationSettings.setString(token);
}
// Get the device token
MessagingCore.getInstance()
.getCurrentToken()
.then((token) => {
saveTokenToDatabase(token);
});
// Listen to whether the token changes
MessagingCore.getInstance().addOnToken((token) => {
saveTokenToDatabase(token);
});Android 集成
推送通知图标和颜色
如果您想为推送通知使用特定的图标,则必须在 AndroidManifest.xml 的标签中配置它
<meta-data android:name="com.google.firebase.messaging.default_notification_icon"
android:resource="@drawable/your_drawable_name" />
<meta-data android:name="com.google.firebase.messaging.default_notification_color"
android:resource="@color/ns_primary" />Apple 集成
在 Xcode 中启用推送支持
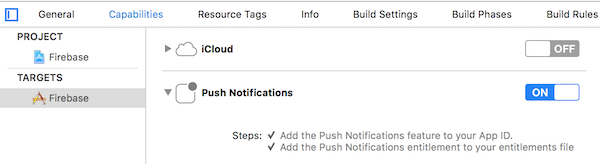
打开 /platforms/ios/yourproject.xcworkspace (!) 并转到您项目的目标,然后在“功能”中切换此选项(如果尚未启用):
注意:如果不启用此选项,您将收到前台推送消息,但不会在后台或当应用程序被杀死时收到。
复制权限文件
上一步创建了一个文件 platforms/ios/您的应用名称/(Resources/)您的应用名称.entitlements。将该文件移动并重命名为 app/App_Resources/iOS/app.entitlements(如果尚不存在,则合并其内容),这样在您移除并重新添加iOS平台时,该文件不会被删除。该文件中关于后台推送的相关内容是
<key>aps-environment</key>
<string>development</string>允许在接收到后台推送时进行处理
打开 app/App_Resources/iOS/Info.plist 并在底部添加以下内容
<key>UIBackgroundModes</key>
<array>
<string>remote-notification</string>
</array>许可证
Apache许可证版本2.0