- 版本:4.1.0
- GitHub:
- NPM: https://npmjs.net.cn/package/%40nativescript%2Fpicker
- 下载量
- 昨天: 21
- 上周: 204
- 上个月: 955
@nativescript/picker
A NativeScript 插件,它提供了一个 UI 元素,用于从在模态弹出窗口中打开的列表中选择对象/值。
npm install @nativescript/picker使用方法
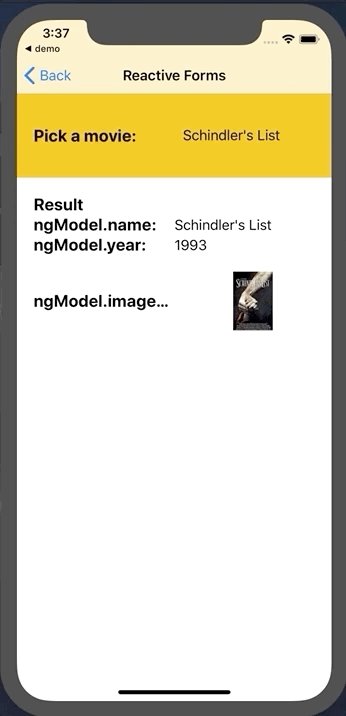
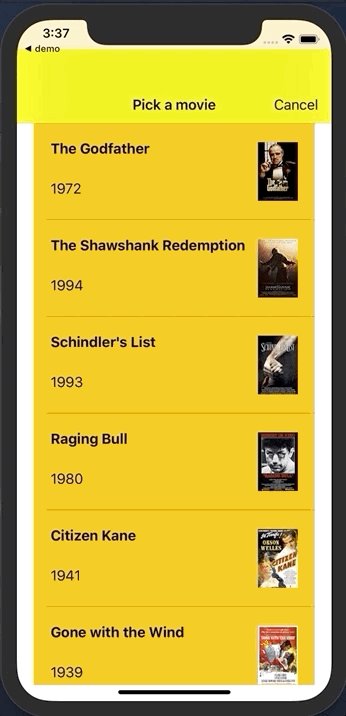
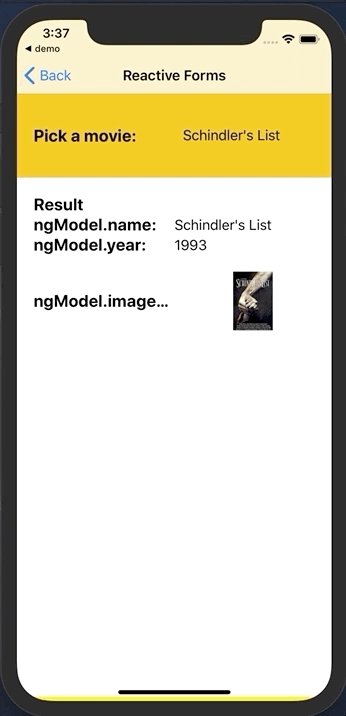
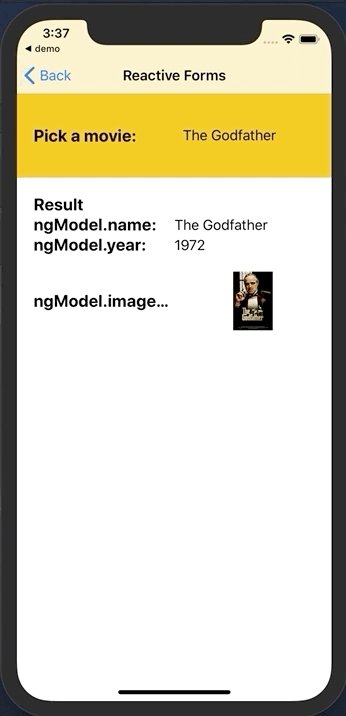
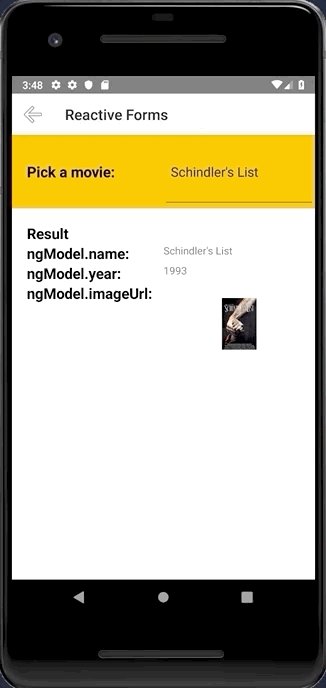
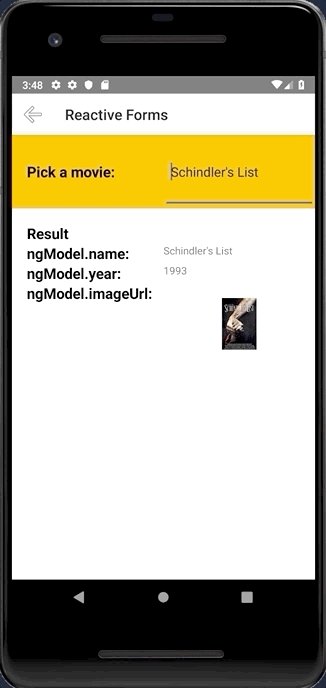
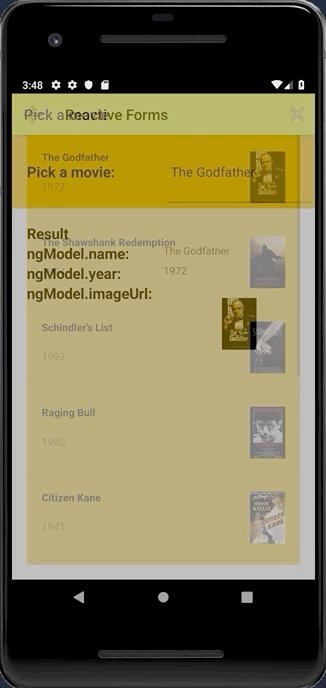
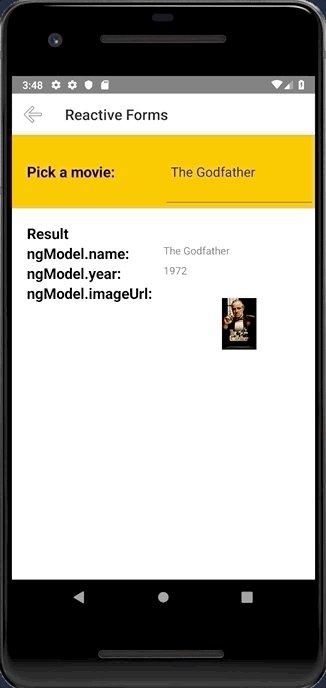
屏幕截图


配置
无需额外配置!
使用方法
要在标记中使用 PickerField,您需要
- 如果您正在开发 NativeScript Core 应用程序,您需要在 xml 中注册插件命名空间
<Page
xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:picker="@nativescript/picker">
<picker:PickerField hint="Click here" items="{{ pickerItems }}"/>
...或使用项目模板
<picker:PickerField focusOnShow="true" filterKeyName="name" showFilter="{{ enableFilter }}" pickerTitle="Nativescript Picker" rowHeight="60" id="picker" hint="Click here" textField="name" padding="10" pickerOpened="{{ pickerOpened }}" pickerClosed="{{ pickerClosed }}"
items="{{ pickerItems }}" >
<picker:PickerField.itemTemplate>
<GridLayout height="60">
<Label text="{{ name}}" textWrap="true" verticalAlignment="center" />
</GridLayout>
</picker:PickerField.itemTemplate>
</picker:PickerField>
数据筛选
您可以通过设置 showFilter="true" 来筛选数据,默认情况下,插件将查看项目源中的 name 键,但您可以通过设置 filterKeyName="title" 来控制此操作,假设您的数据项包含标题键
通过设置
focusOnShow="true"来聚焦搜索栏
let dataItems = new ObservableArray<{title: string, age: number}>();
for(let i = 0; i <= 30; i++) {
dataItems.push({
title: "Title" + i,
age: 30 + i
})
}
获取选中项
您需要从 pickerClosed 属性注册回调 pickerClosed="onSelectedItem",这将返回 selectedIndex
onSelectedItem(args) {
let index = args.object?.selectedIndex;
console.log('Picker > closed', index);
console.log('Picker > closed', dataItems[index].title);
}样式
您可以通过这些 CSS 类来定位 Picker,例如: .pickerRootModal
pickerRootModal定位到ModalpickerPage定位到PagepickerGridLayout定位到包含所有视图的GridLayout包装器pickerListView定位到ListViewpearchBarContainer定位到搜索栏容器StackLayoutpickerSearchBar定位到搜索栏TextField
- 如果您正在开发 NativeScript Angular 应用程序,您需要在组件模块中导入插件模块
import { NativeScriptPickerModule } from "@nativescript/picker/angular";
...
@NgModule({
imports: [
NativeScriptPickerModule,
...
],
...然后您将能够在组件的 html 中声明字段
<PickerField hint="Click here" [items]="pickerItems"></PickerField>自定义项目模板
您也可以在打开的列表中定义自己的项目模板
<PickerField hint="Click here" class="picker-field" textField="name" [pickerTitle]="'Select item from list'" [items]="items">
<ng-template let-item="item">
<GridLayout columns="auto, *" rows="auto, *">
<Label text="Static text:" col="0"></Label>
<Label [text]="item?.name" col="0" row="1"></Label>
<Image [src]="item?.imageUrl" col="1" row="0" rowSpan="2"></Image>
</GridLayout>
</ng-template>
</PickerField>使用以下绑定
interface IDataItem {
name: string;
id: number;
description: string;
imageUrl: string;
}
this.items = new ObservableArray<IDataItem>();
for (let i = 0; i < 20; i++) {
this.items.push({
name: 'Item ' + i,
id: i,
description: 'Description ' + i,
imageUrl: 'https://picsum.photos/150/70/?random',
});
}- 如果您正在开发 NativeScript Vue 应用程序,您需要在 app.js 文件中安装插件
import Vue from 'nativescript-vue';
import PickerField from '@nativescript/picker/vue';
Vue.use(PickerField);然后您将能够在组件的模板中声明字段
<PickerField hint="Click here"></PickerField>功能
PickerField
PickerField 是一个 NativeScript TextField,这意味着默认 TextField 提供的任何功能在 PickerField 组件中也都可用。唯一的区别是,按照设计它处于“只读”模式,换句话说,您不能通过输入或选择来更改其文本。更改 PickerField 的文本是通过其主要功能来完成的,即打开一个模态弹出窗口,该窗口显示一个对象列表,您可以通过点击来从中选择一个。
API
| 属性 | 描述 |
|---|---|
pickerTitle |
模态视图的标题。 |
items |
用于填充模态视图列表的源集合。 |
itemTemplate |
模态视图列表项的 UI 模板。 |
modalAnimated |
可选参数,指定是否以动画方式显示模态视图。 |
textField |
从 'items' 集合中使用的 'property',将用于 'text' 属性的 PickerField。 |
valueField |
从 'items' 集合中使用的 'property',当设置 PickerField 的 'selectedValue' 属性时将使用。 |
selectedValue |
在模态视图中从列表中选中的对象。 |
selectedIndex |
从模态视图列表中选中的 'items' 集合中对象的索引。 |
iOSCloseButtonPosition |
模态视图ActionBar中“关闭”按钮的位置。 |
iOSCloseButtonIcon |
模态视图ActionBar中“关闭”按钮的图标。 |
androidCloseButtonPosition |
模态视图ActionBar中“关闭”按钮的位置。 |
androidCloseButtonIcon |
模态视图ActionBar中“关闭”按钮的图标。 |
showFilter |
显示搜索栏 |
filterKeyName |
设置用于过滤的对象键(请参阅文档) |
focusOnShow |
将焦点设置到搜索栏 |
hintText |
设置搜索栏的提示文本 |
PickerField
PickerField可以通过其元素选择器和设置一个类来在CSS中进行定位。此外,PickerField还会打开一个包含一个包含ActionBar和ListView的Page元素的模态窗口。该Page元素可以通过PickerPage选择器进行定位,并通过它使用选择器如PickerPage ActionBar和PickerPage ListView来样式化所有选择器模态。除此之外,如果在PickerField上设置了一个类,它将被转移到PickerPage上,并且你可以用它来样式化单个模态。