npm i --save @nstudio/nativescript-fancyalert
- 版本:4.0.1
- GitHub: https://github.com/nstudio/nativescript-plugins
- NPM: https://npmjs.net.cn/package/%40nstudio%2Fnativescript-fancyalert
- 下载
- 昨天: 0
- 上周: 0
- 上个月: 0
@nstudio/nativescript-fancyalert
为 NativeScript 提供的精美警报。
基于
- iOS SCLAlertView
- Android ColorDialog
安装


iOS 规范
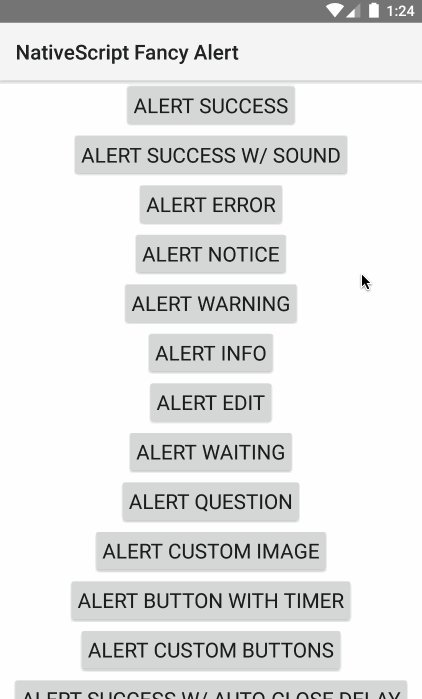
使用示例
import { TNSFancyAlert, TNSFancyAlertButton } from 'nativescript-fancyalert';
// show success
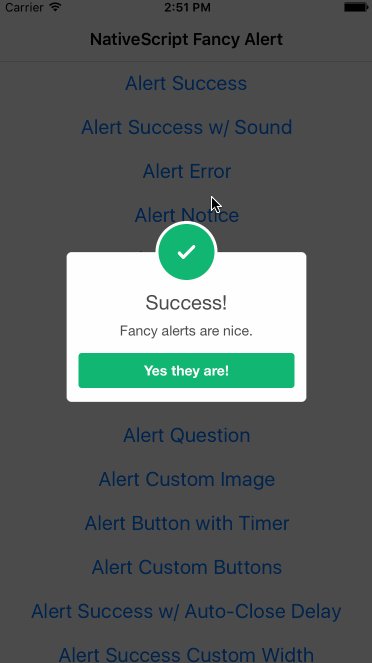
TNSFancyAlert.showSuccess('Success!', 'Fancy alerts are nice.', 'Yes they are!');
// set customizations
TNSFancyAlert.showAnimationType = TNSFancyAlert.SHOW_ANIMATION_TYPES.SlideInFromLeft;
TNSFancyAlert.hideAnimationType = TNSFancyAlert.HIDE_ANIMATION_TYPES.SlideOutToRight;
TNSFancyAlert.backgroundType = TNSFancyAlert.BACKGROUND_TYPES.Blur;
TNSFancyAlert.soundURL = 'bell.mp3';
TNSFancyAlert.showSuccess('Sound?', 'You can use sound and customize many aspects like animation in/out, color, background style and much more.', 'Amazing!');
// show custom image
TNSFancyAlert.showCustomImage('nativescript.png', '#2B33FF', 'Custom Image', `Using your own images is sure nice.`, 'Yes!');
// show custom button timer
TNSFancyAlert.showCustomButtonTimer(0, true, undefined, undefined, 'Mission Impossible', `This will self-destruct in 5 seconds.`, 'Ok');
// show custom buttons
let buttons = [
new TNSFancyAlertButton({
label: 'One',
action: () => {
console.log('One');
},
}),
new TNSFancyAlertButton({
label: 'Two',
action: () => {
console.log('Two');
},
}),
new TNSFancyAlertButton({
label: 'Three',
action: () => {
console.log('Three');
},
}),
new TNSFancyAlertButton({
label: 'Four',
action: () => {
console.log('Four');
},
}),
new TNSFancyAlertButton({
label: 'Really? More?',
action: () => {
console.log('more');
},
}),
];
TNSFancyAlert.showCustomButtons(buttons, undefined, undefined, 'Got Buttons?', `Add as many as you'd like.`, 'Ok');
// show with custom width
TNSFancyAlert.showSuccess('Success!', 'This uses a custom width of 300.', `Oh that's nice.`, 0, 300);
// show textfield
let initialValue = null;
TNSFancyAlert.showTextField(
'Enter your name',
initialValue,
new TNSFancyAlertButton({
label: 'Save',
action: (value: any) => {
console.log(`User entered ${value}`);
},
}),
undefined,
undefined,
'User Input?',
`Yeah, sure we can.`,
'Ok, lots of options.'
);
// show switch
TNSFancyAlert.showSwitch(
`Don't show again`,
'#58B136',
new TNSFancyAlertButton({
label: 'Save',
action: (isSelected: boolean) => {
console.log(`Don't show again was selected: ${isSelected}`);
},
}),
'switch.png',
'#B3714F',
'Need a switch?',
`It can be useful.`,
'Got it.'
);TNSFancyAlert - 属性
| 属性 | 描述 |
|---|---|
TNSFancyAlert.SUPPORTED_TYPES: IFancyAlertSupportedTypes |
不同支持的样式类型。 |
TNSFancyAlert.shouldDismissOnTapOutside: boolean |
当外部点击时应该消失。 |
TNSFancyAlert.dismissCallback: () => void |
当警报消失时的回调。 |
TNSFancyAlert.hideAnimationType: IFancyAlertHideAnimationTypes |
使用 TNSFancyAlert.HIDE_ANIMATION_TYPES 设置。支持:FadeOut, SlideOutToBottom, SlideOutToTop, SlideOutToLeft, SlideOutToRight, SlideOutToCenter, SlideOutFromCenter。 |
TNSFancyAlert.showAnimationType: IFancyAlertShowAnimationTypes |
使用 TNSFancyAlert.SHOW_ANIMATION_TYPES 设置。支持:FadeIn, SlideInFromBottom, SlideInFromTop, SlideInFromLeft, SlideInFromRight, SlideInFromCenter, SlideInToCenter。 |
TNSFancyAlert.backgroundType: IFancyAlertBackgroundTypes |
使用 TNSFancyAlert.BACKGROUND_TYPES 设置。支持:Shadow, Blur, Transparent。 |
TNSFancyAlert.customViewColor: string |
覆盖(按钮、顶部圆形和边框)颜色。 |
TNSFancyAlert.iconTintColor: string |
为图标图像设置自定义着色颜色。 |
TNSFancyAlert.titleColor: string |
设置自定义标题颜色。 |
TNSFancyAlert.bodyTextColor: string |
设置自定义正文文本颜色。 |
TNSFancyAlert.tintTopCircle: string |
使用背景颜色覆盖顶部圆形着色颜色 |
TNSFancyAlert.cornerRadius: number |
设置自定义圆角。 |
TNSFancyAlert.backgroundViewColor: string |
覆盖背景颜色 |
TNSFancyAlert.useLargerIcon: boolean |
使顶部圆形图标更大 |
TNSFancyAlert.soundURL: string |
当警报显示时使用 App_Resources 中的 mp3。 |
TNSFancyAlert.textDisplayOptions: IFancyAlertTextOptions |
仅限 iOS。文本显示选项 |
TNSFancyAlert - 方法
showSuccess(title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number, buttons?: Array<TNSFancyAlertButton>)showError(title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number, buttons?: Array<TNSFancyAlertButton>)showNotice(title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number, buttons?: Array<TNSFancyAlertButton>)showWarning(title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number, buttons?: Array<TNSFancyAlertButton>)showInfo(title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number, buttons?: Array<TNSFancyAlertButton>)showEdit(title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number, buttons?: Array<TNSFancyAlertButton>)showWaiting(title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number)showQuestion(title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number, buttons?: Array<TNSFancyAlertButton>)showCustomButtonTimer(buttonIndex: number, reverse?: boolean, imageName?: string, color?: string, title?: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number)showCustomImage(imageName: string, color: string, title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number)showCustomButtons(buttons: Array, imageName: string, color: string, title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number) showCustomTextAttributes(attributionBlock: Function, button: TNSFancyAlertButton, imageName: string, color: string, title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number)showTextField(placeholder: string, initialValue: string, button: TNSFancyAlertButton, imageName: string, color: string, title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number)showSwitch(switchLabel: string, switchColor: string, button: TNSFancyAlertButton, imageName: string, color: string, title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number)showCustomView(customView: any, imageName?: string, color?: string, title?: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number)show(type: string, title: string, subTitle?: string, closeBtnTitle?: string, duration?: number, width?: number, buttons?: Array) showCustom(alert: any, imageName: string, color: string, title?: string, subTitle?: string, closeBtnTitle?: string, duration?: number)createAlert(width?: number)
Android 规范
使用示例
注意:Android 只支持 iOS 功能的子集,但每次调用都将返回一个 Promise
import { TNSFancyAlert, TNSFancyAlertButton } from 'nativescript-fancyalert';
// show success
TNSFancyAlert.showSuccess('Success!', 'Fancy alerts are nice.', 'Yes they are!').then(() => {
/* user pressed the button */
});
// show error
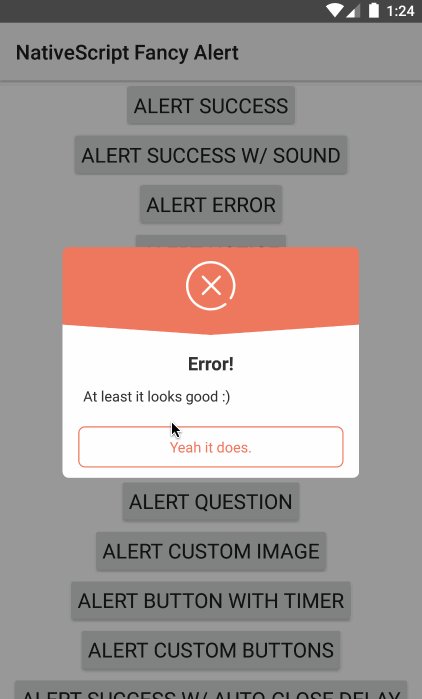
TNSFancyAlert.showError('Error!', 'Something bad happened.', 'Close').then(() => {
/* user pressed the button */
});TNSFancyAlert - 方法
showSuccess(title: string, subTitle?: string, closeBtnTitle?: string): PromiseshowError(title: string, subTitle?: string, closeBtnTitle?: string): PromiseshowNotice(title: string, subTitle?: string, closeBtnTitle?: string): PromiseshowWarning(title: string, subTitle?: string, closeBtnTitle?: string): PromiseshowInfo(title: string, subTitle?: string, closeBtnTitle?: string): Promise-
showColorDialog(
title: string,
subTitle?: string,
okBtnTitle?: string,
cancelBtnTitle?: string,
backgroundColor?: string,
titleTextColor?: string,
contextTextColor?: string,
contentImage?: any
): Promise<any>```
TNSFancyAlertButton (仅限 iOS)
此类可以在 iOS 上实例化以配置精美警报中的按钮。
export class TNSFancyAlertButton {
public label: string;
public action: Function;
public applyStyle: (btn: any) => void;
constructor(model?: any) {
if (model) {
this.label = model.label;
this.action = model.action;
this.applyStyle = model.applyStyle;
}
}
}label:按钮上的显示文本action:当按钮被点击时调用的方法applyStyle:您可以配置此方法以使用 iOS 属性来按需样式化按钮。此方法将返回一个SLCButton实例,该实例继承自UIButton。您可以在 此处 查看该类上可用的更多方法。
以下是如何设置自定义背景颜色的示例
new TNSFancyAlertButton({
label: 'Ok',
action: () => {
// the action to take
},
applyStyle: (btn: UIButton) => {
// we can use UIButton typing when using tns-platform-declarations
// however we can cast to any since you are likely not using SLCAlertView typings (they are in this repo if you want to use them :) )
// refer to https://github.com/dogo/SCLAlertView/blob/develop/SCLAlertView/SCLButton.m on what properties are available to customize
(<any>btn).buttonFormatBlock = () => {
// set a custom backgroundColor
return new (NSDictionary as any)([new Color('#3a3939').ios], ['backgroundColor']);
}
}
}),教程
需要在您的应用程序中获取这些精美警报的帮助?请查看这些使用该插件的教程
在 NativeScript with Angular 应用程序中使用精美警报
许可
Apache 许可证版本 2.0,2004 年 1 月