- 版本:3.0.1
- GitHub:
- NPM: https://npmjs.net.cn/package/%40patrick-nurt%2Fnativescript-masked-text-field
- 下载
- 昨天: 0
- 上周: 0
- 上个月: 3
一个 NativeScript 隐藏文本字段小部件。该小部件扩展了默认的 NativeScript 文本字段小部件,并增加了为输入定义掩码的功能。
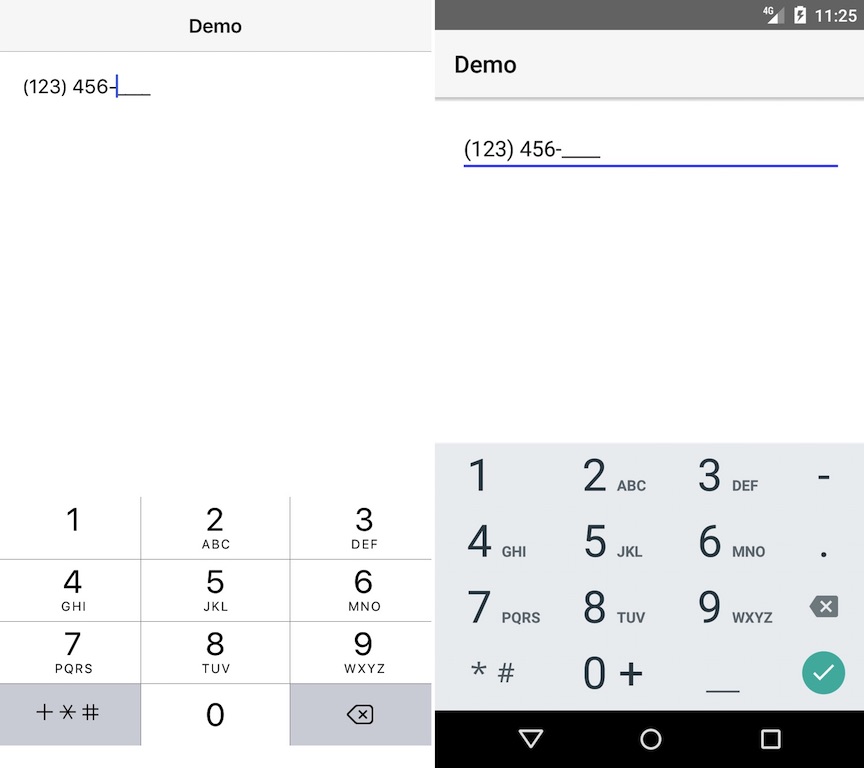
截图

安装
从您项目的根目录运行以下命令
tns plugin add nativescript-masked-text-field
此命令将自动安装必要的文件,并将 nativescript-masked-text-field 作为依赖项存储在您的项目 package.json 文件中。
配置
无需额外的配置!
API
注意:由于该小部件扩展了默认的 TextFeild NatvieScript 小部件,因此它具有 TextFeild 小部件的所有属性/事件/方法。以下提到的属性是在 TextFeild 的基础上增加的
实例属性
-
mask - string
获取或设置文本字段的掩码。掩码中可能的标记0- 数字9- 数字或空格#- 数字或+或-L- ASCII 字母?- ASCII 字母或空格&- 非空白字符C- 任何字符A- ASCII 字母或数字a- ASCII 字母或数字或空格
如果您想转义任何标记字符,可以使用
\(例如\9)
使用方法
您需要将 xmlns:mtf="nativescript-masked-text-field" 添加到您的页面标签中,然后只需使用 <mtf:MaskedTextField/> 将小部件添加到您的页面。
<!-- test-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:mtf="nativescript-masked-text-field">
<StackLayout>
<mtf:MaskedTextField text="{{ value }}" mask="(999) 999-9999" keyboardType="phone"/>
</StackLayout>
</Page>Angular 中的使用
为了能够使用该小部件,您只需要在 NgModule 中导入 MaskedTextFieldModule
import { MaskedTextFieldModule } from "nativescript-masked-text-field/angular";
// ......
@NgModule({
// ......
imports: [
// ......
MaskedTextFieldModule,
// ......
],
// ......
})示例用法
// main.ts
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { MaskedTextFieldModule } from "nativescript-masked-text-field/angular";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
imports: [
NativeScriptModule,
MaskedTextFieldModule,
],
})
class AppComponentModule {
}
platformNativeScriptDynamic().bootstrapModule(AppComponentModule);<!-- app.component.html -->
<StackLayout>
<MaskedTextField class="input input-border" mask="(999) 999-9999" [(ngModel)]="value" keyboardType="phone"></MaskedTextField>
</StackLayout>// app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl:"app.component.html",
})
export class AppComponent {
public value = "";
}演示
此存储库包含 Angular 和纯 NativeScript 演示。为了运行这些演示,请在您的 shell 中执行以下操作
$ git clone https://github.com/peterstaev/nativescript-masked-text-field
$ cd nativescript-masked-text-field
$ npm install
$ npm run demo-ios这将运行纯 NativeScript 演示项目在 iOS 上。如果您想在 Android 上运行它,只需使用 -android 而不是 -ios 后缀。
如果您想运行 Angular 演示,只需使用 demo-ng- 前缀而不是 demo-。
捐赠
bitcoin:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC




