@sergeymell/nativescript-color-wheel
为 NativeScript Core 和 Angular 应用程序提供的简单灵活的颜色选择器
npm i --save @sergeymell/nativescript-color-wheel
- 版本:1.0.15
- GitHub:
- NPM: https://npmjs.net.cn/package/%40sergeymell%2Fnativescript-color-wheel
- 下载
- 昨日:0
- 上周:0
- 上个月:0
NativeScript Color Wheel
此插件 NativeScript 6 版本可在 https://github.com/SergeyMell/nativescript-n6-color-wheel 获取
描述
此插件实际上是一个颜色选择器插件,可以将其用作简单组件, wherever 需要它。它允许您
- 通过点击色轮上的适当位置来选择颜色
- 以自定义图标的形式渲染任何 UI,以满足您的特定需求
- 为插件设置初始颜色
- 将颜色选择器放在您需要的地方,只要它是一个自定义元素即可。
插件同时适用于 iOS 和 Android 平台,并且不基于任何其他库、CocoaPods 等
示例
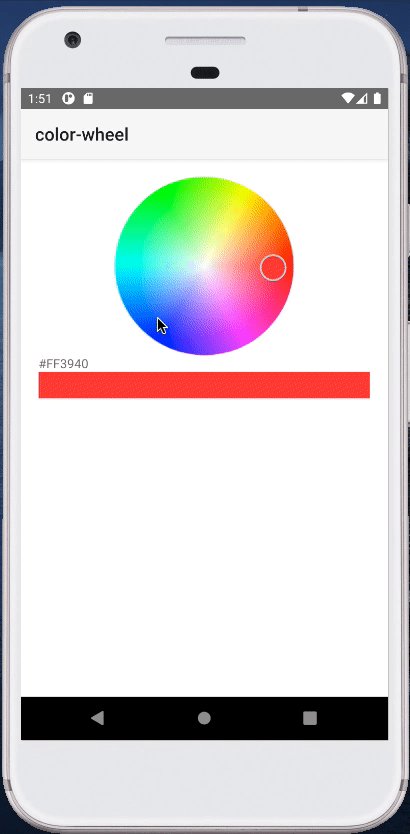
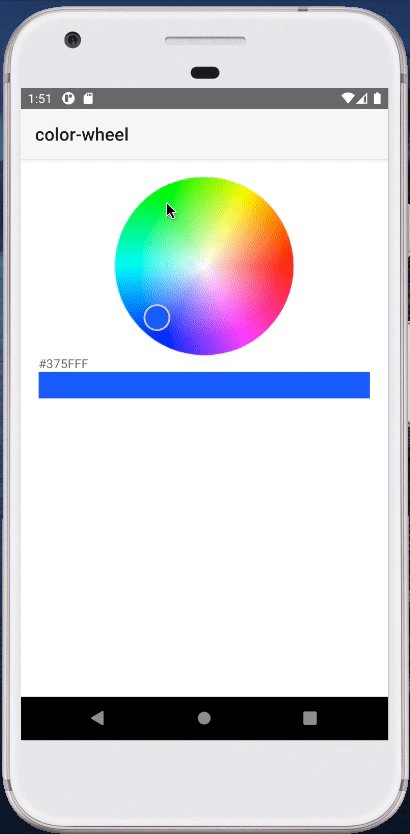
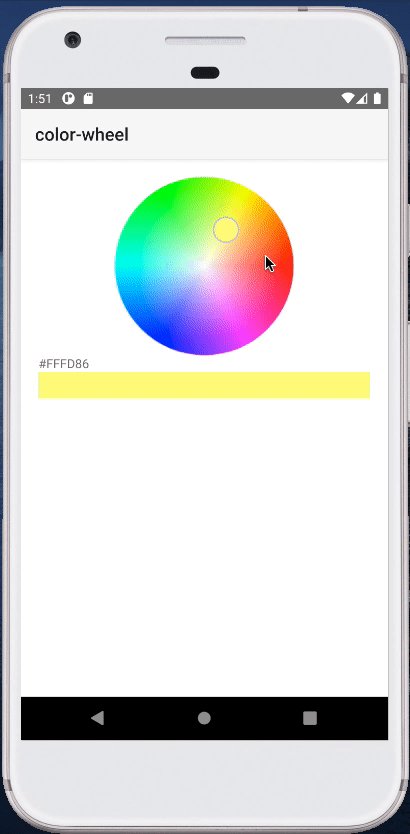
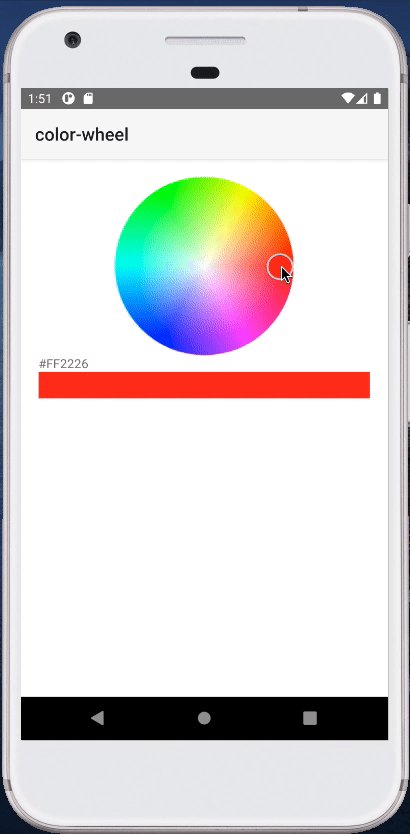
| 带有自定义选择器的色轮 | 模态对话框中的颜色选择器 |
|---|---|
 |
 |
安装
ns plugin add @sergeymell/nativescript-color-wheel使用
在 NativeScript Core 应用程序中
<clw:ColorWheel width="200" height="200" color="#FFB35E"
colorSelect="{{colorSelected}}"/>在 NativeScript Angular 应用程序中
- 将
NativeScriptColorWheelModule从@sergeymell/nativescript-color-wheel/angular添加到 Angular 模块的imports部分 - 在需要的地方使用
ColorWheel组件
<ColorWheel width="200" height="200" margin="20" (colorSelect)="onColorSelected($event)"></ColorWheel>待办事项
- 优化初始颜色位置确定算法
- 使颜色亮度可配置(至少对于 Android)
- 添加其他颜色选择区域形式的支持(例如,正方形)
许可证
Apache 许可证第 2 版