Nativescript Multi Select 



概述
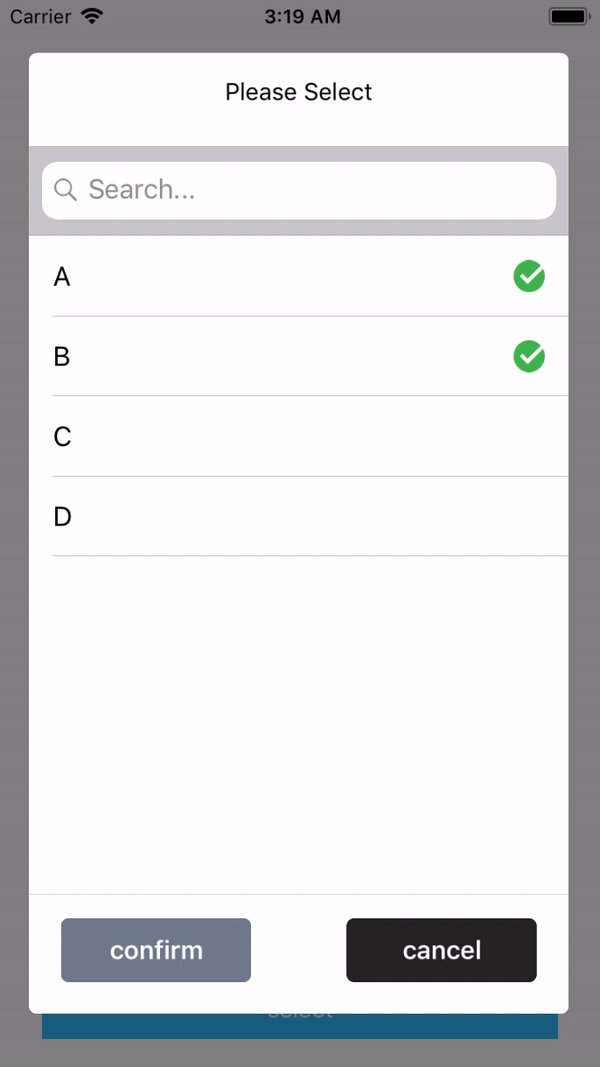
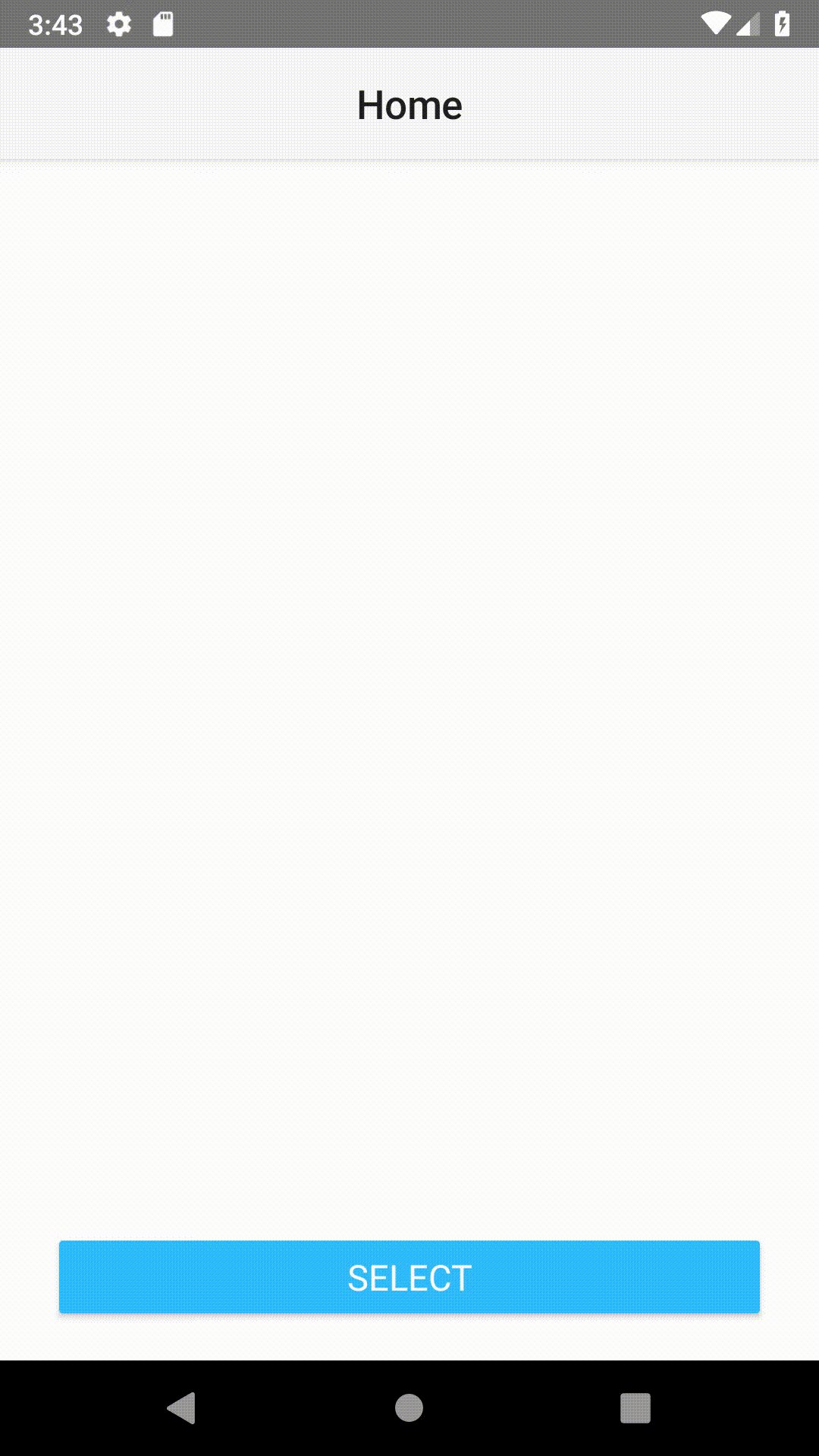
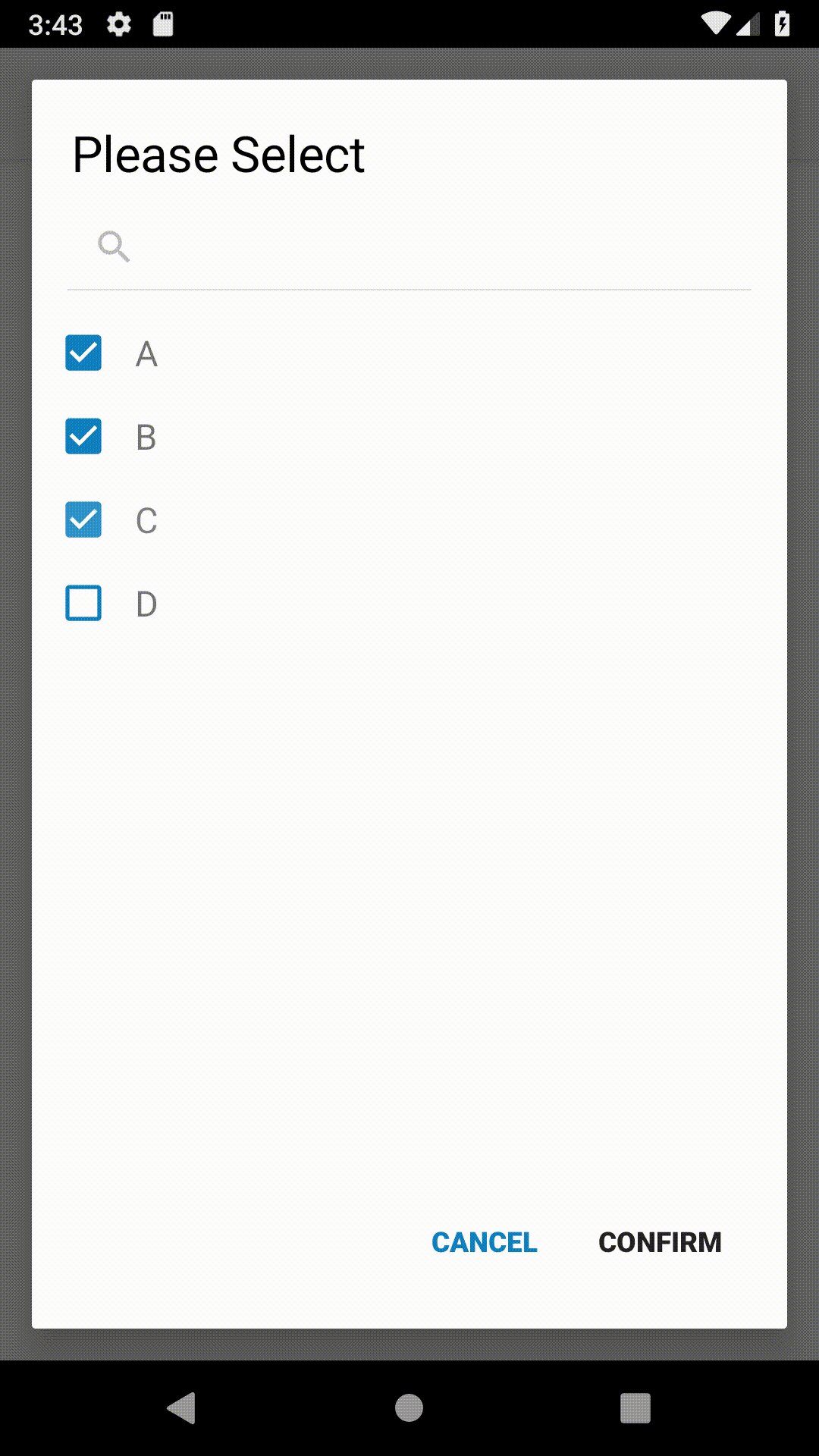
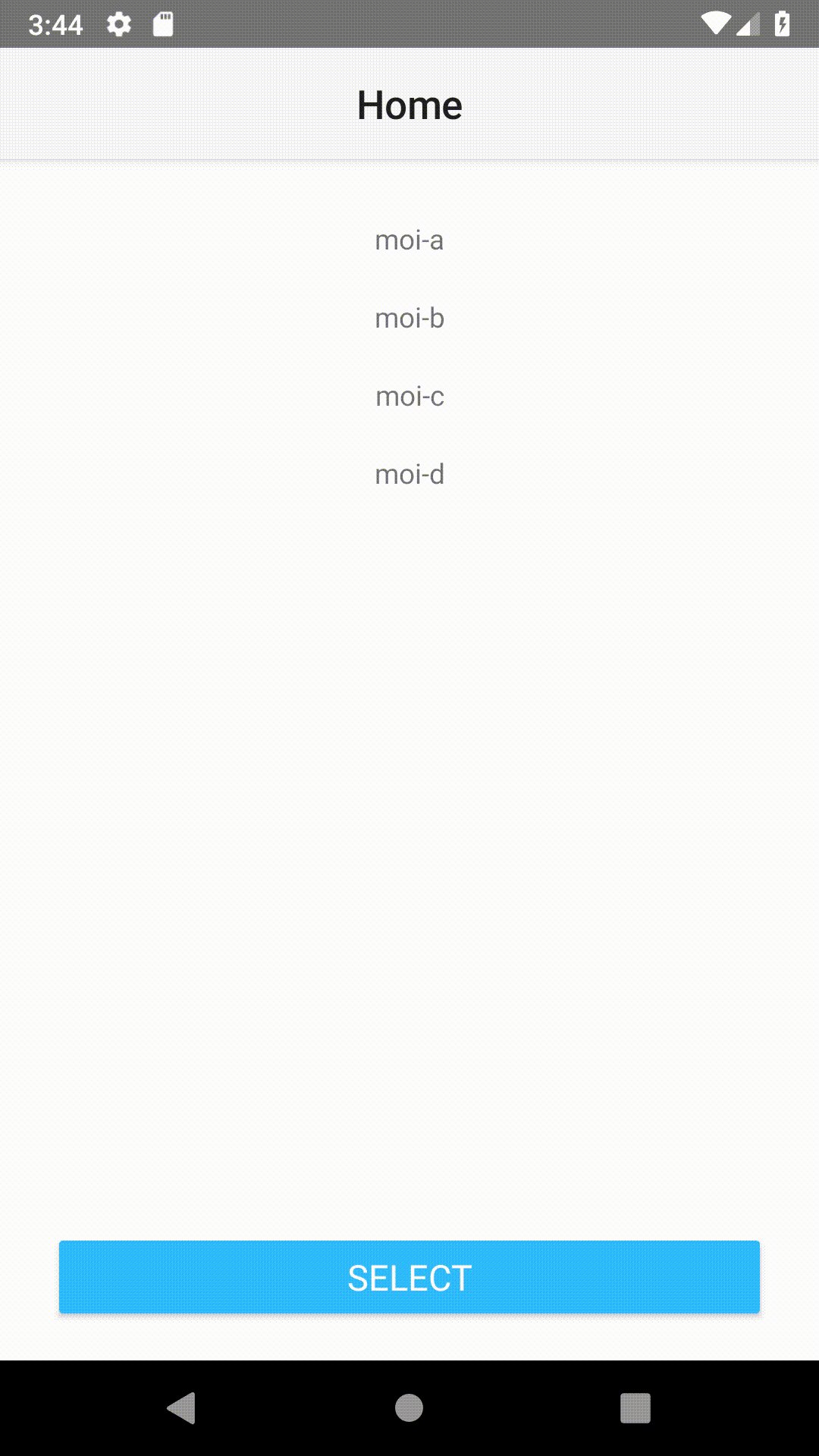
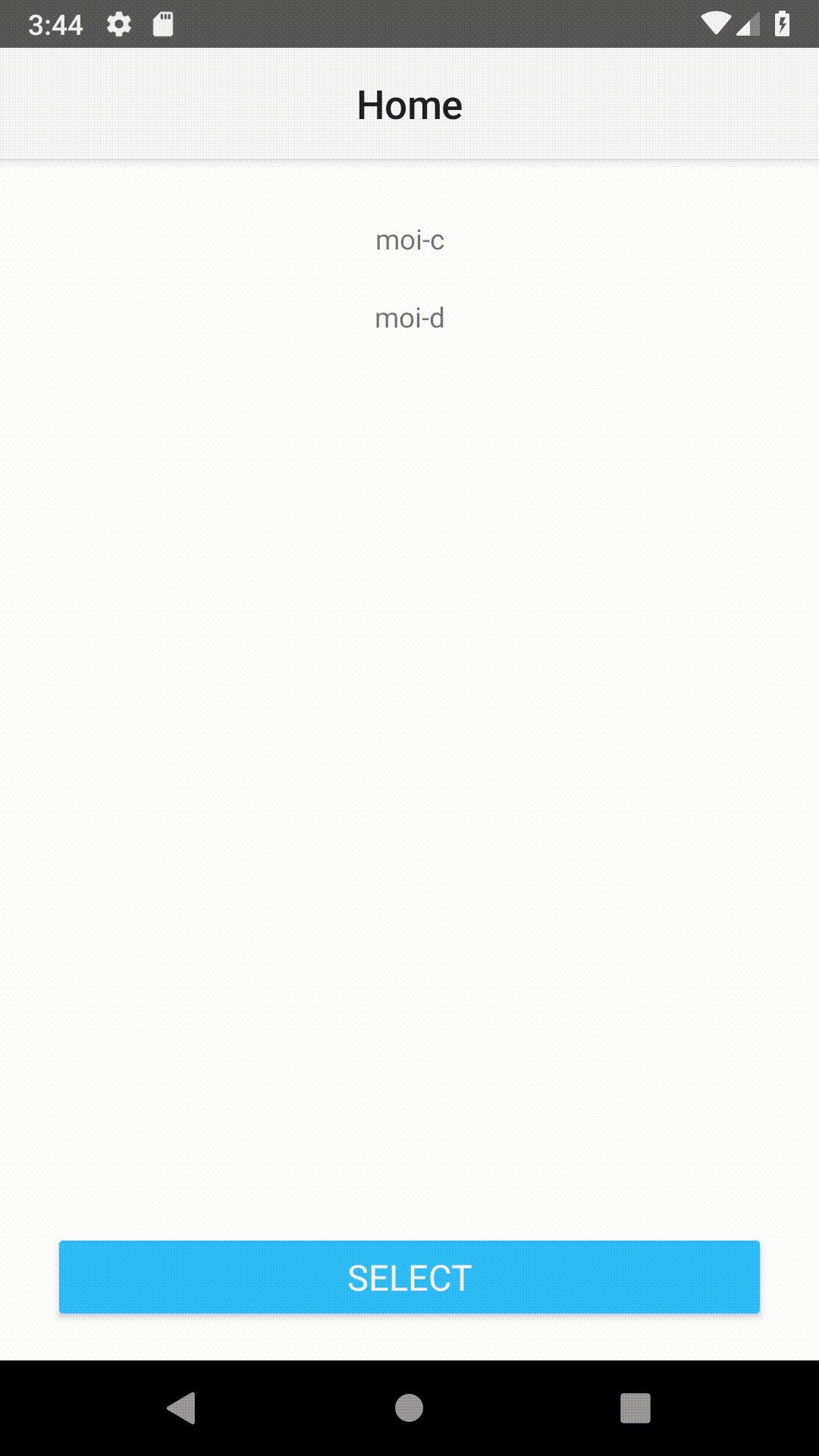
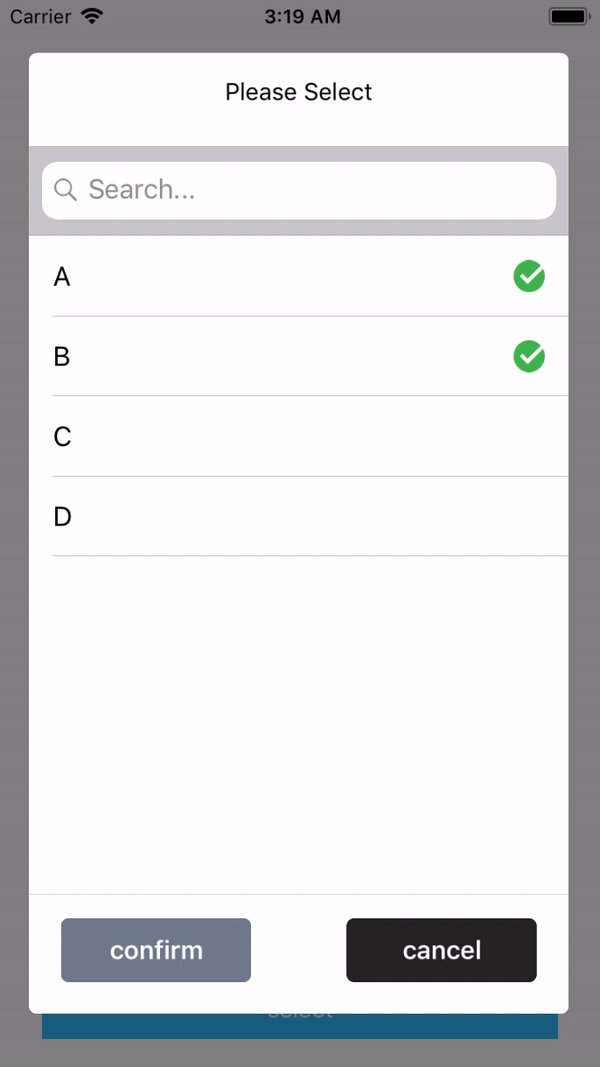
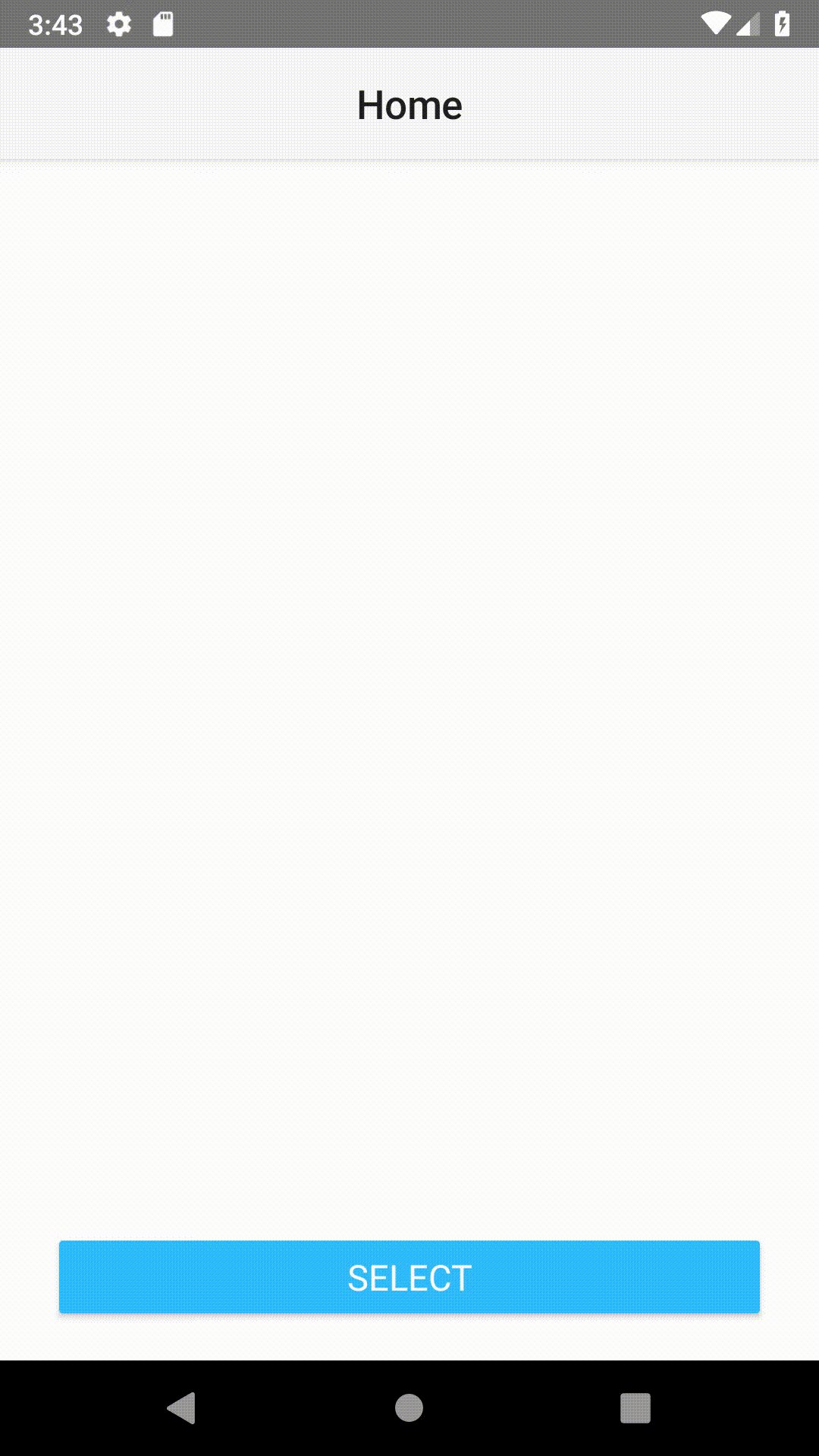
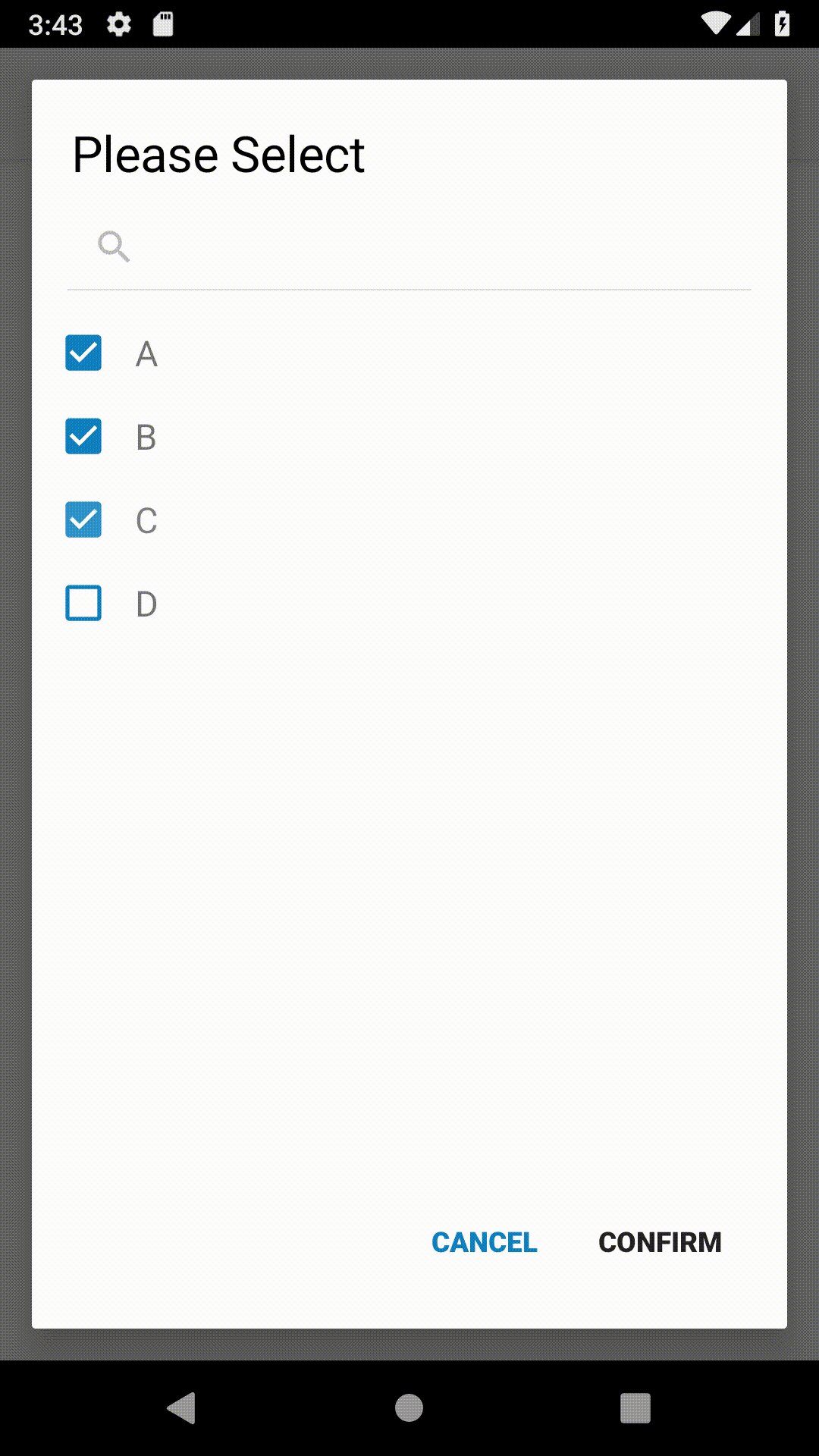
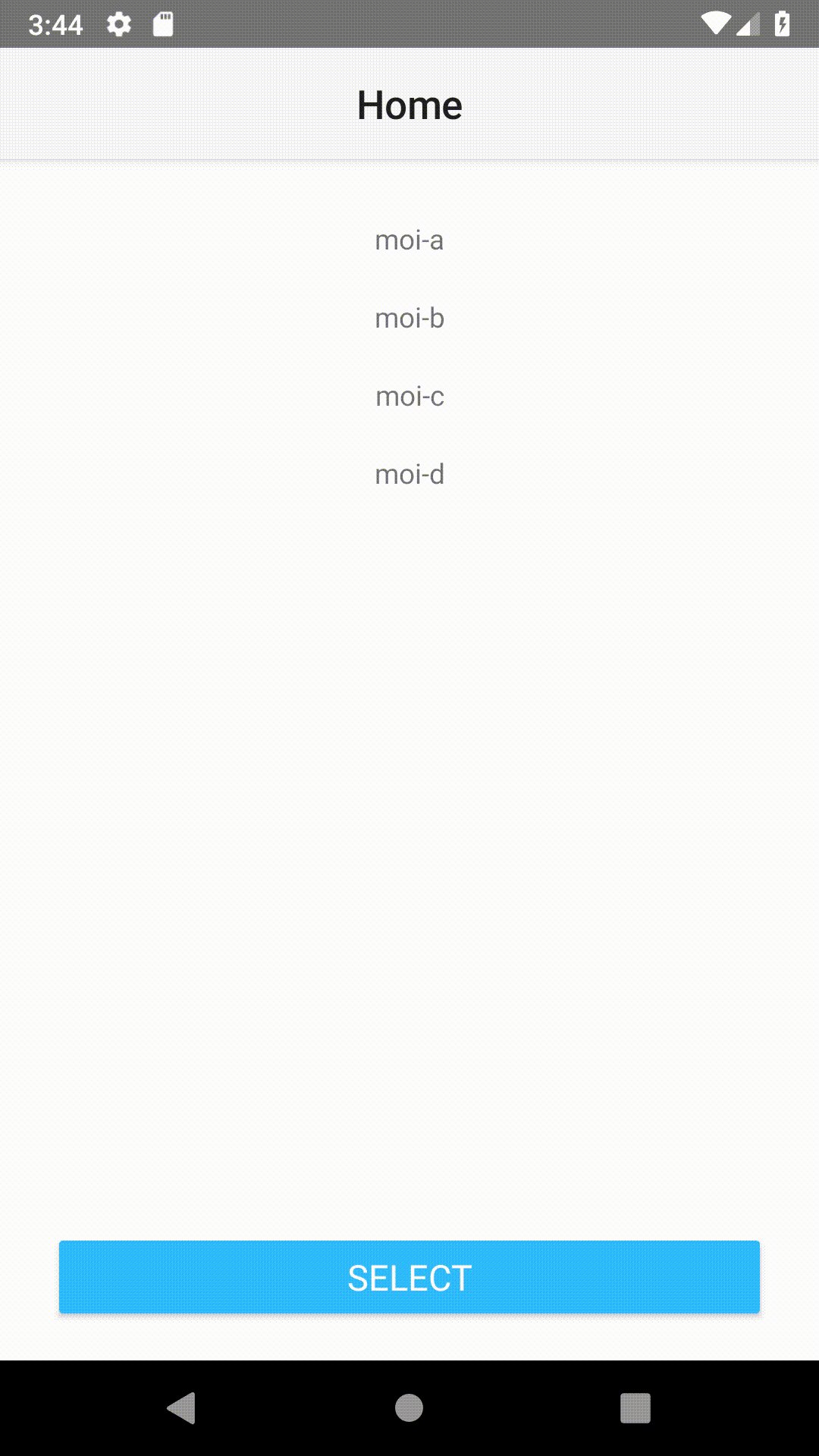
Nativescript Multi Select 是一个弹出对话框,提供多选、通过列表搜索并返回所选项目。


安装
tns plugin add @skhye05/multi-select
使用方法
 TypeScript
TypeScript
import { MultiSelect, AShowType } from '@skhye05/multi-select';
import { MSOption } from '@skhye05/multi-select';
let MSelect = new MultiSelect();
let selectedItems = ["moi-a", "moi-b"];
const options: MSOption = {
title: "Please Select",
selectedItems: this._selectedItems,
items: [
{ name: "A", value: "moi-a" },
{ name: "B", value: "moi-b" },
{ name: "C", value: "moi-c" },
{ name: "D", value: "moi-d" },
],
bindValue: 'value',
displayLabel: 'name',
onConfirm: selectedItems => {
selectedItems = selectedItems;
console.log("SELECTED ITEMS => ", selectedItems);
},
onItemSelected: selectedItem => {
console.log("SELECTED ITEM => ", selectedItem);
},
onCancel: () => {
console.log('CANCEL');
},
android: {
titleSize: 25,
cancelButtonTextColor: "#252323",
confirmButtonTextColor: "#70798C",
},
ios: {
cancelButtonBgColor: "#252323",
confirmButtonBgColor: "#70798C",
cancelButtonTextColor: "#ffffff",
confirmButtonTextColor: "#ffffff",
showType: AShowType.TypeBounceIn
}
};
MSelect.show(options);
 Angular
Angular
import { Component, OnInit, NgZone } from "@angular/core";
import { MultiSelect, AShowType } from '@skhye05/multi-select';
import { MSOption } from '@skhye05/multi-select';
@Component({
// ...
})
export class SomeComponent implements OnInit {
private _MSelect: MultiSelect;
private predefinedItems: Array<any>;
public selectedItems: Array<any>;
constructor(private zone: NgZone) {
this._MSelect = new MultiSelect();
this.predefinedItems = ["moi-a", "moi-b"];
}
ngOnInit(): void {
}
public onSelectTapped(): void {
const options: MSOption = {
title: "Please Select",
selectedItems: this.predefinedItems,
items: [
{ name: "A", value: "moi-a" },
{ name: "B", value: "moi-b" },
{ name: "C", value: "moi-c" },
{ name: "D", value: "moi-d" },
],
bindValue: 'value',
displayLabel: 'name',
onConfirm: selectedItems => {
this.zone.run(() => {
this.selectedItems = selectedItems;
this.predefinedItems = selectedItems;
console.log("SELECTED ITEMS => ", selectedItems);
})
},
onItemSelected: selectedItem => {
console.log("SELECTED ITEM => ", selectedItem);
},
onCancel: () => {
console.log('CANCEL');
},
android: {
titleSize: 25,
cancelButtonTextColor: "#252323",
confirmButtonTextColor: "#70798C",
},
ios: {
cancelButtonBgColor: "#252323",
confirmButtonBgColor: "#70798C",
cancelButtonTextColor: "#ffffff",
confirmButtonTextColor: "#ffffff",
showType: AShowType.TypeBounceIn
}
};
this._MSelect.show(options);
}
}
 Vue
Vue
<script>
import {
MultiSelect,
AShowType
} from "@skhye05/multi-select";
const MSelect = new MultiSelect();
let predefinedItems = ["moi-a", "moi-b"];
export default {
data() {
},
methods: {
onSelectTapped() {
const that = this;
const options = {
title: "Please Select",
selectedItems: predefinedItems,
items: [{
name: "A",
value: "moi-a"
},
{
name: "B",
value: "moi-b"
},
{
name: "C",
value: "moi-c"
},
{
name: "D",
value: "moi-d"
}
],
bindValue: "value",
displayLabel: "name",
onConfirm: _selectedItems => {
that.selectedItems = _selectedItems;
console.log("SELECTED ITEMS => ", _selectedItems);
},
onItemSelected: selectedItem => {
console.log("SELECTED ITEM => ", selectedItem);
},
onCancel: () => {
console.log("CANCEL");
},
android: {
titleSize: 25,
cancelButtonTextColor: "#252323",
confirmButtonTextColor: "#70798C"
},
ios: {
cancelButtonBgColor: "#252323",
confirmButtonBgColor: "#70798C",
cancelButtonTextColor: "#ffffff",
confirmButtonTextColor: "#ffffff",
showType: AShowType.TypeBounceIn
}
};
MSelect.show(options);
}
}
};
</script>
API
MultiSelect
| 属性 |
类型 |
描述 |
show(options: MSOption) |
() : void |
显示多选对话框 |
MSOption
| 属性 |
类型 |
描述 |
title |
string |
对话框标题 |
confirmButtonText |
string |
确认按钮文本 可选 |
cancelButtonText |
string |
取消按钮文本 可选 |
selectedItems |
Array<any> |
预定义项 可选 |
items |
Array<any> |
要显示的项目列表 |
bindValue |
string |
确定选择时将返回的属性值 可选 |
displayLabel |
string |
确定列表中显示的属性值 可选 |
ios |
MSiOSOption |
ios 选项 可选 |
android |
MSAndroidOption |
android 选项 可选 |
onConfirm: (selectedItems: Array<any>) => void |
函数回调 |
在确认或完成后触发的回调 |
onItemSelected: (selectedItem: any) => void |
函数回调 |
在项目被选中时触发的回调 可选 |
onCancel: () => void |
函数回调 |
在点击取消按钮时触发的回调 可选 |
MSAndroidOption (for android)
| 属性 |
类型 |
描述 |
titleSize |
number |
可选 |
confirmButtonTextColor |
string |
可选 |
cancelButtonTextColor |
string |
可选 |
MSiOSOption (for ios)
| 属性 |
类型 |
描述 |
cancelButtonBgColor |
string |
可选 |
confirmButtonBgColor |
string |
可选 |
confirmButtonTextColor |
string |
可选 |
cancelButtonTextColor |
string |
可选 |
showType |
number |
弹出视图显示类型,默认为 AAPopupViewShowTypeFadeIn 可选 |
dismissType |
number |
弹出视图消失类型,默认为 AAPopupViewDismissTypeFadeOut 可选 |
itemColor |
string |
项目文字颜色 可选 |
iOS 弹出:动画 AShowType ENUM
| 属性 |
值 |
| TypeNone |
0 |
| TypeFadeIn |
1 |
| TypeGrowIn |
2 |
| TypeShrinkIn |
3 |
| TypeSlideInFromTop |
4 |
| TypeSlideInFromBottom |
5 |
| TypeSlideInFromLeft |
6 |
| TypeSlideInFromRight |
7 |
| TypeBounceIn |
8 |
| TypeBounceInFromTop |
9 |
| TypeBounceInFromBottom |
10 |
| TypeBounceInFromLeft |
11 |
| TypeBounceInFromRight |
12 |
iOS 弹出:动画 ADismissType ENUM
| 属性 |
值 |
| TypeNone |
0 |
| TypeFadeOut |
1 |
| TypeGrowOut |
2 |
| TypeShrinkOut |
3 |
| TypeSlideOutToTop |
4 |
| TypeSlideOutToBottom |
5 |
| TypeSlideOutToLeft |
6 |
| TypeSlideOutToRight |
7 |
| TypeBounceOut |
8 |
| TypeBounceOutToTop |
9 |
| TypeBounceOutToBottom |
10 |
| TypeBounceOutToLeft |
11 |
| TypeBounceOutToRight |
12 |
作者
Jonathan Mayunga, [email protected]
致谢
许可
Apache License Version 2.0, January 2004




 TypeScript
TypeScript Angular
Angular Vue
Vue
