npm i --save @skhye05/plugin-badge
- 版本:1.0.3
- GitHub: https://github.com/skhye05/ns-plugins
- NPM: https://npmjs.net.cn/package/%40skhye05%2Fplugin-badge
- 下载量
- 前一天:0
- 上周:0
- 上个月:0
@skhye05/plugin-badge
此插件允许您设置徽章通知。
此插件是针对 NativeScript 7 及以上版本的 nativescript-plugin-badge 的更新。
安装
NativeScript 7+
ns plugin add @skhye05/plugin-badgeNativeScript 7 以下
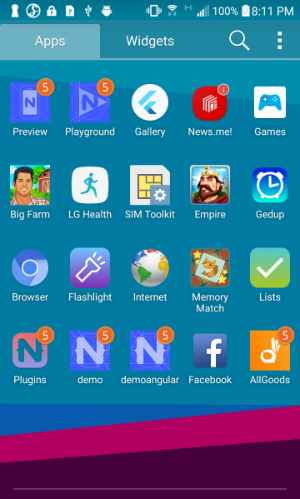
tns plugin add nativescript-plugin-badge屏幕截图


使用方法
```typescript
import {requestPremissions, setBadge, removeBadge} from 'nativescript-plugin-badge';
setBadge(5);
removeBadge();
```
平台控制使用
| Android | iOS |
|---|---|
| ShortcutBadger | 原生 |
API
| 功能 | 描述 |
|---|---|
| requestPremissions():Promise |
将返回用户是否授予了权限。请参阅以下描述 |
| setBadge(badge:number) | 设置徽章 |
| removeBadge() | 清除徽章 |
| applyNotification(notification: Notification, badge: number, channelId?: string) | 请参阅以下描述 |
支持设备(Android)
请检查所使用的 库。
权限
权限仅在 iOS 中需要,在 Android 中,承诺将始终解析为 true。请注意,如果您已经使用了像 Firebase、本地通知 这样的插件来处理权限,则无需再次调用此函数。
小米(小米设备)支持
从小米 6 开始,小米改变了显示徽章的方式。
setBadge 不支持小米设备。
如果您想支持小米的徽章,您必须发送通知。并使用
applyNotification({ title: 'title', body: 'body' }, 5, 'channel id');channelId 是一个可选参数,仅在 API 级别 26 上可用。同时还需要您 设置通道。请参阅此 示例。
缺点
Android 中使用的 ShortcutBadger 使用 MainActivity 名称来识别应用程序。这将使所有具有默认活动('com.tns.NativeScriptActivity')的 Nativescript 应用程序都被设置。这就是为什么 Android 屏幕截图中所有 Nativescript 应用程序徽章都相同(5)的原因。解决方案是使用自定义主活动,如此处所述
许可证
Apache 许可证版本 2.0