npm i --save elm-nativescript
- 版本: 0.0.3
- GitHub: https://github.com/halfnelson/svelte-native
- NPM: https://npmjs.net.cn/package/elm-nativescript
- 下载
- 昨天: 0
- 上周: 0
- 上个月: 0
Svelte Native
使用 Svelte 和 NativeScript 通过原生小部件创建移动应用程序。
查看 https://svelte-native.technology 获取文档和教程

功能
Svelte-Native 包含针对 Svelte 的特定集成,例如
- 使用 Svelte 组件在 NativeScript 核心之上创建原生应用程序的能力
- 特定的导航和模态框,例如
navigate({ page: MySvelteComponent }) - 与 Svelte 的转换集成,例如
<label transition:fade="{duration: 2000}"> - 与 Svelte 的作用域样式集成
- 完全覆盖 NativeScript 核心UI模块
- 使用未修改的 Svelte 和 NativeScript 模块
进行中
虽然 Svelte Native 功能完善,但仍有一些待办事项需要提升到其他 NativeScript 库集成的水平
- [x] readme.md 中至少有 1 个表情符号 :+1
- [ ] 更多测试 😳 #54
安装
您可以使用最新模板开始使用此功能进行开发
$ npm install -g nativescript
$ tns create myapp --template @nativescript/template-blank-svelte新的 Svelte Native 应用程序将在 myapp 文件夹中找到
安装后,使用 tns preview、tns build 或 tns run 命令,就像在正常 NativeScript 应用程序中一样。
使用方法
App.svelte
<page>
<actionBar title="Svelte Native"></actionBar>
<stackLayout>
<label text={msg}></label>
<button text="Change" on:tap="{toggle}"></button>
</stackLayout>
</page>
<script>
export let msg = 'Hello World!'
const toggle = () => {
msg = "Hi from svelte"
}
</script>Main.ts
import App from './components/App.svelte';
import { svelteNative } from 'svelte-native'
svelteNative(App, {msg: "Hi from launcher"});示例
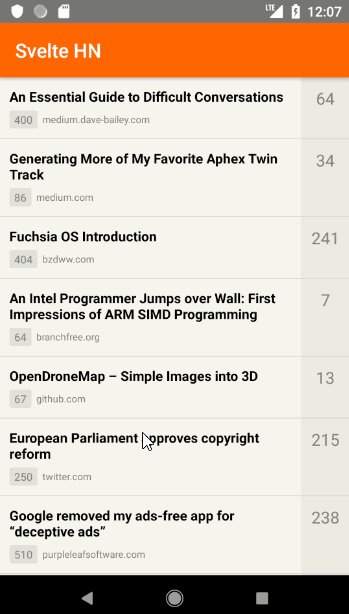
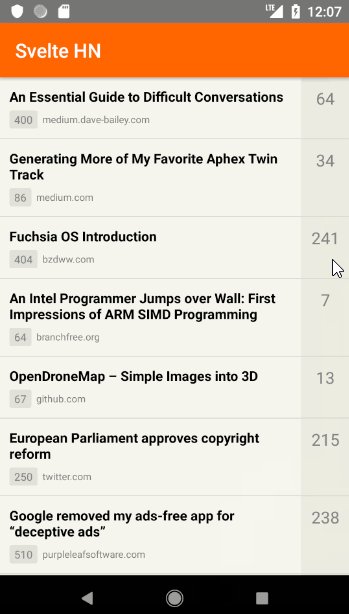
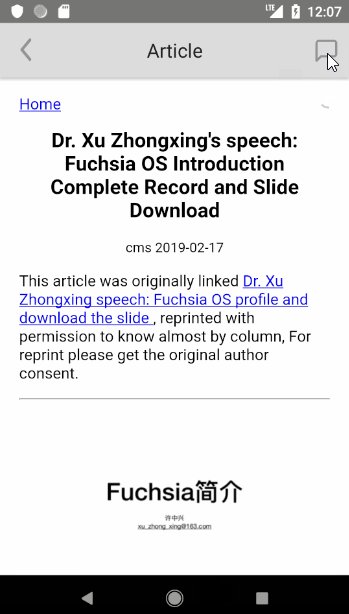
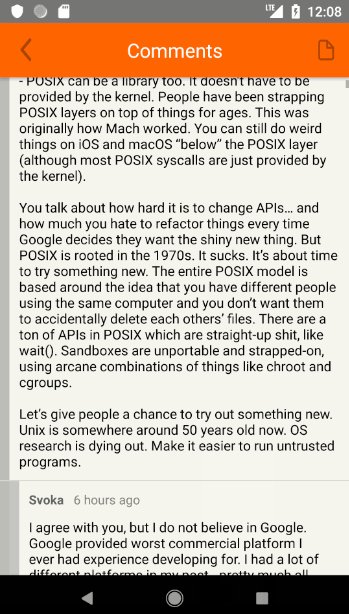
Svelte Native HackerNews
Svelte Native 中的简单 HackerNews 客户端。
查看 https://github.com/halfnelson/svelte-native-hackernews 获取存储库。

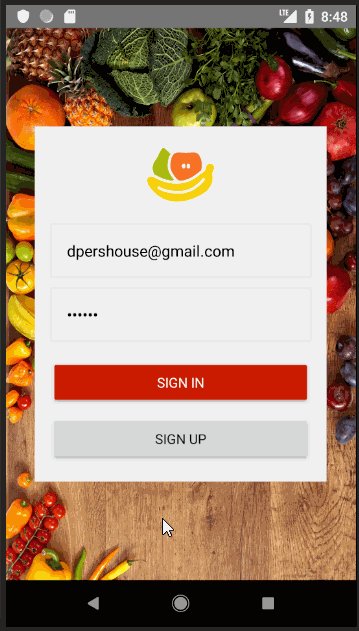
Svelte Native Grocery
Svelte Native 中的购物应用示例。
查看 https://github.com/halfnelson/svelte-native-grocery 获取存储库。

Svelte Native Realworld
Svelte Native 中的真实世界实现应用程序。
查看 https://github.com/halfnelson/svelte-native-realworld 获取存储库。

致谢
DOM 实现基于 Nativescript-Vue 中的实现。谢谢!API 文档是从 Nativescript-Vue 移植的。网站设计来自 SvelteJS