- 版本:3.0.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-app-shortcuts
- 下载量
- 前一天: 2
- 上周: 14
- 上个月: 98
NativeScript 图标快捷方式插件


支持的平台
- iPhone 6s / 6s Plus 或更新的设备,运行 iOS 9 或更新的操作系统。
- Android 7.1 (API 级别 25) 或更新的操作系统。
安装
从命令提示符进入您的应用的根目录并执行
NativesScript 7.x
tns plugin add nativescript-app-shortcutsNativesScript 6.x
tns plugin add [email protected]演示应用(XML & TypeScript)
想快速了解?请查看演示应用!否则,请继续阅读。
演示应用(Angular)
此插件是插件展示应用的一部分,我使用 Angular 构建。
API
可用
检查设备是否支持。Android 设备也会报告 false,因此您可以使用跨平台。
JavaScript
// require the plugin
var AppShortcuts = require("nativescript-app-shortcuts").AppShortcuts;
// instantiate the plugin
var appShortcuts = new AppShortcuts();
appShortcuts.available().then(
function(available) {
if (available) {
console.log("This device supports app shortcuts");
} else {
console.log("No app shortcuts capability, ask the user to upgrade :)");
}
}
);TypeScript
// require the plugin
import { AppShortcuts } from "nativescript-app-shortcuts";
// instantiate the plugin
let appShortcuts = new AppShortcuts();
appShortcuts.available().then(available => {
if (available) {
console.log("This device supports app shortcuts");
} else {
console.log("No app shortcuts capability, ask the user to upgrade :)");
}
});configureQuickActions
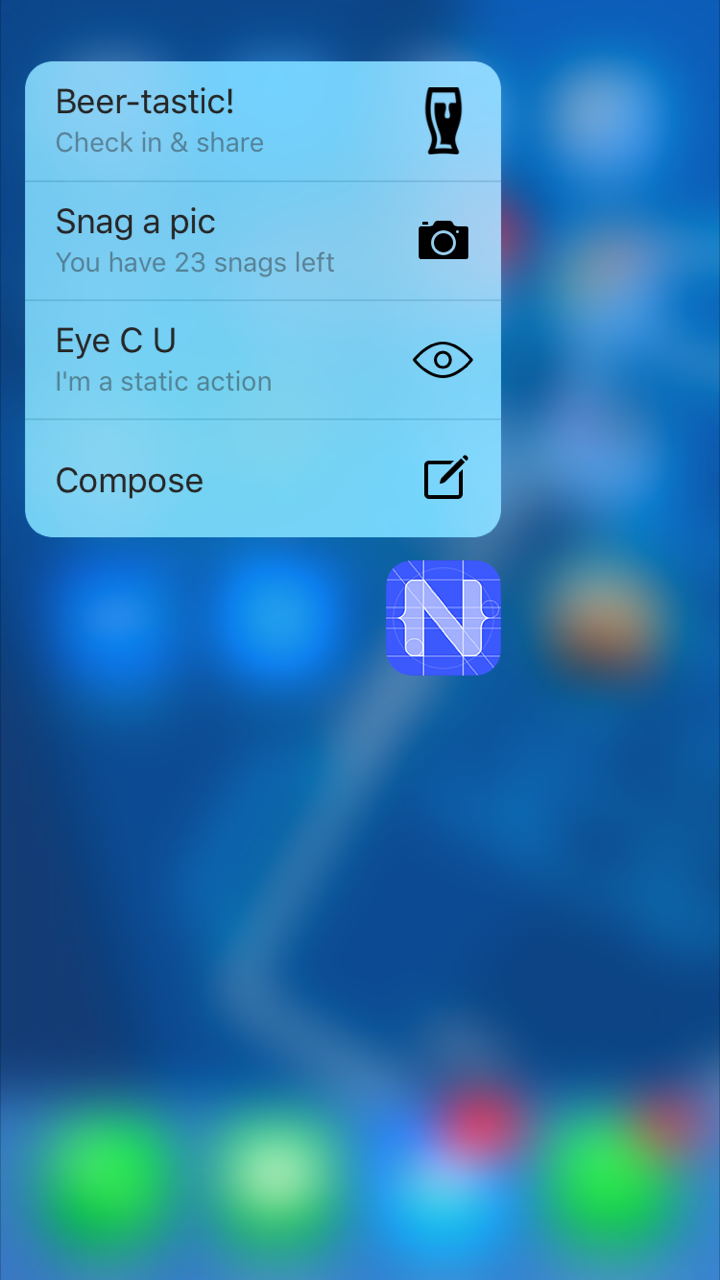
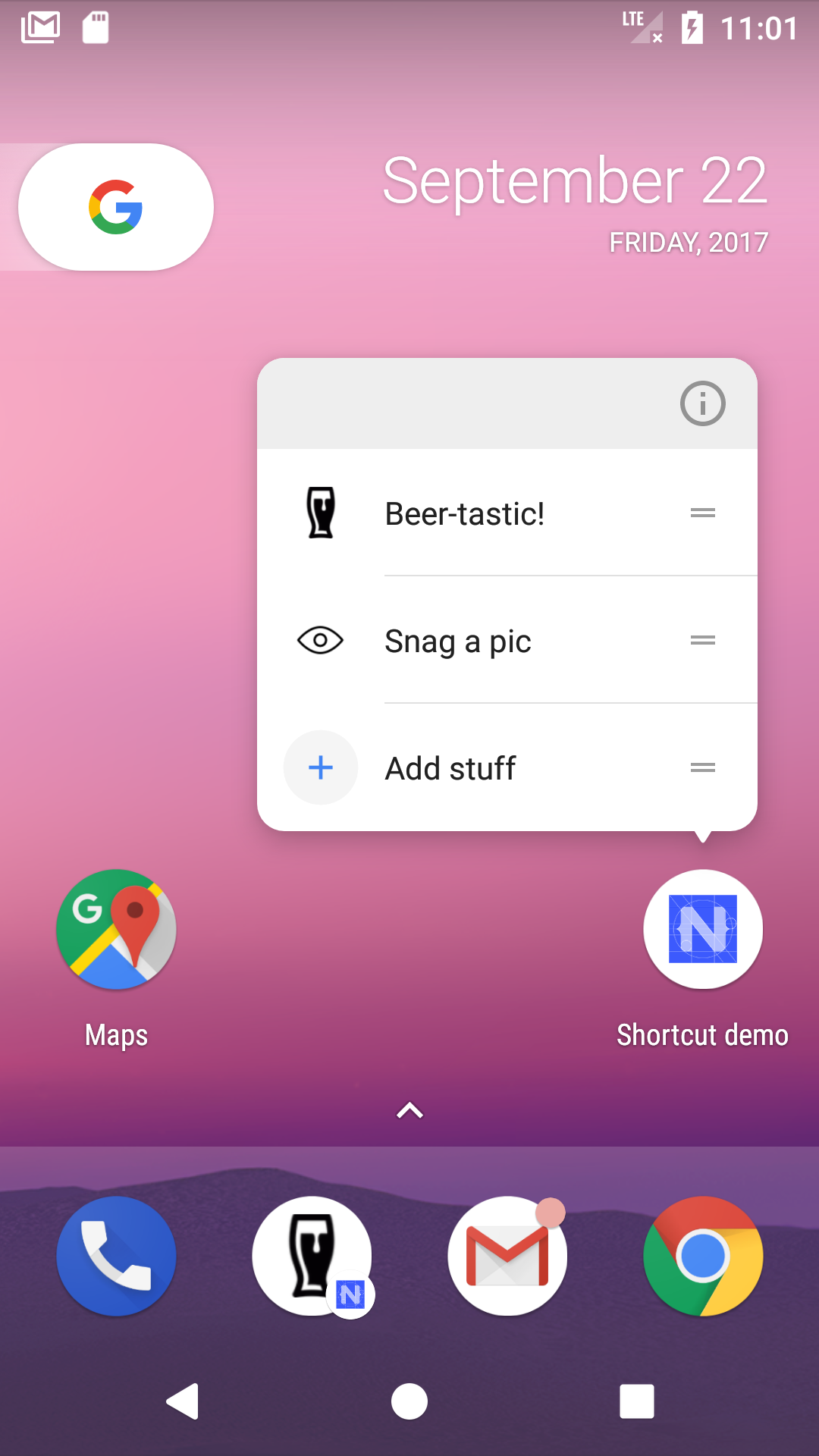
当您的应用正在运行时,您可以添加这些华丽的快捷操作到主屏幕图标。您可以配置多达四个图标,iOS 会将它们缓存,直到您传递新的图标集。所以您不需要每次应用加载时都这样做,但这当然不会造成伤害。
参数 type(请参见下面的代码示例)是将图标与您将在操作用于启动应用时接收的事件相关联的最方便方式。所以请确保它在您的图标中是唯一的。
目前支持两种类型的图标: iconType 和 iconTemplate。
iconType(iOS)
一个由 Apple 提供的固定图标列表中的一个值,这些图标看起来很棒(点击 'API' 列表中的值以查找 Objective-C 名称,并查看下面的示例以了解如何使用它们)。
iconTemplate
可用于提供您自己的图标。它必须是您的 Assets 目录中图标模板的有效名称。NativeScript 允许您将图标添加到 app/App_Resources/<平台> 文件夹。如果您添加一个名为 beer.png 的文件,则将其引用为 beer。在讨论静态操作时,我们将详细介绍这些图像。
如果设置了 iconType,则在 iOS 上被忽略。
TypeScript
import { AppShortcuts } from "nativescript-app-shortcuts";
import { isIOS } from "tns-core-modules/platform";
let appShortcuts = new AppShortcuts();
appShortcuts.configureQuickActions([
{
type: "capturePhoto",
title: "Snag a pic",
subtitle: "You have 23 snags left", // iOS only
iconType: isIOS ? UIApplicationShortcutIconType.CapturePhoto : null,
iconTemplate: "eye" // ignored by iOS, if iconType is set as well
},
{
type: "beer",
title: "Beer-tastic!",
subtitle: "Check in & share", // iOS only
iconTemplate: "beer"
}
]).then(() => {
alert("Added 2 actions, close the app and apply pressure to the app icon to check it out!");
}, (errorMessage) => {
alert(errorMessage);
});捕获操作
当按下主屏幕图标时,您的应用会启动。您可能想根据选择的主屏幕图标操作执行不同的操作(例如,路由到不同的页面),因此您需要一种方式来捕获事件。
使用 XML 的 NativeScript
在非 Angular NativeScript 应用中,我们需要扩展 app.js 或 app.ts 并导入插件,然后调用 setQuickActionCallback 函数。所以,对于 app.ts,将其从类似下面的内容更改
import * as application from "tns-core-modules/application";
application.start({ moduleName: "main-page" });到
import * as application from "tns-core-modules/application";
// import the plugin
import { AppShortcuts } from "nativescript-app-shortcuts";
// instantiate it and call setQuickActionCallback
new AppShortcuts().setQuickActionCallback(shortcutItem => {
console.log(`The app was launched by shortcut type '${shortcutItem.type}'`);
// this is where you handle any specific case for the shortcut
if (shortcutItem.type === "beer") {
// this is an example of 'deeplinking' through a shortcut
let frames = require("ui/frame");
// on Android we need a little delay
setTimeout(() => {
frames.topmost().navigate("beer-page");
});
} else {
// .. any other shortcut handling
}
});
application.start({ moduleName: "main-page" });使用 Angular 的 NativeScript
如果您正在使用 Angular,则最佳位置是在 app.module.ts 中添加处理程序,并使用 NgZone 来帮助 Angular 了解您正在执行的路线更改
import { NgZone } from "@angular/core";
import { isIOS } from "tns-core-modules/platform";
import { RouterExtensions } from "nativescript-angular";
import { AppShortcuts } from "nativescript-app-shortcuts";
export class AppModule {
constructor(private routerExtensions: RouterExtensions,
private zone: NgZone) {
new AppShortcuts().setQuickActionCallback(shortcutItem => {
console.log(`The app was launched by shortcut type '${shortcutItem.type}'`);
// this is where you handle any specific case for the shortcut, based on its type
if (shortcutItem.type === "page1") {
this.deeplink("/page1");
} else if (shortcutItem.type === "page2") {
this.deeplink("/page2");
}
});
}
private deeplink(to: string): void {
this.zone.run(() => {
this.routerExtensions.navigate([to], {
animated: false
});
});
}
}配置静态操作
使用 configureQuickActions 可以配置动态操作,但如果您希望在应用从应用商店安装后立即可用操作呢?
iOS
您需要手动编辑 .plist 文件。幸运的是,NativeScript 允许您通过 app/App_Resources/iOS/Info.plist 来更改此文件。在构建过程中,添加到那里的任何内容都会添加到最终的 .plist 文件中。
请注意,动态操作永远不会取代静态操作,所以如果您有两个静态操作,您可以添加最多两个动态操作。更多的将被忽略。
以下是一个示例,您可以将它粘贴到 .plist 文件中的任何位置
<key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconFile</key>
<string>Eye</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Eye from plist</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>Awesome subtitle</string>
<key>UIApplicationShortcutItemType</key>
<string>eyefromplist</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeCompose</string>
<key>UIApplicationShortcutItemTitle</key>
<string>Compose</string>
<key>UIApplicationShortcutItemType</key>
<string>compose</string>
</dict>
</array>UIApplicationShortcutItemIconFile
上面的第二个操作使用了内置的 UIApplicationShortcutIconTypeCompose 图标,但第一个操作使用了自定义图标:Eye。这需要文件 app/App_Resources/iOS/Eye.png。根据苹果的文档,这需要是单色的、透明的、正方形的、35x35 的图标 - 但在视网膜设备上这个大小看起来会像素化,所以如果您愿意,可以使用 70x70 或 105x105 的图标。
UIApplicationShortcutItemTitle / UIApplicationShortcutItemSubtitle
您能猜到它们的作用吗?只有标题是必填的。
UIApplicationShortcutItemType
这与 configureQuickActions 的 type 参数相同,所以它就是您在 app.js / app.ts 中配置的回调中接收到的 payload.type。只需对这条信息做一些有趣的事情(比如路由到特定的页面并加载一些内容)。
Android
打开 app/App_Resources/Android/AndroidManifest.xml 并添加
<activity ..> <!-- your existing NativeScript activity -->
<meta-data android:name="android.app.shortcuts"
android:resource="@xml/shortcuts" />
</activity>添加您在 AndroidManifest.xml 中引用的文件:/app/App_Resources/Android/xml/shortcuts.xml 并添加
<shortcuts xmlns:android="http://schemas.android.com/apk/res/android">
<shortcut
android:shortcutId="compose"
android:enabled="true"
android:icon="@drawable/add"
android:shortcutShortLabel="@string/shortcut_short_label1"
android:shortcutLongLabel="@string/shortcut_long_label1"
android:shortcutDisabledMessage="@string/shortcut_disabled_message1">
<intent
android:action="shortcut.type.compose"
android:targetPackage="org.nativescript.plugindemo.appshortcuts"
android:targetClass="com.tns.NativeScriptActivity"/>
<categories android:name="android.shortcut.conversation"/>
</shortcut>
</shortcuts>一些注意事项
- 这会给您的应用添加 1 个静态
shortcut(如果您喜欢,可以添加更多)。 - 请确保
action有shortcut.type.前缀。前缀后面的值是 iOSUIApplicationShortcutItemType的等效值。 - 需要
targetPackage是您的应用 ID。 - 需要
targetClass是在AndroidManifest.xml中提到的activity类,默认情况下是com.tns.NativeScriptApplication。


