- 版本:2.0.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-blur
- 下载次数
- 昨日:1
- 上周:1
- 上个月:34
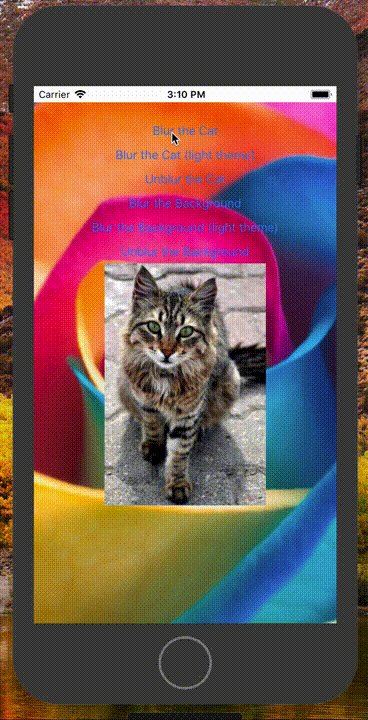
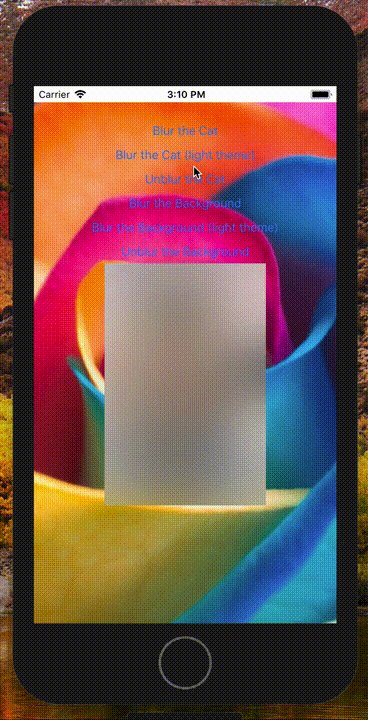
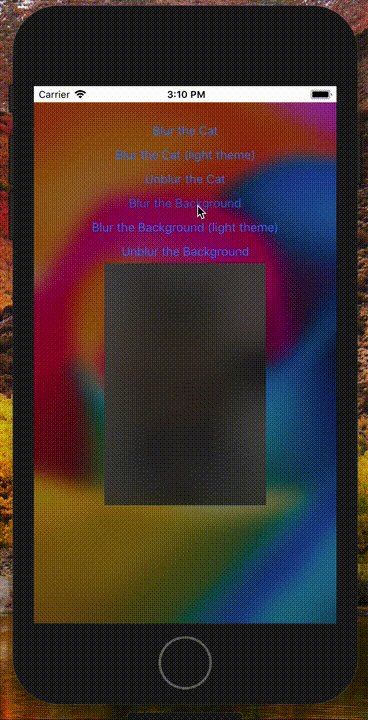
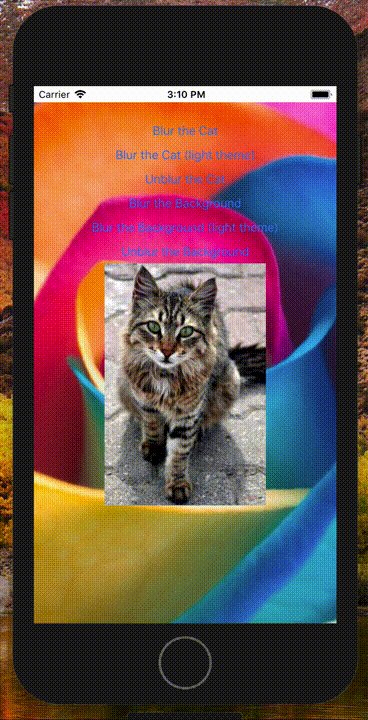
iOS

在 iOS 上,您可以模糊几乎任何内容,但最酷的事情是模糊覆盖您想要模糊内容的透明视图。这样,该视图后面的所有内容都会被模糊。
Android

在 Android 上,目前只能模糊图像视图。但您可以控制模糊的程度。Android 示例图像显示模糊半径为 10。
Android 图像模糊由 wonderkiln/BlurKit-Android 提供
安装
tns plugin add nativescript-blur重要设置
在您的项目 app/App_Resources/android/app.gradle 文件中,在 defaultConfig 块内添加以下行。不执行此步骤,BlurKit 不会工作。
renderscriptTargetApi 25
renderscriptSupportModeEnabled true使用
import { Blur } from 'nativescript-blur';
import * as app from "tns-core-modules/application";
let blur = new Blur(true); // pass true to enable limited usage on android (for now);
// Pick Date
makeKittyBlurry() {
let kittyView = page.getViewById('kitty');
blur.on(kittyView, 'kitty', 'light').then((imageSource) => {
if (app.android) { // android only
let image: any = this.page.getViewById("kitty");
image.imageSource = imageSource; // replace the image source
// with the image source that the plugin gives you
}
console.log('Kitty has become blurry.');
}).catch(e => {
console.dir(e);
});
}
clearUpKitty() {
blur.off('kitty').then((src) => {
if (app.android) { // android only
let image: any = this.page.getViewById("kitty");
// Here we're loading from URL, because we're
// assigning URL in XML, if you have assigned
// app resource in XML, you would want to
// .fromResource() here. for more info
// https://docs.nativescript.cn/cookbook/image-source
ImageSource.fromUrl(src).then(imageSource => {
image.imageSource = imageSource;
});
}
console.log('Kitty has cleared up.')
});
}
API
on(view, keyTitle, radius, theme?, duration?): Promise;
半径用于 Android。(必需,必须在 1-25 之间,包含两端)
主题和持续时间用于 iOS。(可选)
要启用它,您必须传递一个视图、一个键名和一个设置半径的数字。键名可以是任何东西,您使用它来关闭它。这样,您可以在不同时间模糊不同的内容。您可以传递自定义持续时间。持续时间以秒为单位,例如,如果您传递 .2,动画将持续 .2 秒。iOS 支持的主题包括
dark
extraDark
light
extraLight
regular
prominent尝试不同的主题,看看哪个看起来最好,并在此处了解更多关于这些选项的信息:https://developer.apple.com/documentation/uikit/uiblureffectstyle
视图需要是一个具有 ios 属性的 NativeScript 视图,并且该属性必须支持 addSubview。以下是可以传递的 NativeScript UI 元素的一些示例
StackLayout
GridLayout
AbsoluteLayout
DockLayout
ScrollView
Image
Label如果传递的元素没有 ios 属性或 addSubview 不存在于 ios 属性中,它将返回一个错误。
在 Android 上,仅支持类型为 Image 的视图。此方法返回一个图像源,您必须将其分配给视图中的图像元素(请参阅示例/代码)。
off(keyTitle, duration?): Promise;
关闭动画将模糊关闭。传递您用来创建它的键。如果键不存在(视图不是模糊的),它将返回一个错误。
许可证
Apache 许可证版本 2.0,2004 年 1 月
版权 2017 Dave Coffin,Shiva Prasad