nativescript-bubble-navigation
Nativescript 插件,用于在 Android 和 iOS 上创建美观的导航标签
npm i --save nativescript-bubble-navigation
- 版本:1.0.3
- GitHub: https://github.com/skhye05/nativescript-bubble-navigation
- NPM: https://npmjs.net.cn/package/nativescript-bubble-navigation
- 下载
- 昨日:0
- 上周:1
- 上个月:12
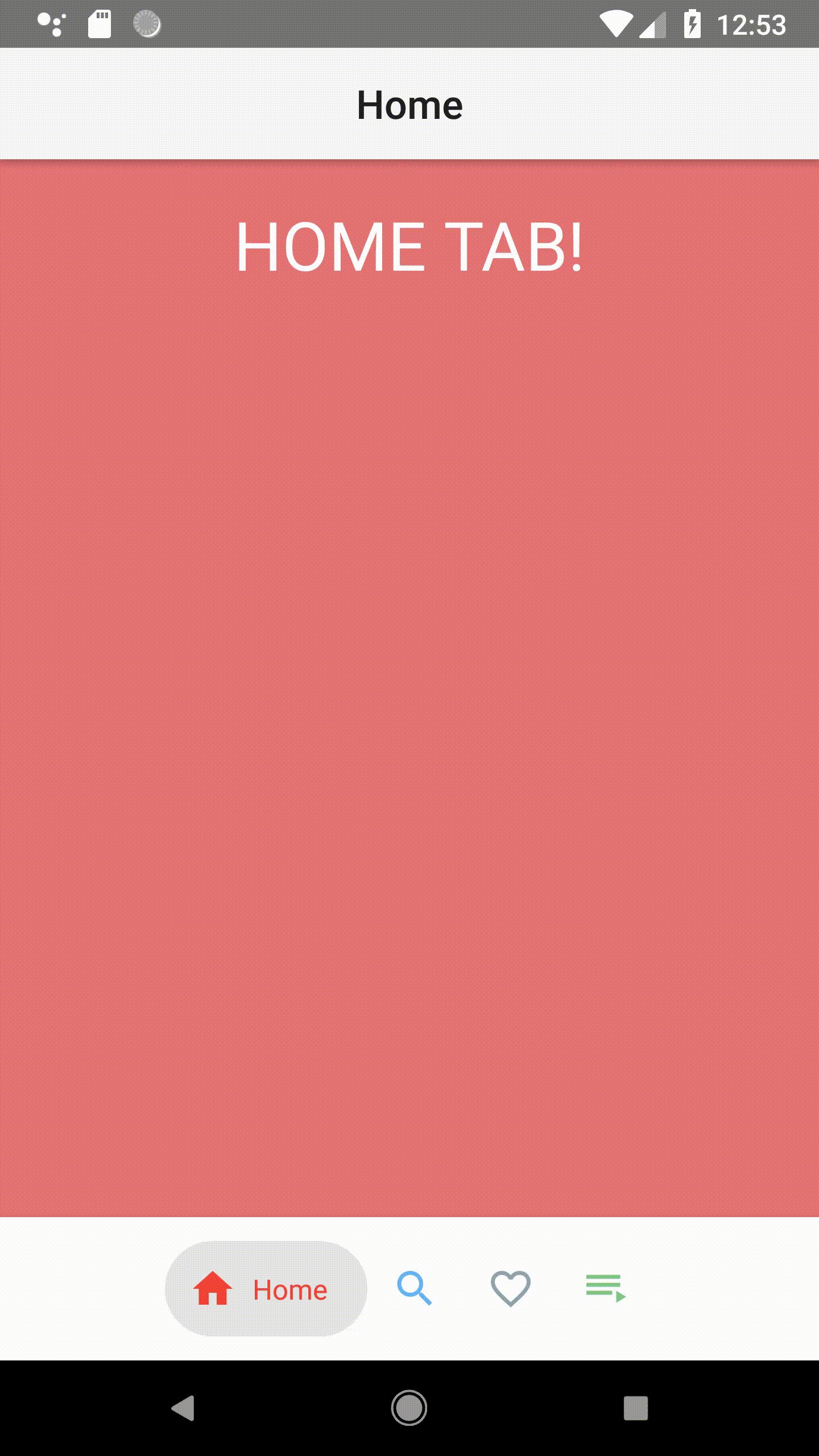
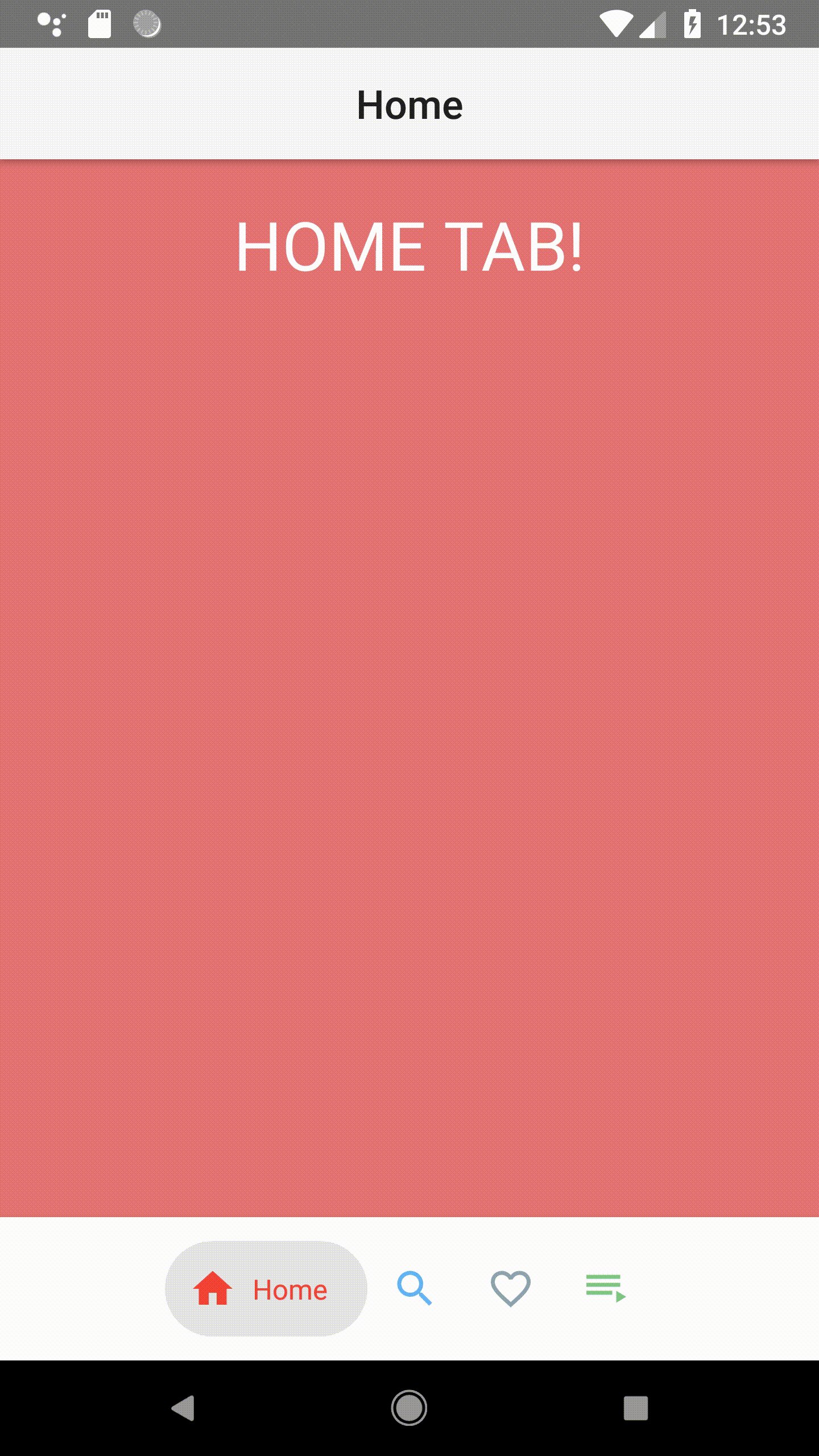
Nativescript Bubble Navigation 

概述
Nativescript Bubble Navigation 是一个导航标签插件,提供美观的导航。


安装
tns plugin add nativescript-bubble-navigation使用
 TypeScript
TypeScript
xml
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded" class="page"
xmlns:ui="nativescript-bubble-navigation">
<GridLayout rows="* auto" colunms="*" backgroundColor="{{ bg }}">
<StackLayout row="0" class="p-20">
<Label class="h2" color="white" horizontalAlignment="center" text="{{ title }}"/>
</StackLayout>
<ui:BubbleNavigation row="1" tabs="{{ tabs }}" loaded="onBubbleNavigationLoaded" padding="12" tabBackgroundColor="white" elevation="8"/>
</GridLayout>
</Page>main-page.ts
import * as observable from 'tns-core-modules/data/observable';
import * as pages from 'tns-core-modules/ui/page';
import { HelloWorldModel } from './main-view-model';
import { BubbleNavigation, OnTabSelectedEventData } from 'nativescript-bubble-navigation';
let vm = new HelloWorldModel();
// Event handler for Page 'loaded' event attached in main-page.xml
export function pageLoaded(args: observable.EventData) {
// Get the event sender
let page = <pages.Page>args.object;
page.bindingContext = vm;
}
export function onBubbleNavigationLoaded(args) {
let folding: BubbleNavigation = args.object;
folding.on('tabSelected', tabSelected);
}
export function tabSelected(args: OnTabSelectedEventData) {
vm.set('title', args.name.toUpperCase() + ' TAB!');
vm.set('bg', vm.tabs[args.position].colorInactive);
console.log('tab selected ' + args.name + ' at position ' + args.position);
}main-view-model.ts
import { Observable } from 'tns-core-modules/data/observable';
import { BubbleNavigationItem } from 'nativescript-bubble-navigation';
export class HelloWorldModel extends Observable {
public title: string = 'HOME TAB!';
public bg: string = '#e57373';
public tabs: BubbleNavigationItem[];
constructor() {
super();
this.tabs = [
new BubbleNavigationItem('Home', 'ic_home', '#f44336', '#e57373'),
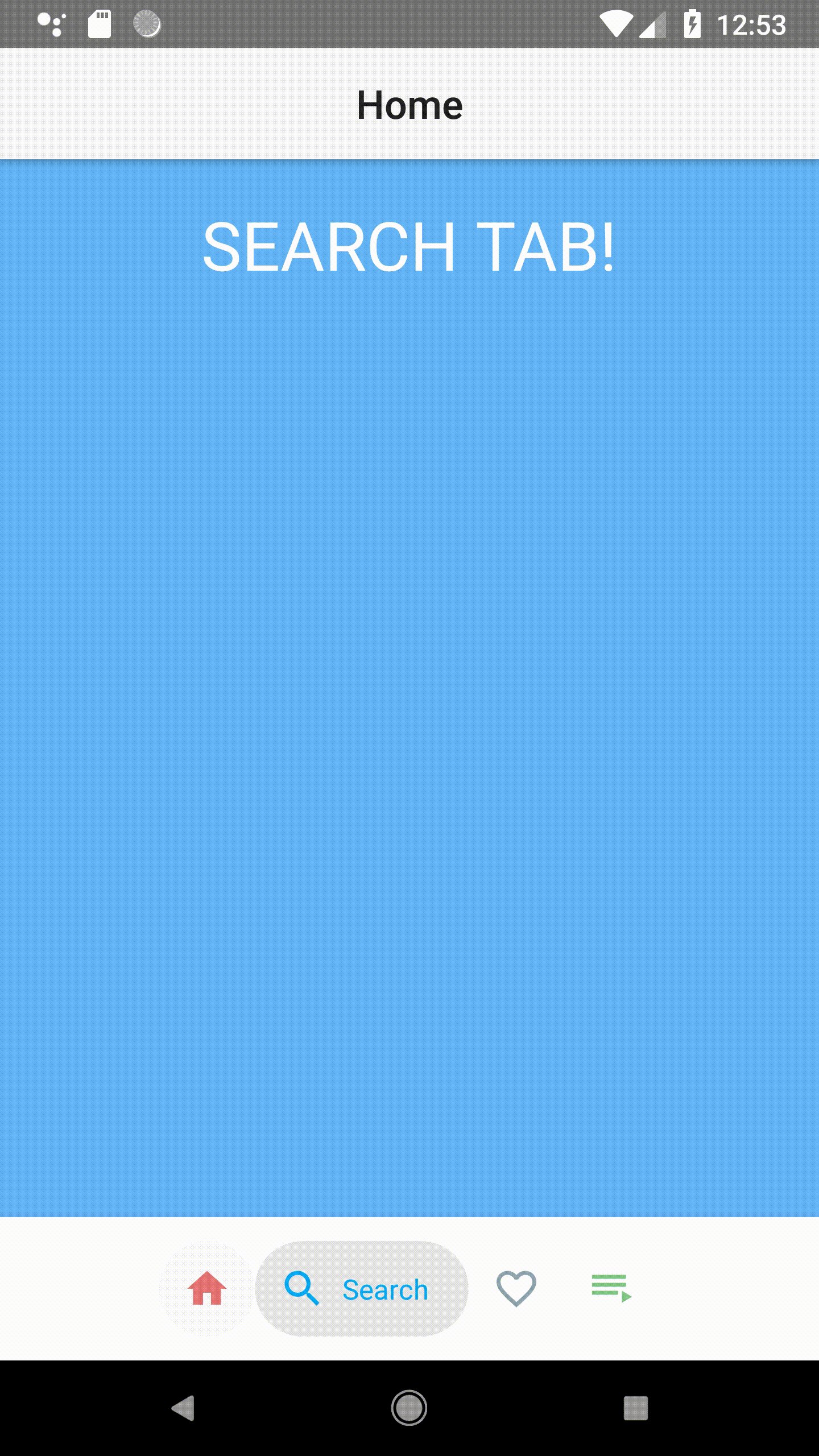
new BubbleNavigationItem('Search', 'ic_search', '#03a9f4', '#64b5f6'),
new BubbleNavigationItem('Likes', 'ic_like', '#607d8b', '#90a4ae'),
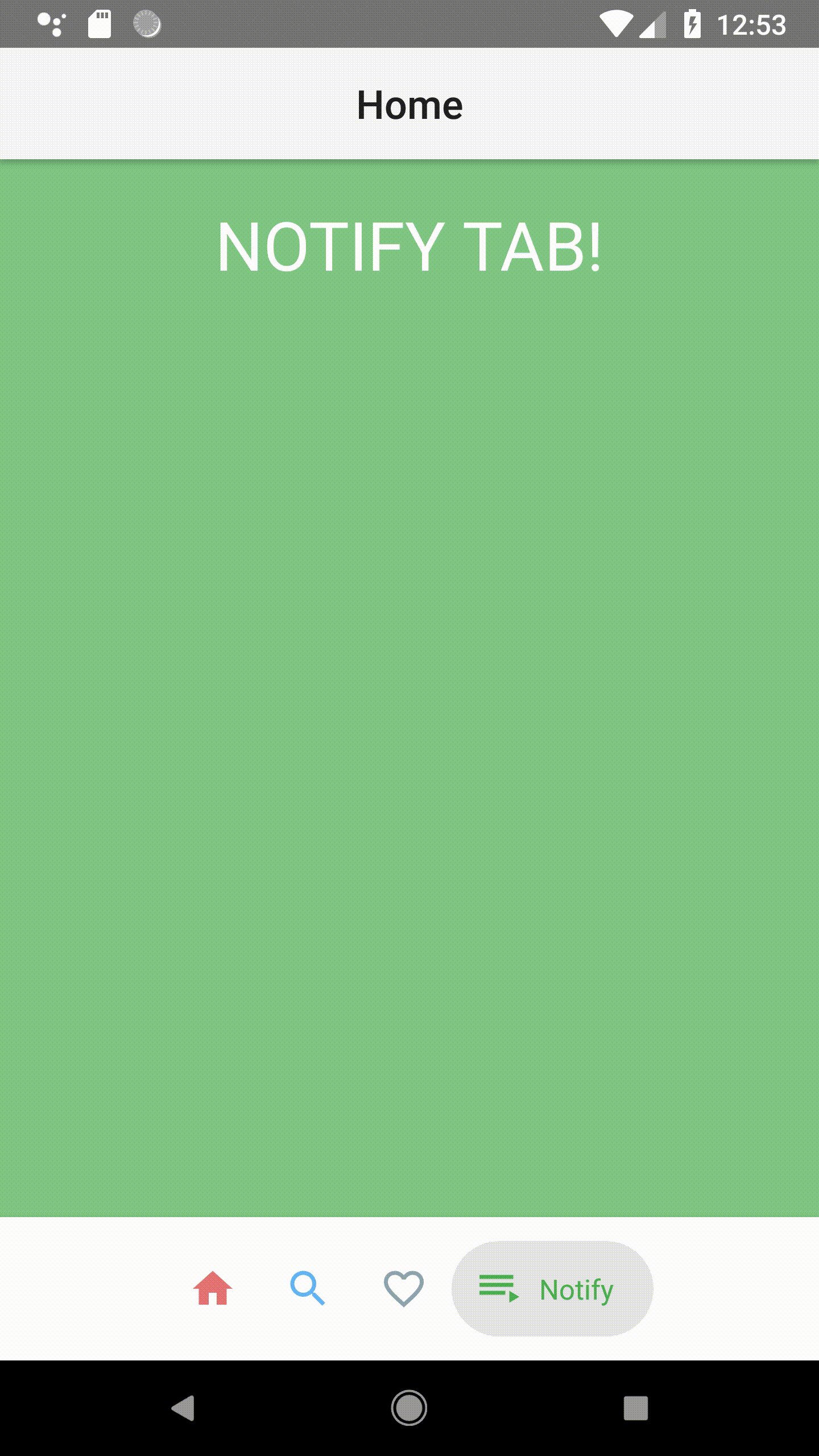
new BubbleNavigationItem('Notify', 'ic_playlist', '#4caf50', '#81c784')
];
}
} Angular
Angular
app.module.ts
import { BubbleNavigationModule } from "nativescript-bubble-navigation/angular";
@NgModule({
imports: [
BubbleNavigationModule
],
...
})your.component.ts
import { Component, OnInit } from "@angular/core";
import { OnTabSelectedEventData, BubbleNavigationItem } from 'nativescript-bubble-navigation';
@Component({
...
})
export class YourComponent implements OnInit {
public title: string = 'HOME TAB!';
public bg: string = '#e57373';
public tabs: BubbleNavigationItem[];
constructor() {
this.tabs = [
new BubbleNavigationItem('Home', 'ic_home', '#f44336', '#e57373'),
new BubbleNavigationItem('Search', 'ic_search', '#03a9f4', '#64b5f6'),
new BubbleNavigationItem('Likes', 'ic_like', '#607d8b', '#90a4ae'),
new BubbleNavigationItem('Notify', 'ic_playlist', '#4caf50', '#81c784')
];
}
ngOnInit(): void {
...
}
onBubbleNavigationTabSelected(args: OnTabSelectedEventData): void {
this.title = args.name.toUpperCase() + ' TAB!';
this.bg = this.tabs[args.position].colorInactive;
console.log('tab selected ' + args.name + ' at position ' + args.position);
}
}
your.component.html
<ActionBar class="action-bar">
<Label class="action-bar-title" text="Home"></Label>
</ActionBar>
<GridLayout rows="* auto" colunms="*" [backgroundColor]="bg">
<StackLayout row="0" class="p-20">
<Label class="h1" color="white" horizontalAlignment="center" [text]="title"></Label>
</StackLayout>
<BubbleNavigation (tabSelected)="onBubbleNavigationTabSelected($event)" row="1" [tabs]="tabs"
loaded="onBubbleNavigationLoaded" padding="12" tabBackgroundColor="white" elevation="8"></BubbleNavigation>
</GridLayout>
 Vue
Vue
app.js
import BubbleNavigation from "nativescript-bubble-navigation/vue";
Vue.use(BubbleNavigation);
new Vue({
...
}).$start();
your-component.vue
<template>
<Page class="page">
<ActionBar class="action-bar">
<Label class="action-bar-title" text="Home"></Label>
</ActionBar>
<GridLayout rows="* auto" colunms="*" :backgroundColor="bg">
<StackLayout row="0" class="p-20">
<Label class="h1" color="white" horizontalAlignment="center" :text="title"></Label>
</StackLayout>
<BubbleNavigation
@tabSelected="onBubbleNavigationTabSelected"
row="1"
:tabs="tabs"
padding="12"
tabBackgroundColor="white"
elevation="8"
/>
</GridLayout>
</Page>
</template>
<script>
import { OnTabSelectedEventData, BubbleNavigationItem } from 'nativescript-bubble-navigation';
export default {
data() {
return {
tabs: [
new BubbleNavigationItem('Home', 'ic_home', '#f44336', '#e57373'),
new BubbleNavigationItem('Search', 'ic_search', '#03a9f4', '#64b5f6'),
new BubbleNavigationItem('Likes', 'ic_like', '#607d8b', '#90a4ae'),
new BubbleNavigationItem('Notify', 'ic_playlist', '#4caf50', '#81c784')
],
title: 'HOME TAB!',
bg: '#e57373',
}
},
methods: {
onBubbleNavigationTabSelected(args) {
this.title = `${args.name.toUpperCase()} TAB!`;
this.bg = this.tabs[args.position].colorInactive;
console.log('tab selected ' + args.name + ' at position ' + args.position);
}
}
};
</script>API
BubbleNavigation
属性
| 属性 | 类型 | 描述 | 平台 |
|---|---|---|---|
| tabs | Array<BubbleNavigationItem> |
包含 BubbleNavigation 标签的数组 | |
| padding | number |
设置 Bubble 标签填充 | |
| tabBackgroundColor | string |
设置标签栏背景颜色 | |
| elevation | number |
设置标签 elevation/阴影 |
事件
| 属性 | 类型 | 描述 | 平台 |
|---|---|---|---|
| tabSelected | function ($event: OnTabSelectedEventData) {} |
事件会在用户选择新标签时触发,接收事件对象 |
方法
| 属性 | 类型 | 描述 | 平台 |
|---|---|---|---|
selectTab(index: number) |
Void |
程序化选择标签 |
BubbleNavigationItem
属性
| 属性 | 类型 | 描述 | 平台 |
|---|---|---|---|
| title | string |
选择标签标题 | |
| icon | string |
选择标签图标 | |
| colorActive | color |
选择活动颜色,标签被选中时的颜色 | |
| colorInactive | color |
选择非活动颜色,标签未被选中时的颜色 |
限制
iOS
目前在 iOS 上添加超过四个标签会导致文本动画被截断。
作者
Jonathan Mayunga,[email protected]
致谢
- 对于 Android,我们使用了 Gaurav Kumar 的 Bubble Navigation,
- 对于 iOS,我们使用了 Cuberto 的 BubbleTabBar。
许可证
Apache 许可证版本 2.0,2004 年 1 月

