- 版本:2.0.36
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-collectionview
- 下载量
- 昨日: 1
- 上周: 74
- 上个月: 165
# NativeScript CollectionView 小部件


一个 NativeScript CollectionView 小部件。CollectionView 以单独的单元格显示数据,每个单元格代表一个数据项。对于 iOS,它封装了 UICollectionView,对于 Android,它封装了 RecyclerView
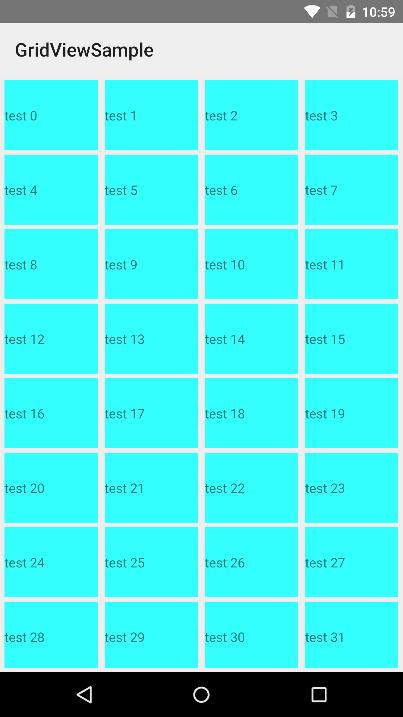
屏幕截图

安装
从您的项目根目录运行以下命令
tns plugin add nativescript-collectionview
此命令将自动安装必要的文件,并在您的项目 package.json 文件中将 nativescript-collectionview 存储为依赖项。
配置
不需要额外的配置!
API
事件
-
itemLoading
在生成 CollectionView 中的项目时触发。 -
itemTap
当用户在 CollectionView 中点击项目时触发。 -
loadMoreItems
当生成项目达到 items 属性的末尾时触发。
静态属性
-
itemLoadingEvent - String
用于连接 itemLoadingEvent 事件的字符串值。 -
itemTapEvent - String
用于连接 itemTapEvent 事件的字符串值。 -
loadMoreItemsEvent - String
用于连接 itemTapEvent 事件的字符串值。
实例属性
-
ios - UICollectionView
获取表示此组件用户界面的原生 iOS 视图。仅在运行 iOS 时有效。 -
android - android.support.v7.widget.RecyclerView
获取表示此组件用户界面的原生 Android 小部件。仅在运行 Android 操作系统时有效。 -
items - Array | ItemsSource
获取或设置 CollectionView 的项目集合。items 属性可以设置为数组或定义长度和 getItem(index) 方法的对象。 -
itemTemplate - String
获取或设置 CollectionView 的项目模板。 -
rowHeight - PercentLength
获取或设置 CollectionView 中每行的行高。 -
colWidth - PercentLength
获取或设置 CollectionView 中每列的列宽。
实例方法
-
refresh()
强制 CollectionView 重新加载所有项目。 -
scrollToIndex(index: number, animated: boolean = true)
将 CollectionView 滚动到具有给定索引的项目。这可以是动画的或不动画的。默认为动画。
用法
您需要在页面标签中添加 xmlns:gv="nativescript-collectionview",然后简单地在页面中添加 <gv:CollectionView/> 以将小部件添加到页面。使用 <gv:Gridview.itemTemplate/> 来指定每个单元格的模板
<!-- test-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:gv="nativescript-collectionview" loaded="pageLoaded">
<GridLayout>
<gv:CollectionView items="{{ items }}" colWidth="24%" rowHeight="15%" padding="5" itemTap="gridViewItemTap" itemLoading="gridViewItemLoading" loadMoreItems="gridViewLoadMoreItems">
<gv:CollectionView.itemTemplate>
<GridLayout backgroundColor="#33ffff" style="margin: 5">
<Label text="{{ value }}" verticalAlignment="center"/>
</GridLayout>
</gv:CollectionView.itemTemplate>
</gv:CollectionView>
</GridLayout>
</Page>// test-page.ts
import { EventData, Observable } from "data/observable";
import { ObservableArray } from "data/observable-array";
import { Page } from "ui/page";
import { CollectionViewItemEventData } from "nativescript-collectionview";
let viewModel: Observable;
export function pageLoaded(args: EventData) {
const page = args.object as Page;
const items = new ObservableArray();
for (let loop = 0; loop < 200; loop++) {
items.push({ value: "test " + loop.toString() });
}
viewModel = new Observable();
viewModel.set("items", items);
page.bindingContext = viewModel;
}
export function gridViewItemTap(args: CollectionViewItemEventData) {
console.log("tap index " + args.index.toString());
}
export function gridViewItemLoading(args: CollectionViewItemEventData) {
console.log("item loading " + args.index.toString());
}
export function gridViewLoadMoreItems(args: EventData) {
console.log("load more items");
}您也可以像在内置 ListView 控件中添加它们一样添加多个模板
<gv:CollectionView id="gv" row="0" class="{{ cssClass }}" items="{{ items }}"
colWidth="{{ colWidth }}" rowHeight="{{ rowHeight }}" itemTemplateSelector="templateSelector"
itemTap="gridViewItemTap" itemLoading="gridViewItemLoading" loadMoreItems="gridViewLoadMoreItems">
<gv:CollectionView.itemTemplates>
<template key="odd">
<GridLayout backgroundColor="#33ffff" style="margin: 10 10 0 0">
<Label text="{{ value }}" verticalAlignment="center"/>
</GridLayout>
</template>
<template key="even">
<GridLayout backgroundColor="#33ffff" rows="auto, auto" style="margin: 10 10 0 0">
<Label row="0" text="{{ value }}" verticalAlignment="center"/>
<Label row="1" text="{{ value }}" verticalAlignment="center"/>
</GridLayout>
</template>
</gv:CollectionView.itemTemplates>
</gv:CollectionView>export function templateSelector(item: any, index: number, items: any) {
return index % 2 === 0 ? "even" : "odd";
}在 Angular 中的使用
在您的 NgModule 中导入 CollectionViewModule
import { CollectionViewModule } from 'nativescript-collectionview/angular';
@NgModule({
//......
imports: [
//......
CollectionViewModule,
//......
],
//......
})示例用法
// app.module.ts
import { CollectionViewModule } from "nativescript-collectionview/angular";
@NgModule({
bootstrap: [
AppComponent
],
imports: [
NativeScriptModule,
AppRoutingModule,
CollectionViewModule,
],
declarations: [
AppComponent,
ItemsComponent,
ItemDetailComponent
],
providers: [
ItemService
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class AppModule { }<!-- my.component.html -->
<GridLayout class="page">
<CollectionView [items]="items" colWidth="30%" rowHeight="100">
<ng-template let-item="item" let-odd="odd">
<StackLayout margin="10" [nsRouterLink]="['/item', item.id]" borderColor="blue" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
</CollectionView>
</GridLayout>如果您想使用多个项目模板,可以非常相似地像使用内建的 ListView 控件一样操作。唯一的区别是,由于当前的限制,您需要使用来自 CollectionView 的 cvTemplateKey 指令,而不是使用 nsTemplateKey 指令。(在未来的版本中,一旦框架允许,您将能够为 CollectionView 使用相同的指令)
<CollectionView row="1" [items]="items" colWidth="33%" rowHeight="100" [itemTemplateSelector]="templateSelector">
<ng-template cvTemplateKey="Defender" let-item="item" let-odd="odd">
<StackLayout [nsRouterLink]="['/item', item.id]" borderColor="blue" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
<ng-template cvTemplateKey="Goalkeeper" let-item="item" let-odd="odd">
<StackLayout [nsRouterLink]="['/item', item.id]" borderColor="black" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
<ng-template cvTemplateKey="Midfielder" let-item="item" let-odd="odd">
<StackLayout [nsRouterLink]="['/item', item.id]" borderColor="yellow" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
<ng-template cvTemplateKey="Forward" let-item="item" let-odd="odd">
<StackLayout [nsRouterLink]="['/item', item.id]" borderColor="red" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
</CollectionView>与 Webpack+Uglify 一起工作
如果您正在使用 Webpack,并且对代码进行压缩/丑化,有一些特定的名称应该从丑化过程中排除,以便小部件能够正常工作。CollectionView 小部件导出这些名称,您需要将它们添加到 webpack.common.js 文件中 uglifyjs 插件的 mangle exclude 选项中
var gridViewMangleExcludes = require("nativescript-collectionview/uglify-mangle-excludes").default;
//......
module.exports = function (platform, destinationApp) {
//......
if (process.env.npm_config_uglify) {
plugins.push(new webpack.LoaderOptionsPlugin({
minimize: true
}));
//Work around an Android issue by setting compress = false
var compress = platform !== "android";
plugins.push(new webpack.optimize.UglifyJsPlugin({
mangle: {
except: nsWebpack.uglifyMangleExcludes.concat(gridViewMangleExcludes),
},
compress: compress,
}));
}
//......
}演示
该存储库包含 Angular 和纯 NativeScript 演示。为了运行这些演示,请在您的 shell 中执行以下操作
$ git clone https://github.com/peterstaev/nativescript-collectionview
$ cd nativescript-collectionview
$ npm install
$ npm run demo-ios这将运行纯 NativeScript 演示项目在 iOS 上。如果您想在 Android 上运行它,只需将 -android 替换为 -ios 后缀。
如果您想运行 Angular 演示,只需使用 demo-ng- 前缀而不是 demo-。
捐赠
bitcoin:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC


