npm i --save nativescript-comments
- 版本:1.1.9
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-comments
- 下载
- 前一天:1
- 上周:23
- 上个月:53
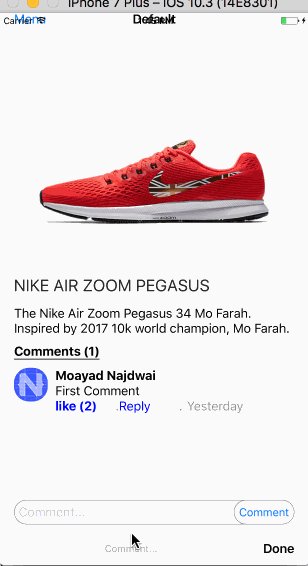
NativeScript 评论
评论框已准备好,可集成到您的 NativeScript 应用中

安装
tns plugin add nativescript-comments
添加 comments.ios.css 和 comments.android.css css 以进行样式设置
**确保在添加插件后运行新的构建,以避免任何问题
使用
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:UI="nativescript-comments">
<UI:Comments like="{{ like }}" add="{{ add }}" items="{{ comments }}" />
</page>访问事件
public like(args) {
// args.object.toggle(args.to) function increase or decrease the like count inside the comment
// args.to has the id of the liked item
args.object.toggle(args.to);
console.log(this.comments.getItem(0).isLike);
}
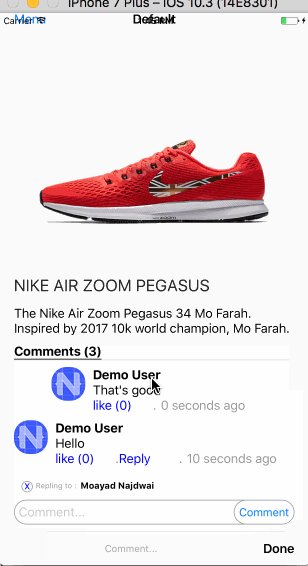
public add(args) {
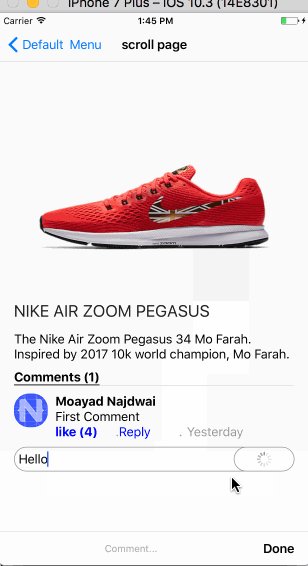
// args.object.busy(true) show the activity indicator
// args.object.busy(false) hide the activity indicator
// args.object.push({}) push new comment to the items
let self = this;
args.object.busy(true)
// setTimeout is just to emulate server delay time
setTimeout(function () {
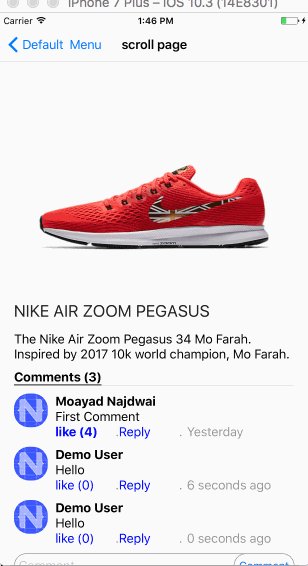
args.object.push({ image: "~/images/icon-50.png", id: self.random(1000), comment: args.comment, replyTo: args.to, username: "Demo User", likes: 0, isLike: false, datetime: Date.now() });
console.log(self.comments.length);
args.object.busy(false);
}, 2000);
}
public edit(args) {
// the edited comment
alert(args.comment);
//the id of the edited comment
alert(args.id)
}
public delete(args) {
//the id of the deleted comment
alert(args.id);
}
您可以通过在具有 {editing:true} 的评论上长按来编辑或删除评论
API
请参阅 示例 获取更多详细信息
| 属性 | 默认值 | 描述 |
|---|---|---|
| items | 必需 | 评论对象的数组 { image:"图片源", id: "评论的唯一标识符", comment: "评论文本", username: "用户名", likes: "点赞数", isLike: "布尔值,表示用户是否点赞", datetime: "评论时间" } |
| add | function(arg){} | 当添加评论时触发的事件,您可以通过 args.object.push($comment-object) 添加评论,并通过 args.to 获取回复的评论 ID |
| like | function(arg){} | 当点击点赞时触发的事件,通过 obj.to 发送,您可以使用 args.object.toggle(args.to) 切换点赞状态 |
| scroll | true | 启用或禁用评论容器内的 scrollview |
| canComment | true | 禁用或启用提交 |
| imagetag | 图像的 xml 元素,您可以更改它以添加缓存插件等 | |
| plugin | 空字符串 | 插件包含语句如 xmlns:IC="nativescript-web-image-cache" |
| title | 评论 | 评论框的标题 |
| replyText | 回复 | 回复按钮的文本 |
| likeText | like | 点赞按钮的文本 |
| toText | 回复给 | 回复文本 |
| sendText | 评论 | 评论发送按钮的文本 |
| fontClass | fa | 字体库类 |
| editingText | 编辑您的评论 | 点击编辑时显示的编辑帮助文本 |
| xbtn | x | 退出编辑或回复的文本可以是字体图标 |
| textview | false | 布尔标志,用于使评论字段为 textview 或 textfield |
许可证
Apache 许可证版本 2.0,2004 年 1 月

