npm i --save nativescript-custom-bottomsheet
- 版本:1.0.6
- GitHub: https://github.com/skhye05/nativescript-custom-bottomsheet
- NPM: https://npmjs.net.cn/package/nativescript-custom-bottomsheet
- 下载量
- 昨日: 13
- 上周: 39
- 上个月: 177
NativeScript 自定义底部菜单 

概述
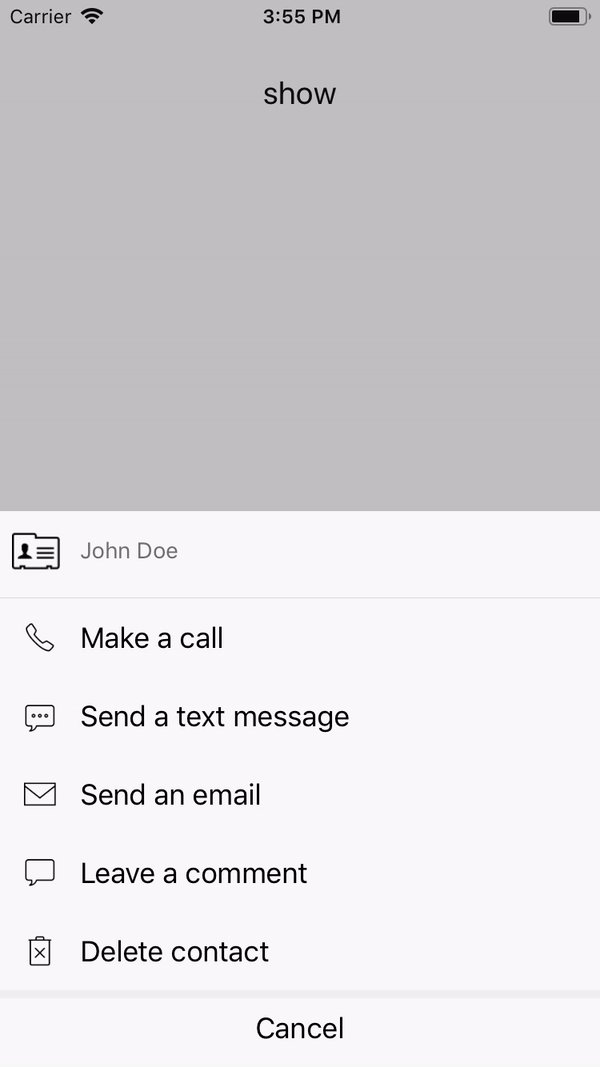
NativeScript 自定义底部菜单是一个插件,可以显示一个自定义的美丽操作表/底部菜单。


安装
tns plugin add nativescript-custom-bottomsheet用法
 TypeScript
TypeScript
xml
...
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" tap="{{ onTap }}"/>
</StackLayout>
...main-view-model.ts
import { Observable } from 'tns-core-modules/data/observable';
import { CustomBottomsheet, CBSheetOption } from 'nativescript-custom-bottomsheet';
export class HelloWorldModel extends Observable {
private customBottomsheet: CustomBottomsheet;
constructor() {
super();
this.customBottomsheet = new CustomBottomsheet();
}
public onTap(): void {
const options: CBSheetOption = {
icon: 'contact',
title: 'John Doe',
items: [{
icon: 'call',
title: 'Make a call'
},
{
icon: 'sms',
title: 'Send a text message'
},
{
icon: 'email',
title: 'Send an email'
},
{
icon: 'comments',
title: 'Leave a comment'
},
{
icon: 'delete',
title: 'Delete contact'
}
],
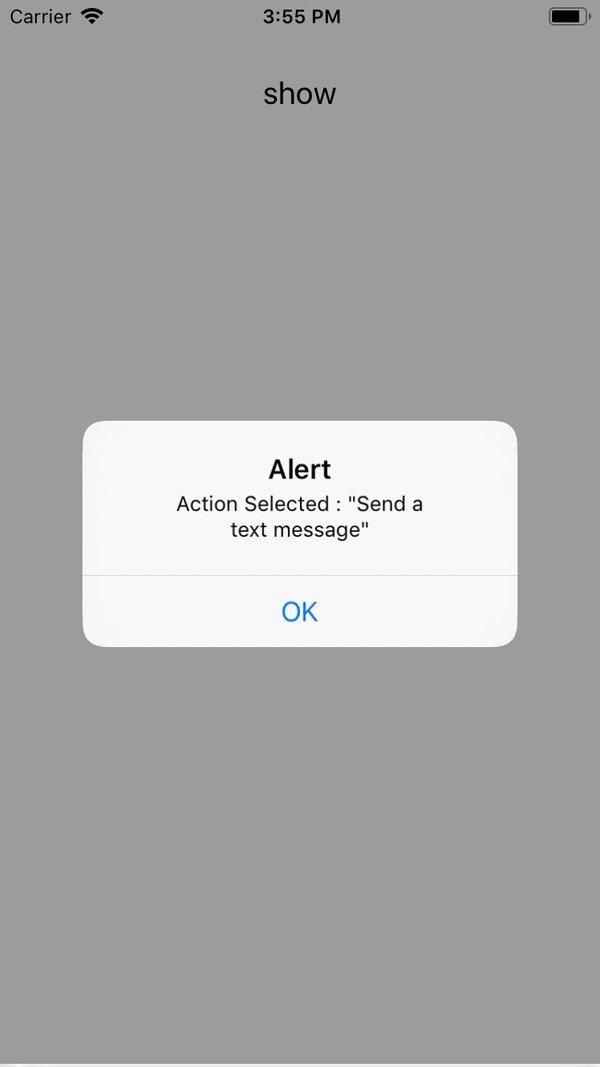
onItemTap: (index, item) => {
console.log('index', index);
},
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
} Angular
Angular
your.component.html
<GridLayout class="page">
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" (tap)="onTap()"></Button>
</StackLayout>
</GridLayout>your.component.ts
import { Component, OnInit } from "@angular/core";
import { OnTabSelectedEventData, BubbleNavigationItem } from 'nativescript-custom-bottomsheet';
@Component({
...
})
export class YourComponent implements OnInit {
private customBottomsheet: CustomBottomsheet;
constructor() {
this.customBottomsheet = new CustomBottomsheet();
}
ngOnInit(): void {
...
}
public onTap(): void {
const options: CBSheetOption = {
icon: 'contact',
title: 'John Doe',
items: [{
icon: 'call',
title: 'Make a call'
},
{
icon: 'sms',
title: 'Send a text message'
},
{
icon: 'email',
title: 'Send an email'
},
{
icon: 'comments',
title: 'Leave a comment'
},
{
icon: 'delete',
title: 'Delete contact'
}
],
onItemTap: (index, item) => {
console.log('index', index);
}
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
}
 Vue
Vue
app.js
your-component.vue
<template>
<Page class="page">
...
<GridLayout>
<StackLayout class="p-20">
<Button text="show" class="t-20 text-center c-black" @tap="onTap"></Button>
</StackLayout>
</GridLayout>
</Page>
</template>
<script>
import {
CustomBottomsheet
} from "nativescript-custom-bottomsheet";
const customBottomsheet = new CustomBottomsheet();
export default {
methods: {
onTap() {
const options = {
icon: "contact",
title: "John Doe",
items: [
{
icon: "call",
title: "Make a call"
},
{
icon: "sms",
title: "Send a text message"
},
{
icon: "email",
title: "Send an email"
},
{
icon: "comments",
title: "Leave a comment"
},
{
icon: "delete",
title: "Delete contact"
}
],
onItemTap: (index, item) => {
console.log("index", index);
},
cancelButtonText: 'Cancel'
};
this.customBottomsheet.show(options);
}
}
};
</script>API
CustomBottomsheet
方法
| 属性 | 类型 | 描述 | 平台 |
|---|---|---|---|
show(options: CBSheetOption) |
无 |
显示底部菜单 |
CBSheetOption
属性
| 属性 | 类型 | 描述 | 平台 |
|---|---|---|---|
| icon | 字符串 |
设置底部菜单标题图标 | |
| title | 字符串 |
设置底部菜单标题 | |
| items | Array |
设置底部菜单项的图标和标题 | |
| onItemTap | 回调函数 |
当点击项时调用,并传递点击项的索引及其属性(例如 icon 和 title) | |
| cancelButtonText | 字符串 |
在 iOS 上设置取消按钮的文本 |
CBSheetItem
属性
| 属性 | 类型 | 描述 | 平台 |
|---|---|---|---|
| icon | 字符串 |
设置底部菜单项图标 | |
| title | 字符串 |
设置底部菜单项标题 |
限制
iOS
目前,在 iOS 上添加超过四个标签会导致文本动画被截断。
作者
Jonathan Mayunga,[email protected]
致谢
- 对于 iOS,感谢 Leo iTofu 的 LCActionSheet。
许可证
Apache 许可证版本 2.0,2004 年 1 月

