- 版本:1.0.4
- GitHub: https://github.com/j20mc/Nativescript-Danem-Drop-Down
- NPM: https://npmjs.net.cn/package/nativescript-danem-drop-down
- 下载
- 昨天: 0
- 上周: 0
- 上个月: 0
本仓库仅支持 NativeScript 6.0 之前的版本。支持并已在最新版本的 NativeScript 上测试的插件最新版本作为 ProPlugins 的一部分提供。
NativeScript DropDown 小部件
A NativeScript DropDown 小部件。DropDown 显示用户可以选择的项。对于 iOS,它封装了一个 UILabel,并将 inputView 设置为显示项的 UIPickerView。对于 Android,它封装了 Spinner 小部件。
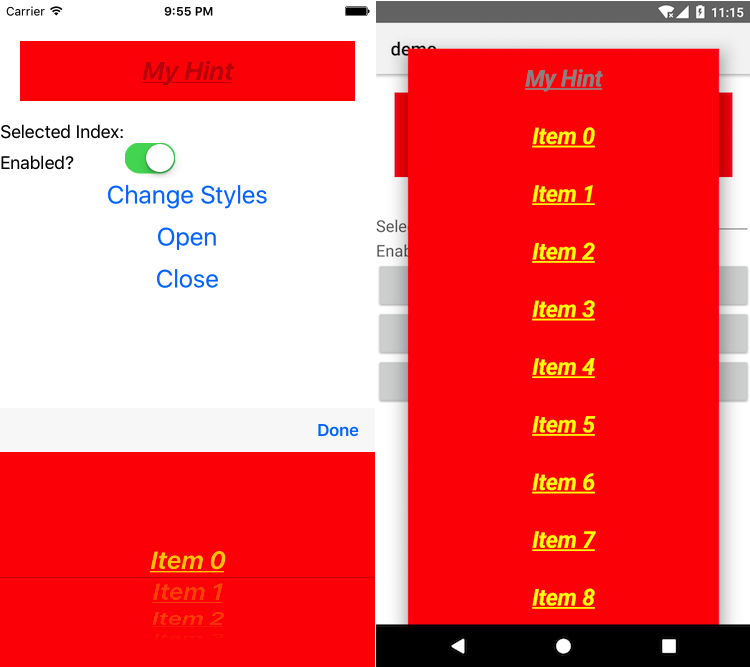
截图

安装
从您的项目根目录运行以下命令
tns plugin add nativescript-danem-drop-down
此命令会自动安装必要的文件,并在您的项目 package.json 文件中将 nativescript-drop-down 存储为依赖项。
配置
无需额外的配置!
API
事件
-
opened
当 DropDown 打开时触发。 -
closed
当 DropDown 关闭时触发。 -
selectedIndexChanged
当用户在 DropDown 中更改选择时触发。
静态属性
-
openedEvent - String
用于连接到 opened 事件的字符串值。 -
closedEvent - String
用于连接到 closed 事件的字符串值。 -
selectedIndexChangedEvent - String
用于连接到 selectedIndexChanged 事件的字符串值。
实例属性
-
ios - UILabel
获取表示此组件用户界面的原生 iOS 视图。仅在 iOS 上有效。 -
android - android.widget.Spinner
获取表示此组件用户界面的原生 Android 小部件。仅在 Android 操作系统上有效。 -
items - Array | ItemsSource
获取或设置 DropDown 的项集合。items 属性可以设置为数组或定义长度和 getItem(index) 方法的对象。 -
selectedIndex - Number
获取或设置 DropDown 的选中索引。 -
hint - String
获取或设置 DropDown 的提示。 -
isEnabled - boolean
获取或设置是否启用 DropDown。如果您想应用特定的样式,可以使用:disabled伪 CSS 选择器。 -
accessoryViewVisible - boolean (默认:true)
获取/设置是否在 iOS 下有辅助视图(带有完成按钮的工具栏)。仅在 iOS 上有效。 -
itemsTextAlignment - String 获取或设置 DropDown 中项的对齐方式。
-
itemsPadding - String 获取或设置 DropDown 中项的填充。
方法
-
open(): void
打开 DropDown。 -
close(): void
关闭 DropDown。
用法
您需要将 xmlns:dd="nativescript-drop-down" 添加到页面标签中,然后简单地使用 <dd:DropDown/> 将小部件添加到页面。
<!-- test-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded" xmlns:dd="nativescript-drop-down">
<GridLayout rows="auto, auto, *" columns="auto, *">
<dd:DropDown items="{{ items }}" selectedIndex="{{ selectedIndex }}"
opened="dropDownOpened" closed="dropDownClosed"
selectedIndexChanged="dropDownSelectedIndexChanged"
row="0" colSpan="2" />
<Label text="Selected Index:" row="1" col="0" fontSize="18" verticalAlignment="bottom"/>
<TextField text="{{ selectedIndex }}" row="1" col="1" />
</GridLayout>
</Page>// test-page.ts
import observable = require("data/observable");
import observableArray = require("data/observable-array");
import pages = require("ui/page");
import { SelectedIndexChangedEventData } from "nativescript-drop-down";
var viewModel: observable.Observable;
export function pageLoaded(args: observable.EventData) {
var page = <pages.Page>args.object;
var items = new observableArray.ObservableArray();
viewModel = new observable.Observable();
for (var loop = 0; loop < 20; loop++) {
items.push("Item " + loop.toString());
}
viewModel.set("items", items);
viewModel.set("selectedIndex", 15);
page.bindingContext = viewModel;
}
export function dropDownOpened(args: EventData) {
console.log("Drop Down opened");
}
export function dropDownClosed(args: EventData) {
console.log("Drop Down closed");
}
export function dropDownSelectedIndexChanged(args: SelectedIndexChangedEventData) {
console.log(`Drop Down selected index changed from ${args.oldIndex} to ${args.newIndex}`);
}在 Angular 中的使用
迁移到 3.0+
- 移除
registerElement("DropDown", () => require("nativescript-drop-down/drop-down").DropDown);`- 在
NgModule中导入DropDownModule
import { DropDownModule } from "nativescript-drop-down/angular";
//......
@NgModule({
//......
imports: [
//......
DropDownModule,
//......
],
//......
})示例用法
// main.ts
import { NgModule } from "@angular/core";
import { NativeScriptModule } from "nativescript-angular/nativescript.module";
import { platformNativeScriptDynamic } from "nativescript-angular/platform";
import { DropDownModule } from "nativescript-drop-down/angular";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
imports: [
NativeScriptModule,
DropDownModule,
],
})
class AppComponentModule {
}
platformNativeScriptDynamic().bootstrapModule(AppComponentModule);<!-- app.component.html -->
<StackLayout>
<GridLayout rows="auto, auto, *"
columns="auto, *">
<DropDown #dd
backroundColor="red"
itemsTextAlignment="center"
[items]="items"
[(ngModel)]="selectedIndex"
(selectedIndexChanged)="onchange($event)"
(opened)="onopen()"
(closed)="onclose()"
row="0"
colSpan="2"></DropDown>
<Label text="Selected Index:"
row="1"
col="0"
fontSize="18"
verticalAlignment="bottom"></Label>
<TextField [text]="selectedIndex"
row="1"
col="1"></TextField>
</GridLayout>
</StackLayout>// app.component.ts
import { Component } from "@angular/core";
import { SelectedIndexChangedEventData } from "nativescript-drop-down";
@Component({
selector: "my-app",
templateUrl:"app.component.html",
})
export class AppComponent {
public selectedIndex = 1;
public items: Array<string>;
constructor() {
this.items = [];
for (var i = 0; i < 5; i++) {
this.items.push("data item " + i);
}
}
public onchange(args: SelectedIndexChangedEventData) {
console.log(`Drop Down selected index changed from ${args.oldIndex} to ${args.newIndex}`);
}
public onopen() {
console.log("Drop Down opened.");
}
public onclose() {
console.log("Drop Down closed.");
}
}在 Angular 中设置 selectedIndex 值
获取子下拉组件实例的示例
@ViewChild('dd') dropDown: ElementRef;
// set the index programatically from the parent component
this.dropDown.nativeElement.selectedIndex = <some number from code>与值和显示成员一起工作
通常情况下,您可能希望在下拉列表中显示一个项目,然后获取与文本关联的后端值。例如,如果您有一个包含州的下拉列表,您可能希望显示完整的州名(例如佛罗里达),然后在与后端一起工作时使用州代码(例如 FL)。下拉列表项属性可以设置为对象数组或实现 getItem(index: number): any 函数和 length 属性的自定义对象。在插件 3.0 版本中,它具有一个内置类,可帮助您处理此场景
import { ValueList } from "nativescript-drop-down";然后您可以将 DropDown 的 items 属性设置为 ValueList 的实例
let dd = page.getViewById<DropDown>("dd");
let itemSource = new ValueList<string>([
{ value: "FL", display: "Florida" },
{ value: "MI", display: "Michigan" }
]);
dd.items = itemSource;这使您能够执行以下操作
1.如果您想根据后端值(例如 FL)在 DropDown 中选择一个项目,您可以使用以下方法
dd.selectedIndex = itemSource.getIndex("FL");2.您可以使用以下方法获取用户选择的项的后端值
let selectedValue = itemSource.getValue(dd.selectedIndex);演示
此存储库包含 Angular 和纯 NativeScript 演示。要运行这些演示,请在您的 shell 中执行以下操作
$ git clone https://github.com/j20mc/Nativescript-Danem-Drop-Down
$ cd nativescript-Danem-Drop-Down
$ npm install
$ npm run demo-ios这将运行纯 NativeScript 演示项目在 iOS 上。如果您想在 Android 上运行它,只需使用 -android 而不是 -ios 后缀。
如果您想运行 Angular 演示,只需使用 demo-ng- 前缀而不是 demo-。