- 版本: 1.2.3
- GitHub: https://github.com/NativeScript/nativescript-datetimepicker
- NPM: https://npmjs.net.cn/package/nativescript-datetimepicker
- 下载次数
- 昨日: 12
- 上周: 85
- 上个月: 343
NativeScript 7
- 使用
@nativescript/datetimepicker:~2.0.0 - 源码管理于此
如果使用 6 及以下版本,请参阅以下内容
NativeScript DateTimePicker
一个 NativeScript 插件,提供了用于选择日期和时间的 UI 元素。该插件提供了 UI 元素用于选择日期和时间 - DatePickerField、TimePickerField 和 DateTimePickerFields - 它们都是 NativeScript 视图,显示选定的日期和/或时间,并允许在点击后选择另一个。还有一个 DateTimePicker 类,它提供了静态方法 pickDate 和 pickTime,可以调用以显示与字段相同的对话框选择器。
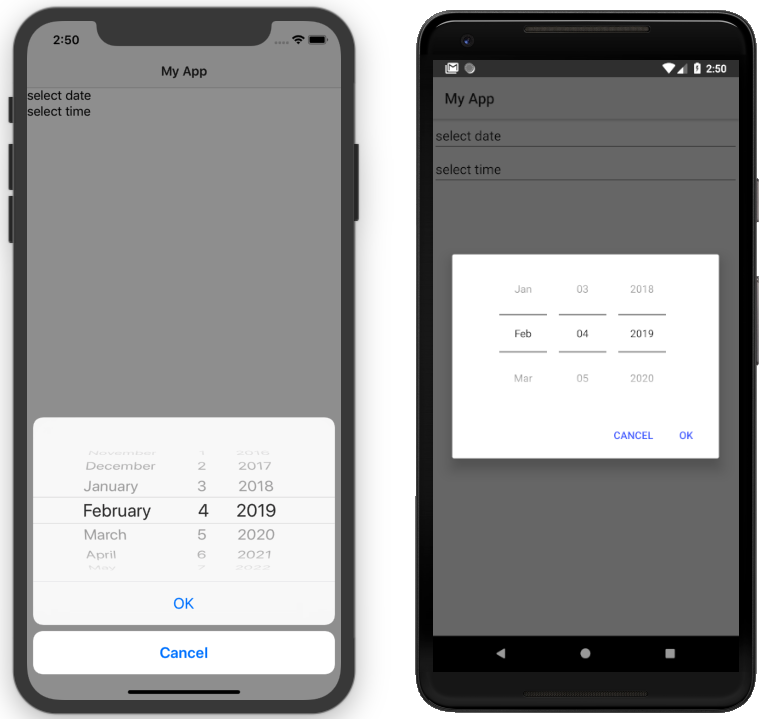
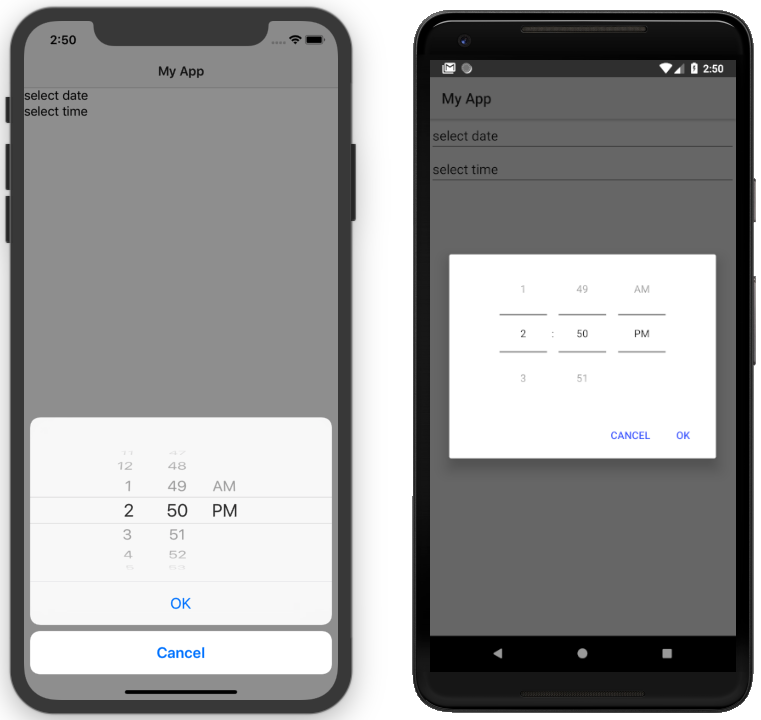
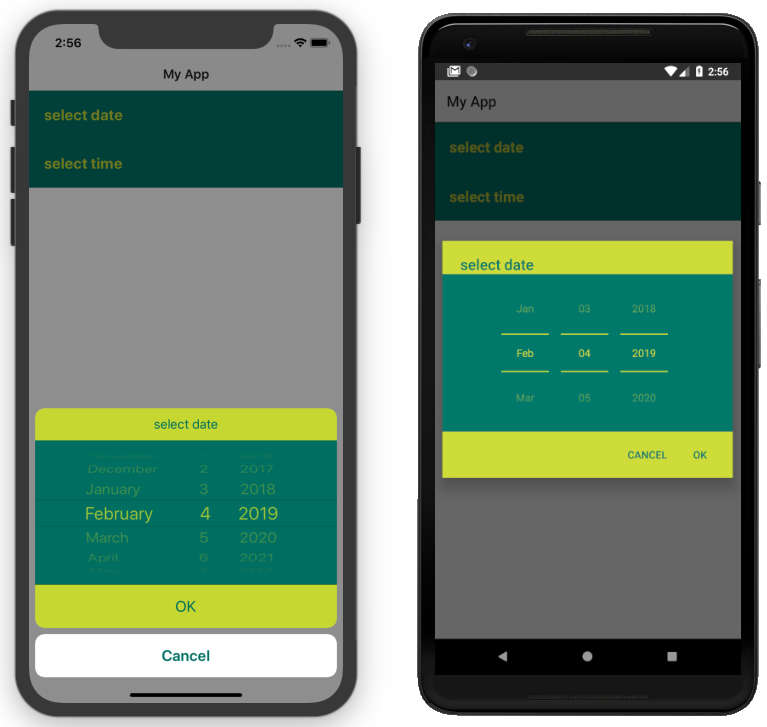
屏幕截图


安装
tns plugin add nativescript-datetimepicker配置
无需额外配置!
使用方法
要在标记中使用 UI 元素 DatePickerField、TimePickerField 或 DateTimePickerFields,您需要
- 如果您正在开发 NativeScript Core 应用程序,您需要在 xml 中注册插件命名空间
<Page
xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:datetime="nativescript-datetimepicker">
<datetime:DatePickerField hint="select date"/>
<datetime:TimePickerField hint="select time"/>
<datetime:DateTimePickerFields hintDate="select date" hintTime="select time"/>
...- 如果您正在开发 NativeScript Angular 应用程序,您需要在组件的模块中导入插件模块
import { NativeScriptDateTimePickerModule } from "nativescript-datetimepicker/angular";
...
@NgModule({
imports: [
NativeScriptCommonModule,
NativeScriptDateTimePickerModule,
...
],
...然后您将能够在组件的 html 中声明字段
<DatePickerField hint="select date"></DatePickerField>
<TimePickerField hint="select time"></TimePickerField>
<DateTimePickerFields hintDate="select date" hintTime="select time"></DateTimePickerFields>- 如果您正在开发 NativeScript Vue 应用程序,您需要在 app.js 文件中安装插件
import Vue from "nativescript-vue";
import DateTimePicker from "nativescript-datetimepicker/vue";
Vue.use(DateTimePicker);然后您将能够在组件的模板中声明字段
<DatePickerField hint="select date"></DatePickerField>
<TimePickerField hint="select time"></TimePickerField>
<DateTimePickerFields hintDate="select date" hintTime="select time"></DateTimePickerFields>特性
DatePickerField 和 TimePickerField
DatePickerField 和 TimePickerField 是扩展了 TextField 的 NativeScript 视图,当点击时,它们会打开一个选择器对话框,允许选择日期和时间。
- 获取/设置日期和时间
DatePickerField 有一个 date 属性,而 TimePickerField 有一个 time 属性,可以用来获取它们的当前值。您也可以通过标记设置它们的值。DatePickerField 的 date 属性将仅将您提供的字符串参数传递给 Date 构造函数,而 TimePickerField 的 time 属性可以解析 ISO 8601 格式的值。以下是在 演示、演示-angular 和 演示-vue 应用程序中的示例。
- TextField 特性
日期选择器字段(DatePickerField)和时间选择器字段(TimePickerField)都继承自文本字段(TextField),因此这些字段也具备文本字段的所有功能,例如 hint 属性。以下是一个示例,可以在这里、这里和这里的示例应用程序中找到。
- 选择器文本
当其中一个字段被点击时,会打开一个弹出窗口。该弹出窗口包含确定和取消按钮,以及可选的标题。它们的文本值分别由 pickerOkText、pickerCancelText 和 pickerTitle 属性控制。默认情况下,iOS 上按钮的文本是“确定”和“取消”,Android 上是设备当前设置的本地区域化版本的“确定”和“取消”。pickerTitle 默认为未定义。这些值的更改可以在这里、这里和这里的示例应用程序中看到。
- 本地化
默认情况下,日期选择器字段和时间选择器字段将使用设备的当前语言和区域设置来确定其区域。该区域用于月份名称、日期选择旋转器的顺序(月份选择器可以是第一个或第二个旋转器)以及时间是否为12小时或24小时格式。这两个字段都有一个接受指定格式的值的 locale 属性,格式请参见这里的“区域 ID”。例如,使用 en_GB 将导致月份名称旋转器位于中间,小时值为0到23,而使用 en_US 将导致月份名称旋转器位于左侧,小时值为1到12。更改区域可以在这里、这里和这里的示例应用程序中看到。
- 格式
除了依赖于 locale 属性值的默认格式外,您还可以添加自定义格式,该格式可以包括日期/时间的顺序以及自定义文本。控制日期选择器字段格式的属性是 dateFormat,控制时间选择器字段格式的属性是 timeFormat。更改默认格式可以在这里、这里和这里的示例应用程序中看到。
- 最小和最大日期
日期选择器字段具有 minDate 和 maxDate 属性,允许限制可以选取的值。这在这里、这里和这里的示例应用程序中有演示。
- 使用12小时和24小时时间格式
TimePickerField 将根据 iOS 设备的设置中选择的区域和使用 24 小时格式设置以及 Android 设备的设置来确定是否使用 12 小时或 24 小时格式(用于字段中选定时间的格式化和小时选择器的值)。要在 Android 上更改默认设置,您需要使用 timeFormat 属性,在 iOS 上更改设置,您需要使用 locale 属性。以下是在 示例、示例-Angular 和 示例-Vue 应用程序中的示例。
- CSS
您可以使用 CSS 来设置样式 DatePickerField 和 TimePickerField。字段本身可以像其他任何 TextField 一样设置样式,此外,选择器还支持通过预定义的 CSS 类来更改其颜色:date-time-picker(选择器背景和标题文本颜色),date-time-picker-spinners(日期/时间选择器的背景和文本颜色),date-time-picker-buttons(确定/取消按钮的背景和文本颜色),date-time-picker-button-ok 和 date-time-picker-button-cancel(为每个按钮提供不同的样式)。请注意,iOS 原生实现按钮背景颜色的能力有限。当一个按钮被标记为取消按钮时,其背景始终为白色且无法更改。如果您确实需要一个其他颜色的取消按钮,您可以通过指定的取消按钮类传递背景颜色,但这样将改变选择器的布局,并将取消按钮与确定按钮一起放置,它们将具有相同的背景颜色。

以下是在 示例、示例-Angular 和 示例-Vue 应用程序中使用的 CSS,以实现上述结果。
DateTimePickerFields
DateTimePickerFields 扩展了包含 DatePickerField 和 TimePickerField 实例的 GridLayout,当被点击时,它们会打开一个选择器对话框,允许选择日期和时间。
- 获取/设置日期和时间
DateTimePickerFields 有一个 date 属性,可以用来获取其当前值。您也可以通过标记设置其值。DateTimePickerFields 的 date 属性将仅将您提供的字符串参数传递给 Date 构造函数。以下是在 示例、示例-Angular 和 示例-Vue 应用程序中的示例。
- 方向
DateTimePickerFields 有一个 orientation 属性,允许更改字段布局的方式。如果方向是 horizontal(默认),则字段将在同一行,如果方向是 vertical,则字段将在单独的行上。以下是在 示例、示例-Angular 和 示例-Vue 应用程序中的示例。
- 自动选择时间
当使用 DateTimePickerFields 的日期组件选择日期时,date 属性的值会更新为所选的值。由于时间组件也控制相同的属性,因此显示或不显示此值可能是有意义的。autoPickTime 属性控制时间组件是否在分配后立即(日期选择时)显示 date 属性的时间。默认值为 false,这意味着当用户选择日期时,时间组件将保持显示其提示文本,直到通过时间微调器显式选择时间。以下是在 演示、Angular演示 和 Vue演示 应用程序中的示例。
- 选择器文本
当触摸其中一个字段时,将打开一个弹出窗口。弹出窗口有一个确定和取消按钮以及可选的标题。它们的文本值分别由 pickerOkText、pickerCancelText、pickerTitleDate 和 pickerTitleTime 属性控制。默认情况下,iOS 上确定和取消按钮的文本为 确定 和 取消,而 Android 上为设备当前设置的本地化版本。默认情况下,pickerTitleDate 和 pickerTitleTime 是未定义的。更改这些值在 演示、Angular演示 和 Vue演示 应用程序中演示。
- 本地化
默认情况下,DateTimePickerFields 将使用设备的当前语言和区域设置来确定其区域设置。区域设置用于月份名称、日期选择微调器的顺序(月份选择器可以是第一个或第二个微调器)以及时间是否为12小时或24小时格式。这两个字段都有一个 locale 属性,它接受指定的格式值,如 此处 所述的区域标识符。例如,使用 en_GB 将导致月份名称微调器位于中间,而小时值为0到23,而使用 en_US 将导致月份名称微调器位于左侧,而小时值为1到12。更改区域设置在 演示、Angular演示 和 Vue演示 应用程序中演示。
- 格式
除了依赖于 locale 属性值的默认格式外,您还可以添加自定义格式,该格式可以包含日期/时间值的顺序以及自定义文本。控制日期组件格式的属性称为 dateFormat,而控制时间组件格式的属性称为 timeFormat。更改默认格式在 演示、Angular演示 和 Vue演示 应用程序中演示。
- 最小和最大日期
DateTimePickerFields 有一个 minDate 和 maxDate 属性,允许限制可以选择的值。请注意,这些属性的值仅对日期组件有效,而时间组件无法限制——它将始终允许任何给定日期的任何小时。这已在 演示、Angular演示 和 Vue演示 应用程序中演示。
- 使用12小时和24小时时间格式
时间组件将根据iOS设备设置中的选择区域和使用24小时格式设置以及Android设备上的使用24小时格式设置,决定是否使用12小时或24小时格式(用于字段中选定时的时间和小时选择器的值)。要更改Android上的默认设置,需要使用timeFormat属性;要更改iOS上的设置,需要使用locale属性。以下是在演示、演示-angular和演示-vue应用程序中的示例。
- CSS
您可以使用CSS来样式化DateTimePickerFields。元素可以被样式化,就像任何其他布局一样;此外,它包含的DatePickerField和TimePickerField也可以按照它们的文档部分进行样式化。
DateTimePicker
内部,DatePickerField和TimePickerField调用DateTimePicker的pickDate和pickTime方法,这些方法是公开的,因此也可以在需要更定制选择器的情况下手动调用。pickDate方法接受DatePickerOptions,而pickTime方法接受TimePickerOptions。这些选项允许具有与字段相同的功能。这些方法在演示、演示-angular和演示-vue应用程序中进行了展示。
API
DatePickerField API
| 属性 | 描述 |
|---|---|
date |
选择器字段当前显示的日期。属性类型为Date。当在标记中使用时,提供的字符串将传递给Date构造函数以创建一个新的Date对象。 |
minDate |
选择器字段可以选择的最低日期。日期的解析方式与date属性类似。 |
maxDate |
选择器字段可以选择的最高日期。日期的解析方式与date属性类似。 |
locale |
将用于本地化月份名称以及选择器顺序(en_GB第一个选择器是日,en_US第一个选择器是月)的区域的标识符(默认基于设备的区域设置)。 |
dateFormat |
用于选择器字段中文本的格式(在Android上用作SimpleDateFormat的模式,在iOS上用作NSDateFormatter的dateFormat,默认由当前locale属性的值生成)。 |
pickerDefaultDate |
如果选择器在日期未定义时打开(如果pickerDefaultDate未定义,选择器将显示今天),将在选择器中显示的日期。日期的解析方式与date属性类似。 |
pickerTitle |
将作为选择器标题显示的文本,默认未定义。 |
pickerOkText |
选择器确认按钮的文本(默认为iOS上的OK,Android上基于设备区域设置的OK的本地化版本)。 |
pickerCancelText |
选择器取消按钮的文本(默认为iOS上的Cancel,Android上基于设备区域设置的Cancel的本地化版本)。 |
TimePickerField API
| 属性 | 描述 |
|---|---|
time |
选择器字段当前显示的时间。属性类型为Date。当在标记中使用时,如果它处于ISO 8601格式,将解析提供的字符串到一个新的Date对象。 |
locale |
用于创建特定地区时间的格式化器的地区标识符(如果格式为12小时制,在de_DE地区使用“vorm.”/“nachm.”来表示时间是在中午之前还是之后,在en_US地区使用“am”/“pm”,默认根据设备的地区设置)。该地区标识符还将在iOS上用于确定选择器是使用12小时制还是24小时制。 |
timeFormat |
选择器字段中使用的格式(在Android上用作SimpleDateFormat的模式,在iOS上用作NSDateFormatter的dateFormat,默认由当前地区属性的值生成),该格式也将在Android上用于确定选择器是使用12小时制还是24小时制。 |
pickerDefaultTime |
在选择器打开时时间未定义(如果defaultTime未定义,选择器将显示当前时间)时将显示的时间。解析方式与time属性类似。 |
pickerTitle |
将作为选择器标题显示的文本,默认未定义。 |
pickerOkText |
选择器确认按钮的文本(默认为iOS上的OK,Android上基于设备区域设置的OK的本地化版本)。 |
pickerCancelText |
选择器取消按钮的文本(默认为iOS上的Cancel,Android上基于设备区域设置的Cancel的本地化版本)。 |
DateTimePickerFields API
| 属性 | 描述 |
|---|---|
date |
选择器字段当前显示的日期。属性类型为Date。在标记中使用时,提供的字符串将传递给Date构造函数以创建新的Date对象。 |
minDate |
日期组件可以选择的最小日期。日期的解析方式与date属性类似。 |
maxDate |
时间组件可以选择的最大日期。日期的解析方式与date属性类似。 |
locale |
用于本地化月份名称、日期选择器的顺序(以en_GB为例,第一个选择器是日期,以en_US为例,第一个选择器是月份)和创建特定地区时间的格式化器的地区标识符(如果格式为12小时制,在de_DE地区使用“vorm.”/“nachm.”来表示时间是在中午之前还是之后,在en_US地区使用“am”/“pm”,默认根据设备的地区设置)。该地区标识符还将在iOS上用于确定选择器是使用12小时制还是24小时制。 |
dateFormat |
用于选择器字段中文本的格式(在Android上用作SimpleDateFormat的模式,在iOS上用作NSDateFormatter的dateFormat,默认由当前locale属性的值生成)。 |
timeFormat |
选择器字段中使用的格式(在Android上用作SimpleDateFormat的模式,在iOS上用作NSDateFormatter的dateFormat,默认由当前地区属性的值生成),该格式也将在Android上用于确定选择器是使用12小时制还是24小时制。 |
pickerDefaultDate |
如果打开选择器时date是undefined(如果pickerDefaultDate未定义,选择器将显示当前时间),将在选择器中显示的日期和时间。日期的解析方式与date属性类似。 |
pickerTitleDate |
当日期组件被点击时,作为选择器标题显示的文本,默认未定义。 |
pickerTitleTime |
当时间组件被点击时,作为选择器标题显示的文本,默认未定义。 |
pickerOkText |
选择器确认按钮的文本(默认为iOS上的OK,Android上基于设备区域设置的OK的本地化版本)。 |
pickerCancelText |
选择器取消按钮的文本(默认为iOS上的Cancel,Android上基于设备区域设置的Cancel的本地化版本)。 |
autoPickTime |
表示时间组件是否应该在日期组件选择日期后立即分配值的值,默认为false。 |
orientation |
表示日期和时间组件如何排列的值,默认为"horizontal",意味着它们将在同一行。 |
hintDate |
当date为null时,在日期组件中显示的文本。 |
hintTime |
当date为null时,在时间组件中显示的文本。 |
DateTimePicker API
DateTimePicker:
| 方法 | 描述 |
|---|---|
pickDate(options: DatePickerOptions, style?: DateTimePickerStyle): Promise<Date> |
从使用提供的选项初始化并使用可选提供的样式定制的对话框选择器中选择日期。 |
pickTime(options: TimePickerOptions, style?: DateTimePickerStyle): Promise<Date> |
从使用提供的选项初始化并使用可选提供的样式定制的对话框选择器中选择时间。 |
DatePickerOptions:
| 属性 | 描述 |
|---|---|
context |
视图的上下文。 |
date |
选择器中显示的日期(如果未提供,选择器将显示今天)。 |
minDate |
可以选择的最小日期。 |
maxDate |
可以选择的最大日期。 |
locale |
用于本地化月份名称和旋转按钮顺序的locale标识符(以en_GB为第一个旋转按钮时显示的是日期,以en_US为第一个旋转按钮时显示的是月份,默认值基于设备的locale设置)。 |
标题 |
将作为选择器标题显示的文本,默认未定义。 |
确定按钮文本 |
选择器确认按钮的文本(默认为iOS上的OK,Android上基于设备区域设置的OK的本地化版本)。 |
取消按钮文本 |
选择器取消按钮的文本(默认为iOS上的Cancel,Android上基于设备区域设置的Cancel的本地化版本)。 |
时间选择器选项:
| 属性 | 描述 |
|---|---|
context |
视图的上下文。 |
time |
选择器中显示的时间(如果没有提供,选择器将显示当前时间)。 |
是否24小时制 |
此值仅用于Android,用于确定选择器是12小时制还是24小时制。 |
locale |
用于创建特定于locale的时间格式化程序的时间标识符(以de_DE locale“vorm.”/“nachm.”将用于显示时间是在中午之前还是之后,以en_US locale“am”/“pm”将用于,默认值基于设备的locale设置)。locale还将用于iOS,以确定选择器是12小时制还是24小时制。 |
标题 |
将作为选择器标题显示的文本,默认未定义。 |
确定按钮文本 |
选择器确认按钮的文本(默认为iOS上的OK,Android上基于设备区域设置的OK的本地化版本)。 |
取消按钮文本 |
选择器取消按钮的文本(默认为iOS上的Cancel,Android上基于设备区域设置的Cancel的本地化版本)。 |
日期时间选择器样式:
| 属性 | 描述 |
|---|---|
标题文字颜色 |
用于标题文字的颜色。 |
对话框背景颜色 |
用于对话框选择器背景的颜色。 |
旋转按钮文字颜色 |
用于日期/时间旋转按钮文字的颜色。 |
旋转按钮背景颜色 |
用于日期/时间旋转按钮背景的颜色。 |
按钮文字颜色 |
用于确定/取消按钮文字的颜色。 |
按钮背景颜色 |
用于确定/取消按钮背景的颜色。 |
确定按钮文字颜色 |
用于确定按钮文字的颜色。 |
确定按钮背景颜色 |
用于确定按钮背景的颜色。 |
取消按钮文字颜色 |
用于取消按钮文字的颜色。 |
取消按钮背景颜色 |
用于取消按钮背景的颜色。 |
create(view: View) |
根据提供的任何CSS创建样式。参数是一个带有正确设置的CSS类名的View。 |
贡献
我们热爱PRs!查看贡献指南。如果您想贡献,但不确定从哪里开始 - 寻找标记为help wanted的问题。
获取帮助
请,仅使用GitHub问题来报告错误或请求新功能。对于一般问题和支持,请查看Stack Overflow或在我们的NativeScript社区Slack频道中询问我们的专家。

