npm i --save nativescript-directions
- 版本:1.4.0
- GitHub: https://github.com/EddyVerbruggen/nativescript-directions
- NPM: https://npmjs.net.cn/package/nativescript-directions
- 下载
- 昨天:0
- 上周:1
- 上个月:63
NativeScript Directions 插件
安装
从命令提示符进入您的应用程序根目录并执行
tns plugin add nativescript-directions使用方法
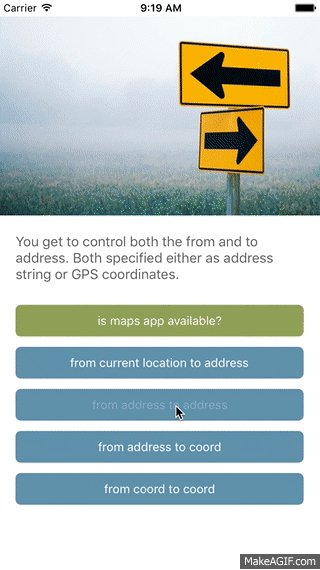
演示应用程序(XML + TypeScript)
想要快速入门?查看演示应用程序!否则,继续阅读。
您可以通过在项目根目录中输入 npm run demo.ios.device 或 npm run demo.android 来运行演示应用程序。

演示应用程序(Angular)
此插件是我使用 Angular 构建的 插件展示应用程序 的一部分。
API
可用
并非所有设备都安装了 Google(Android)或 Apple(iOS)地图应用程序。当然,大多数设备都有,但在 Android 模拟器上可能没有,所以让我们先检查一下。
JavaScript
// require the plugin
var Directions = require("nativescript-directions").Directions;
// instantiate the plugin
var directions = new Directions();
directions.available().then(
function(avail) {
console.log(avail ? "Yes" : "No");
}
);TypeScript
// require the plugin
import { Directions } from "nativescript-directions";
// instantiate the plugin
let directions = new Directions();
directions.available().then(avail => {
console.log(avail ? "Yes" : "No");
});navigate
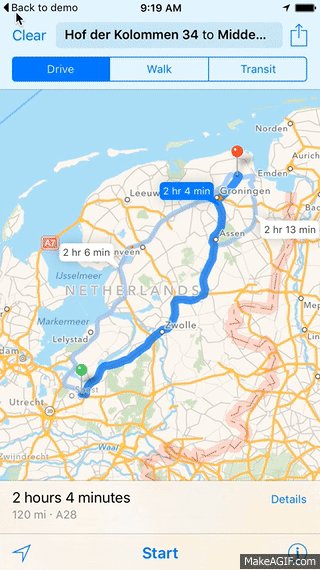
此函数会打开原生的地图应用,并带有预定义的 from 和 to 地址。
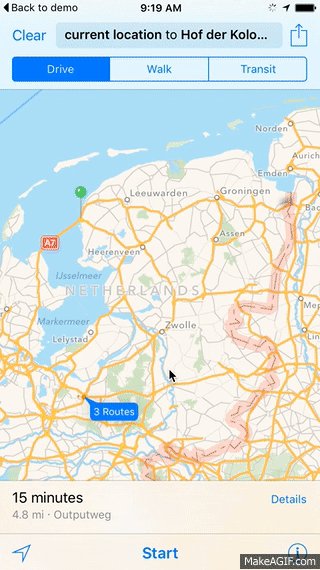
如果您没有传递 from,则将使用用户的当前位置。
如果指定了 address,则忽略 lat 和 lng。
如果您传递了一个包含 to 地址的数组,则最后一个项目是目的地,其余的成为“途径点”。
请注意,如果 from 和 to 之间有海洋,您将无法获取路线,不要为此插件责备😁。
JavaScript
directions.navigate({
from: { // optional, default 'current location'
lat: 52.215987,
lng: 5.282764
},
to: { // either pass in a single object or an Array (see the TypeScript example below)
address: "Hof der Kolommen 34, Amersfoort, Netherlands"
}
// for platform-specific options, see the TypeScript example below.
}).then(
function() {
console.log("Maps app launched.");
},
function(error) {
console.log(error);
}
);TypeScript
directions.navigate({
from: { // optional, default 'current location'
lat: 52.215987,
lng: 5.282764
},
to: [{ // if an Array is passed (as in this example), the last item is the destination, the addresses in between are 'waypoints'.
address: "Hof der Kolommen 34, Amersfoort, Netherlands",
},
{
address: "Aak 98, Wieringerwerf, Netherlands"
}],
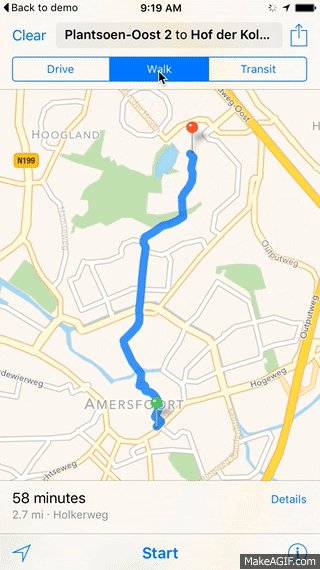
type: "walking", // optional, can be: driving, transit, bicycling or walking
ios: {
preferGoogleMaps: true, // If the Google Maps app is installed, use that one instead of Apple Maps, because it supports waypoints. Default true.
allowGoogleMapsWeb: true // If waypoints are passed in and Google Maps is not installed, you can either open Apple Maps and the first waypoint is used as the to-address (the rest is ignored), or you can open Google Maps on web so all waypoints are shown (set this property to true). Default false.
},
android: {
newTask: true // Start as new task. This means it will start a new history stack instead of using the current app. Default true.
}
}).then(() => {
console.log("Maps app launched.");
}, error => {
console.log(error);
});未来工作
- 可能添加一些 Android 特定的选项,例如在 StreetView 模式下打开地图,或预定义交通类型(步行/自行车/汽车)。


