- 版本:1.2.0
- GitHub: https://github.com/PeterStaev/nativescript-folding-list-view
- NPM: https://npmjs.net.cn/package/nativescript-folding-list-view
- 下载
- 昨天:0
- 上周:2
- 上个月:26

一个具有可折叠单元格的 NativeScript ListView。使用了 Ramotion 创建的奇妙 FoldingCell!
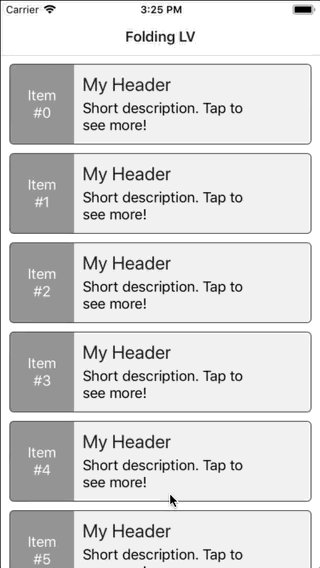
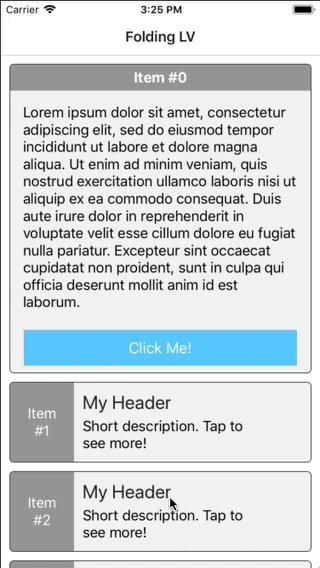
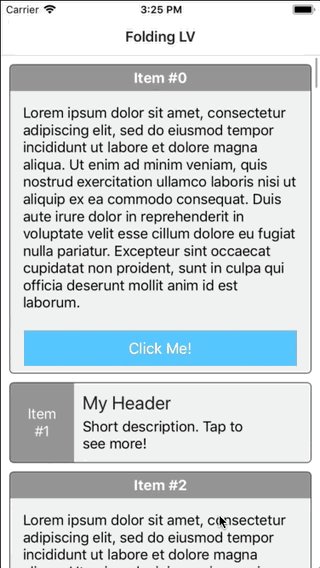
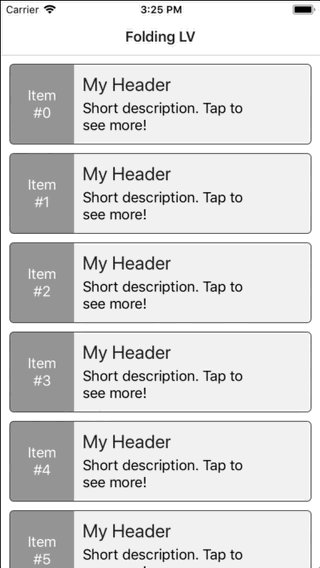
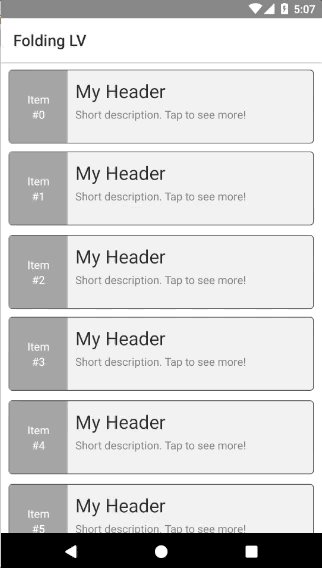
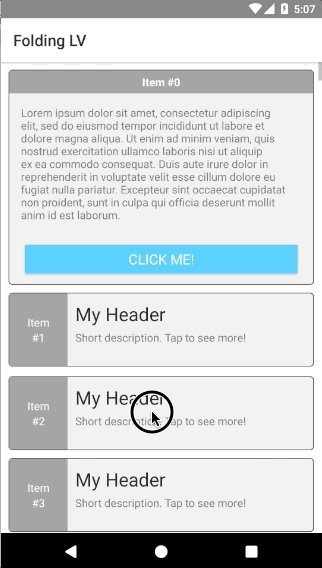
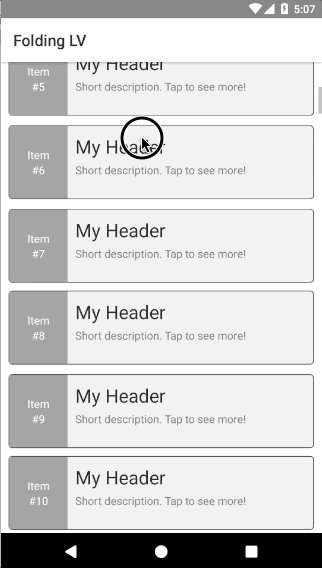
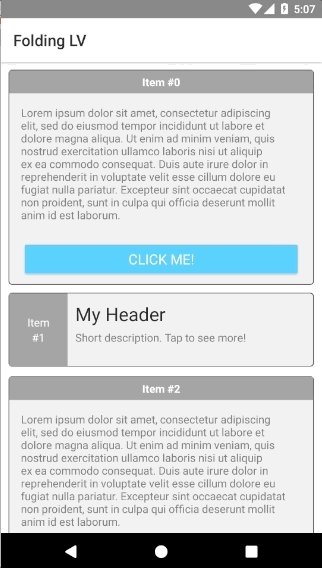
截图


安装
从您的项目根目录运行以下命令
tns plugin add nativescript-folding-list-view
此命令将自动安装必要的文件,并将 nativescript-folding-list-view 存储为您的项目 package.json 文件中的依赖项。
配置
无需进行任何额外配置!
API
事件
-
itemLoading
在生成 FoldingListView 中的项目时触发。 -
loadMoreItems
在生成的项目达到 items 属性的末尾时触发。
静态属性
-
itemLoadingEvent - String
用于连接到 itemLoadingEvent 事件的字符串值。 -
loadMoreItemsEvent - String
用于连接到 itemTapEvent 事件的字符串值。
实例属性
-
ios - UITableView
获取表示此组件用户界面的本地 iOS 视图。仅在 iOS 上有效。 -
android - android.widget.ListView
获取表示此组件用户界面的本地 android 小部件。仅在 Android OS 上有效。 -
items - Array | ItemsSource
获取或设置 FoldingListView 的项目集合。items 属性可以设置为数组或定义长度和 getItem(index) 方法的对象。 -
foregroundItemTemplate - String
获取或设置用于显示 折叠 单元的项模板。 -
containerItemTemplate - String
获取或设置用于显示 未折叠 单元的项模板。 -
foldedRowHeight - Length
获取或设置列表中折叠单元格的高度。 -
foldsCount - number
获取或设置每个单元格将展开的次数。最小值为 3。 -
foldAnimationDuration - number
获取或设置折叠/展开操作应持续的时间(毫秒)。默认值为 330ms。 -
backViewColor - Color
获取或设置单元格展开动画期间将显示的颜色。 -
toggleMode - boolean
获取或设置控制是否以切换模式运行。如果设置为 true,则只能展开一个单元格;如果用户尝试展开另一个单元格,则第一个单元格将折叠。 -
itemTemplateSelector - Function | string
这可以是一个返回表示要使用的模板键的字符串的函数,或者它也可以是一个属性字符串,其值将从当前项的绑定上下文中提取。请注意,相同的模板键将用于提取前景和容器视图的模板。 -
detailDataLoader - 函数
获取或设置用于加载展开单元格数据的函数。默认情况下,如果没有指定此值,小部件将绑定当前项的折叠和展开单元格。这意味着两个视图的数据都应包含在项中。如果您设置此函数,则每次用户点击项以展开它时,都会调用该函数。该函数必须使用当前item和index返回一个包含应绑定到展开单元格的数据项的Promise。
实例方法
-
refresh()
强制折叠列表视图重新加载所有项。 -
scrollToIndex(index: number, animated: boolean = true)
将折叠列表视图滚动到给定索引的项。这可以是动画的,也可以不是。默认为动画。 -
invalidateChachedDetailData(index: number)
使给定索引的缓存详细数据无效。这将导致当显示给定索引的单元格或刷新列表时调用detailDataLoader。 -
isItemAtIndexVisible(index: number): boolean
检查给定索引是否当前在列表中可见。 -
resetExpandedStates()
重置列表视图中所有单元格的展开状态。当您使用完全不同的数据重新加载列表时,这对于所有单元格以折叠状态开始很有用。
用法
您需要在您的页面标签中添加 xmlns:flv="nativescript-folding-list-view",然后只需在您的页面上使用 <flv:FoldingListView/> 来添加小部件。使用 <flv:FoldingListView.foregroundItemTemplate/> 指定折叠单元格的模板,并使用 <flv:FoldingListView.containerItemTemplate/> 指定展开单元格的模板。
<!-- test-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:flv="nativescript-folding-list-view"
navigatingTo="navigatingTo" class="page">
<Page.actionBar>
<ActionBar title="Folding LV" icon="" class="action-bar">
</ActionBar>
</Page.actionBar>
<GridLayout>
<flv:FoldingListView items="{{ items }}" foldsCount="5" foldedRowHeight="95"
detailDataLoader="detailDataLoader">
<flv:FoldingListView.foregroundItemTemplate>
<GridLayout columns="75, *" class="folded-cell">
<GridLayout row="0" col="0" rows="*, auto, auto, *" class="item-nbr">
<Label row="1" text="Item"/>
<Label row="2" text="{{ '#' + item }}"/>
<ActivityIndicator row="3" busy="{{ isBusyIn }}" />
</GridLayout>
<StackLayout col="1" padding="10">
<Label class="h2" text="My Header"/>
<Label class="label" textWrap="true" text="Short description. Tap to see more!"/>
</StackLayout>
</GridLayout>
</flv:FoldingListView.foregroundItemTemplate>
<flv:FoldingListView.containerItemTemplate>
<StackLayout rows="auto, *, auto" class="expanded-cell">
<Label class="item-nbr" text="{{ 'Item #' + item }}" />
<Label class="label" textWrap="true" text="{{ details }}" />
<Button id="btn" class="btn btn-primary" text="Click Me!" />
</StackLayout>
</flv:FoldingListView.containerItemTemplate>
</flv:FoldingListView>
</GridLayout>
</Page>多个模板
使用多个模板的方式与内置的 ListView 控件相同 - 小部件提供了一个 itemTemplateSelector 属性,可以将其设置为返回项的正确模板键的函数,或从中提取键值的字符串。请注意,相同的模板键将用于容器和前景视图。如果您只想为一种类型的视图使用不同的模板,则可以只为另一种类型留一个模板。
<flv:FoldingListView id="lv" items="{{ items }}" foldsCount="5" foldedRowHeight="95"
loadMoreItems="loadMoreItems" itemLoading="itemLoading" detailDataLoader="detailDataLoader"
itemTemplateSelector="itemTemplateSelector">
<flv:FoldingListView.foregroundItemTemplates>
<template key="odd">
<GridLayout columns="75, *" class="folded-cell">
<!-- ... -->
</GridLayout>
</template>
<template key="even">
<GridLayout columns="75, *" class="folded-cell even">
<!-- ... -->
</GridLayout>
</template>
</flv:FoldingListView.foregroundItemTemplates>
<flv:FoldingListView.containerItemTemplates>
<template key="odd">
<StackLayout class="expanded-cell">
<!-- ... -->
</StackLayout>
</template>
<template key="even">
<StackLayout class="expanded-cell even">
<!-- ... -->
</StackLayout>
</template>
</flv:FoldingListView.containerItemTemplates>
</flv:FoldingListView>export function itemTemplateSelector(item: any, index: number, items: any) {
return (index % 2 === 0 ? "even" : "odd");
}展开视图高度要求
请注意,为了使小部件正常工作,展开视图的高度必须大于折叠视图的两倍。为了确保这一点(特别是在您需要按需加载详细数据且不知道项目确切高度的情况下),为展开单元格的包装布局设置 min-height 是一个好主意。
使用 detailDataLoader 加载展开单元格的绑定项
在许多情况下,当您有复杂的布局或希望在展开的单元格中显示许多详细数据时,不要在折叠的单元格项中加载所有这些数据是一个好习惯。小部件提供了一个函数,您可以使用它按需在用户点击以展开单元格时加载这些数据。
export function detailDataLoader(item: any, index: number) {
item.set("isBusyIn", true);
return new Promise((resolve, reject) => {
setTimeout(() => {
item.details = "< ... some very long text ... >";
resolve(item);
item.set("isBusyIn", false);
}, 3000);
});
}请注意,这只是一个绑定函数,它不是事件!该函数应该 返回 一个解析您后端给定单元格加载的数据的 Promise。
在单元格中放置按钮(Android)
在Android中,当单元格内包含一个Button时,ListView android小部件拦截点击事件会出现问题。为了克服这个问题,您需要订阅itemLoading事件,然后将按钮设置为不可聚焦。
export function itemLoading({ index, view }: ItemEventData) {
if (isAndroid) {
// HACK: Button inside the ListView prevents item click
view.container.getViewById("btn").android.setFocusable(false);
}
}在Angular中的使用
目前,折叠列表视图默认不支持Angular项目!
演示
此存储库包含原生NativeScript演示。为了运行它,请在您的shell中执行以下操作
$ git clone https://github.com/peterstaev/nativescript-folding-list-view
$ cd nativescript-folding-list-view
$ npm install
$ npm run demo-ios这将运行iOS上的NativeScript演示项目。如果您想在Android上运行它,只需使用-android代替-ios后缀。
捐赠
bitcoin:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC




