npm i --save nativescript-foss-sidedrawer
- 版本:2.0.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-foss-sidedrawer
- 下载
- 昨天: 0
- 上周: 2
- 上个月: 17
Nativescript FOSS Sidedrawer
https://gitlab.com/burke-software/nativescript-foss-sidedrawer
这是 https://github.com/gethuman/nativescript-sidedrawer/ 的分支。
本项目继续支持 nativescript-sidedrawer,这可能对那些不希望使用专有 Nativescript UI Sidedrawer 的人来说很有用。该软件包是免费和开源的,因此可以与 GPL 代码一起修改和打包。然而,它不如 UI Sidedrawer 精致。
一个 Nativescript 插件,允许开发者轻松集成著名的侧滑菜单模式。
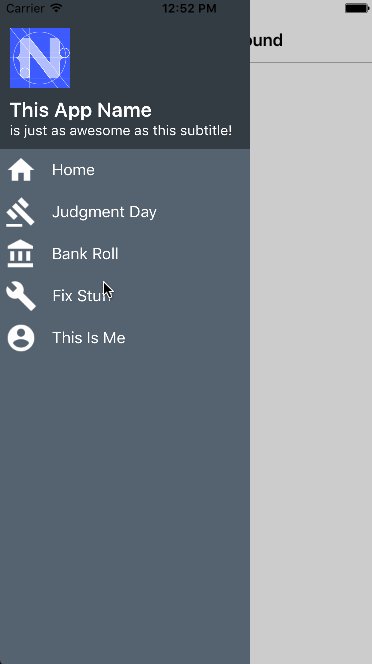
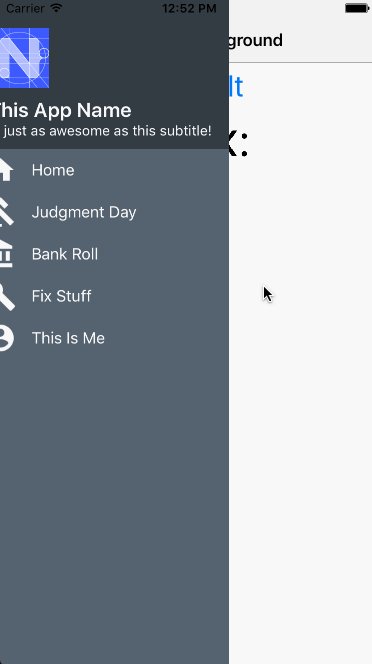
| iOS | Android |
|---|---|
 |
 |
特性
- 平滑动画
- 从屏幕边缘拉动
- 反弹/回弹打开
- 点击菜单外关闭
- 遵循 Material 和人类界面指南
安装
tns plugin add nativescript-foss-sidedrawer示例
导入插件。
import { TnsSideDrawer } from 'nativescript-foss-sidedrawer'使用 TnsSideDrawer.build 构建抽屉,传递配置选项。
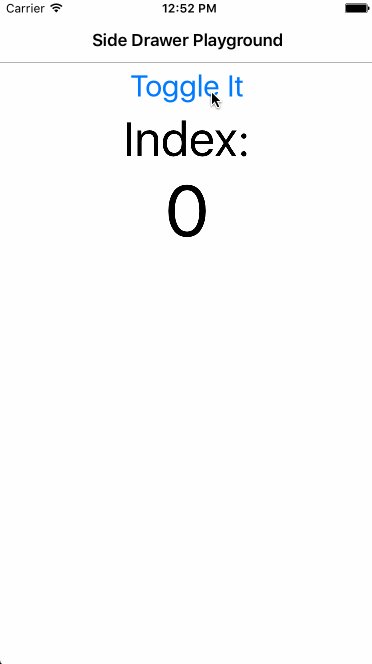
TnsSideDrawer.build({
templates: [{
title: 'Home',
androidIcon: 'ic_home_white_24dp',
iosIcon: 'ic_home_white',
}, {
title: 'Judgment Day',
androidIcon: 'ic_gavel_white_24dp',
iosIcon: 'ic_gavel_white',
}, {
title: 'Bank Roll',
androidIcon: 'ic_account_balance_white_24dp',
iosIcon: 'ic_account_balance_white',
}, {
title: 'Fix Stuff',
androidIcon: 'ic_build_white_24dp',
iosIcon: 'ic_build_white',
}, {
title: 'This Is Me',
androidIcon: 'ic_account_circle_white_24dp',
iosIcon: 'ic_account_circle_white',
}],
title: 'This App Name',
subtitle: 'is just as awesome as this subtitle!',
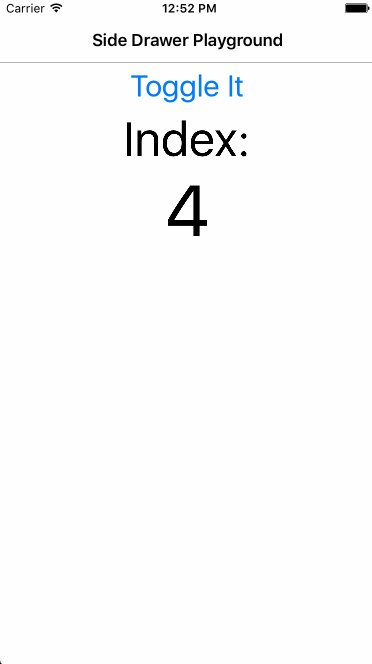
listener: (index) => {
this.i = index
},
context: this,
})使用 TnsSideDrawer.toggle 切换侧滑菜单。
TnsSideDrawer.toggle()配置
抽屉
TnsSideDrawerOptions {
templates: Array<TnsSideDrawerItem> // see below
textColor?: Color // color of all text including title, subtitle, and items
headerBackgroundColor?: Color
backgroundColor?: Color // background color under the header
logoImage?: ImageSource // defaults to your app icon
title?: string // large text in the header
subtitle?: string // small text in the header
listener: TnsSideDrawerOptionsListener // see below
context?: any // see below
}模板
模板图标 必须是 一个 资源 字符串。
TnsSideDrawerItem {
title: string
androidIcon?: string
iosIcon?: string
}监听器
监听器函数 仅在 每次成功点击菜单项时调用。
type TnsSideDrawerOptionsListener = (index: number) => void你可以选择将 当前上下文 传递给 context 选项。
iOS 特性
因为你可以拖动屏幕边缘来返回,

你需要通过调用它们的方法并传递 Page 实例来手动添加和删除手势识别。
假设这是你的主页。
export function onLoaded(args: EventData) {
let page: Page = <Page>args.object
TnsSideDrawer.addGesture(page)
}
export function onUnloaded(args: EventData) {
let page: Page = <Page>args.object
TnsSideDrawer.removeGesture(page)
}Android 特性
无。
感谢
- mikepenz 为 Android 的 MaterialDrawer 实现。
- GetHuman 为原始的 nativescript-sidedrawer