- 版本:5.1.0
- GitHub: https://github.com/PeterStaev/NativeScript-Grid-View
- NPM: https://npmjs.net.cn/package/nativescript-grid-view
- 下载
- 昨日:0
- 上周:5
- 上个月:125
NativeScript 的 Grid View 小部件。Grid View 以独立单元格的形式显示数据,每个单元格代表一个数据项。对于 iOS,包装了 UICollectionView,对于 Android,包装了 RecyclerView
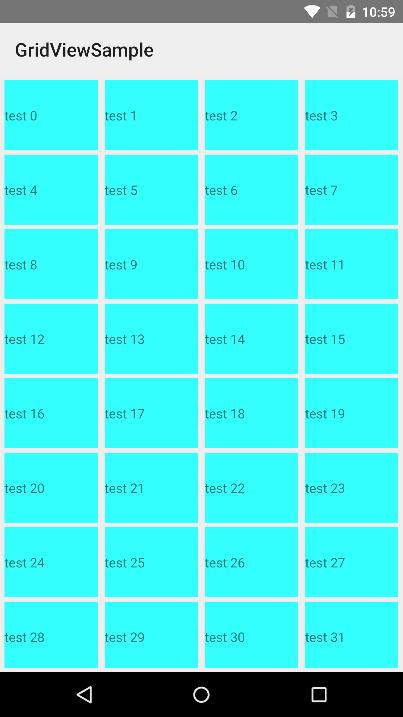
截图

安装
从项目的根目录运行以下命令
tns plugin add nativescript-grid-view
此命令将自动安装必要的文件,并在项目的 package.json 文件中将 nativescript-grid-view 存储为依赖项。
配置
无需额外配置!
API
事件
-
itemLoading
在生成 Grid View 中的项时触发。 -
itemTap
在用户点击 Grid View 中的项时触发。 -
loadMoreItems
在生成的项达到 items 属性的末尾时触发。 -
scroll
在用户滚动 GrdiView 时触发。从args中可以获取新的水平/垂直偏移。
静态属性
-
itemLoadingEvent - String
用于连接 itemLoadingEvent 事件的字符串值。 -
itemTapEvent - String
用于连接 itemTapEvent 事件的字符串值。 -
loadMoreItemsEvent - String
用于连接 itemTapEvent 事件的字符串值。 -
scrollEvent - String
用于连接滚动事件的字符串值。
实例属性
-
ios - UICollectionView
获取表示此组件用户界面的原生 iOS 视图。仅在 iOS 上有效。 -
android - android.support.v7.widget.RecyclerView
获取表示此组件用户界面的原生 Android 小部件。仅在 Android 操作系统上有效。 -
items - Array | ItemsSource
获取或设置 Grid View 的项集合。items 属性可以设置为数组或定义长度和 getItem(index) 方法的对象。 -
itemTemplate - String
获取或设置 Grid View 的项模板。 -
rowHeight - PercentLength
获取或设置 Grid View 中每行的宽度。 -
colWidth - PercentLength
获取或设置 Grid View 中每列的宽度。
实例方法
-
refresh()
强制 Grid View 重新加载所有项。 -
scrollToIndex(index: number, animated: boolean = true)
将 Grid View 滚动到具有给定索引的项。这可以是动画的或不动画的。默认为动画。
用法
您需要将 xmlns:gv="nativescript-grid-view" 添加到您的页面标签中,然后简单地使用 <gv:GridView/> 将小部件添加到您的页面中。使用 <gv:Gridview.itemTemplate/> 指定每个单元格的模板
<!-- test-page.xml -->
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:gv="nativescript-grid-view" loaded="pageLoaded">
<GridLayout>
<gv:GridView items="{{ items }}" colWidth="24%" rowHeight="15%" padding="5" itemTap="gridViewItemTap" itemLoading="gridViewItemLoading" loadMoreItems="gridViewLoadMoreItems">
<gv:GridView.itemTemplate>
<GridLayout backgroundColor="#33ffff" style="margin: 5">
<Label text="{{ value }}" verticalAlignment="center"/>
</GridLayout>
</gv:GridView.itemTemplate>
</gv:GridView>
</GridLayout>
</Page>// test-page.ts
import { EventData, Observable } from "data/observable";
import { ObservableArray } from "data/observable-array";
import { Page } from "ui/page";
import { GridItemEventData } from "nativescript-grid-view";
let viewModel: Observable;
export function pageLoaded(args: EventData) {
const page = args.object as Page;
const items = new ObservableArray();
for (let loop = 0; loop < 200; loop++) {
items.push({ value: "test " + loop.toString() });
}
viewModel = new Observable();
viewModel.set("items", items);
page.bindingContext = viewModel;
}
export function gridViewItemTap(args: GridItemEventData) {
console.log("tap index " + args.index.toString());
}
export function gridViewItemLoading(args: GridItemEventData) {
console.log("item loading " + args.index.toString());
}
export function gridViewLoadMoreItems(args: EventData) {
console.log("load more items");
}您也可以使用与在内置 ListView 控件中添加它们相同的方式添加多个模板
<gv:GridView id="gv" row="0" class="{{ cssClass }}" items="{{ items }}"
colWidth="{{ colWidth }}" rowHeight="{{ rowHeight }}" itemTemplateSelector="templateSelector"
itemTap="gridViewItemTap" itemLoading="gridViewItemLoading" loadMoreItems="gridViewLoadMoreItems">
<gv:GridView.itemTemplates>
<template key="odd">
<GridLayout backgroundColor="#33ffff" style="margin: 10 10 0 0">
<Label text="{{ value }}" verticalAlignment="center"/>
</GridLayout>
</template>
<template key="even">
<GridLayout backgroundColor="#33ffff" rows="auto, auto" style="margin: 10 10 0 0">
<Label row="0" text="{{ value }}" verticalAlignment="center"/>
<Label row="1" text="{{ value }}" verticalAlignment="center"/>
</GridLayout>
</template>
</gv:GridView.itemTemplates>
</gv:GridView>export function templateSelector(item: any, index: number, items: any) {
return index % 2 === 0 ? "even" : "odd";
}在 Angular 中的使用
在 NgModule 中导入 GridViewModule
import { GridViewModule } from 'nativescript-grid-view/angular';
@NgModule({
//......
imports: [
//......
GridViewModule,
//......
],
//......
})示例用法
// app.module.ts
import { GridViewModule } from "nativescript-grid-view/angular";
@NgModule({
bootstrap: [
AppComponent
],
imports: [
NativeScriptModule,
AppRoutingModule,
GridViewModule,
],
declarations: [
AppComponent,
ItemsComponent,
ItemDetailComponent
],
providers: [
ItemService
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class AppModule { }<!-- my.component.html -->
<GridLayout class="page">
<GridView [items]="items" colWidth="30%" rowHeight="100">
<ng-template let-item="item" let-odd="odd">
<StackLayout margin="10" [nsRouterLink]="['/item', item.id]" borderColor="blue" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
</GridView>
</GridLayout>如果您想使用多个项模板,可以非常类似地按照内置 ListView 控件的方式来做。
<GridView row="1" [items]="items" colWidth="33%" rowHeight="100" [itemTemplateSelector]="templateSelector">
<ng-template nsTemplateKey="Defender" let-item="item" let-odd="odd">
<StackLayout [nsRouterLink]="['/item', item.id]" borderColor="blue" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
<ng-template nsTemplateKey="Goalkeeper" let-item="item" let-odd="odd">
<StackLayout [nsRouterLink]="['/item', item.id]" borderColor="black" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
<ng-template nsTemplateKey="Midfielder" let-item="item" let-odd="odd">
<StackLayout [nsRouterLink]="['/item', item.id]" borderColor="yellow" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
<ng-template nsTemplateKey="Forward" let-item="item" let-odd="odd">
<StackLayout [nsRouterLink]="['/item', item.id]" borderColor="red" borderWidth="2" borderRadius="5" verticalAlignment="stretch" class="list-group-item" [class.odd]="odd">
<Label verticalAlignment="center" [text]="item.name" class="list-group-item-text" textWrap="true"></Label>
</StackLayout>
</ng-template>
</GridView>演示
该仓库包含Angular和纯NativeScript的示例。为了运行这些示例,请在您的shell中执行以下命令:
$ git clone https://github.com/peterstaev/nativescript-grid-view
$ cd nativescript-grid-view
$ npm install
$ npm run demo-ios这将运行纯NativeScript的iOS示例项目。如果您想在Android上运行,只需使用-android后缀代替-ios后缀。
如果您想运行Angular示例,只需使用demo-ng-前缀代替demo-前缀。
捐赠
比特币地址:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC




