npm i --save nativescript-image-colors
- 版本:1.1.0
- GitHub: https://github.com/TheOriginalJosh/nativescript-image-colors
- NPM: https://npmjs.net.cn/package/nativescript-image-colors
- 下载次数
- 前一天:0
- 上周:0
- 上个月:14
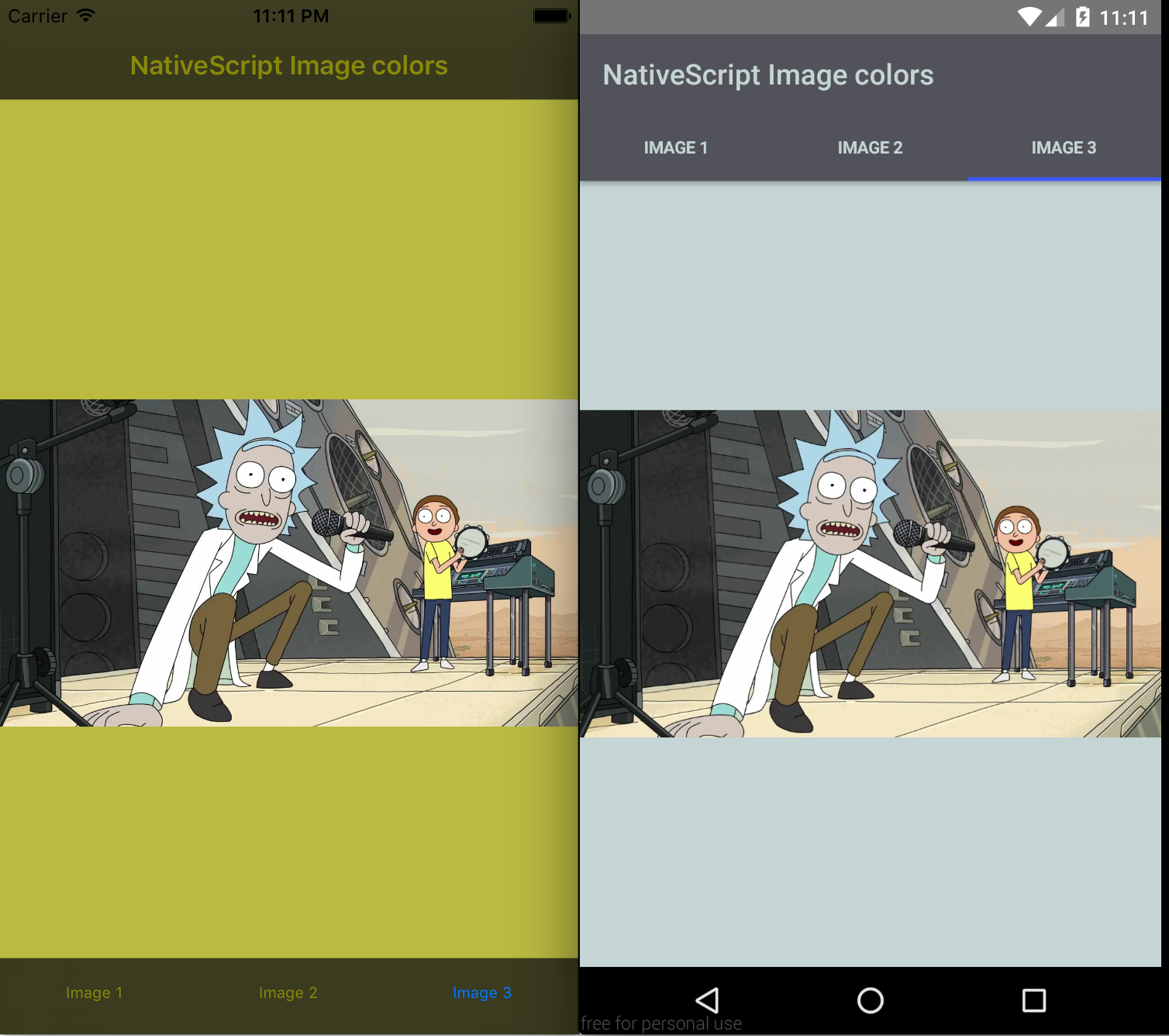
NativeScript Image Colors

示例
import { ImageColors } from 'nativescript-image-colors';
let image = page.getViewById<Image>(`image`);
colors = ImageColors.getColorPalette(image);
colors.color1;
colors.color2;
colors.color3;
使用方法
返回一个具有 3 个颜色属性 color1、color2 和 color3 的 ColorPalette。颜色调色板还包含一个 AndroidPalette 和 IosPalette 对象属性。`AndroidPalette` 具有与 https://developer.android.com.cn/reference/android/support/v7/graphics/Palette.html 中定义的属性相对应的属性。`IosPalette` 对象与 https://cocoapods.org.cn/?q=ColorArt 中的 `SLColorArt` 对象相对应。《ColorPalette》是这两个的复合体,因此您无需进行 null 和平台检查。请注意,由于使用的算法不同,平台之间的颜色可能不一致。
使用的库
Android: https://developer.android.com.cn/reference/android/support/v7/graphics/Palette.html iOS: https://github.com/panicinc/ColorArt

