NativeScript ListView Header
为 NativeScript 开发的 ios UITableView 插件,允许您添加表格头部视图
npm i --save nativescript-listview-header
- 版本:0.2.1
- GitHub: https://github.com/rajivnarayana/nativescript-listview-header
- NPM: https://npmjs.net.cn/package/nativescript-listview-header
- 下载次数
- 昨天: 0
- 上周: 0
- 上个月: 0
NativeScript ListView 头部插件。
一个用于向 ListView 添加头部视图(即 tableHeaderView)的插件。
安装
tns plugin add nativescript-listview-header示例
在您的 xml 中包含插件
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
loaded="pageLoaded"
xmlns:tools="nativescript-listview-header">
<tools:ListViewWithHeader items="{{items}}" loaded="onListViewLoaded" rowHeight="44">
</tools:ListViewWithHeader>
</Page>在代码后设置您的头部视图
var searchBarModule = require("ui/search-bar");
exports.onListViewLoaded = function(args) {
var listView = args.object;
listView.tableHeaderView = new searchBarModule.SearchBar();
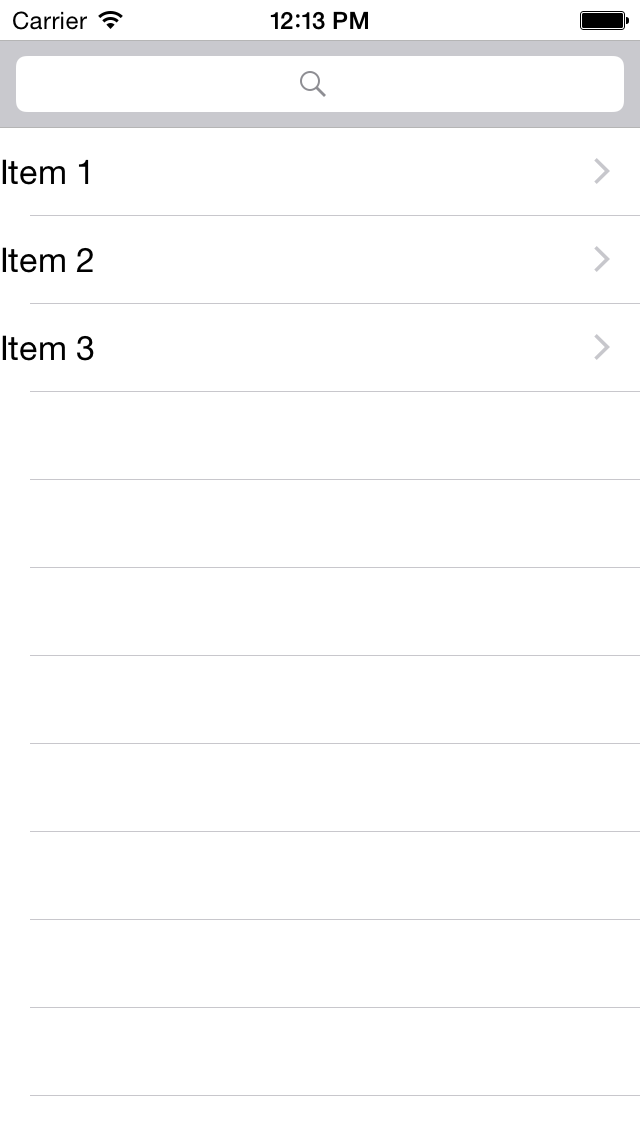
}屏幕截图