nativescript-locate-address
从您的 Mobile {N} 应用程序中打开 Native Mapping 应用以定位地址。
npm i --save nativescript-locate-address
- 版本:1.0.3
- GitHub: https://github.com/iguissouma/nativescript-locate-address
- NPM: https://npmjs.net.cn/package/nativescript-locate-address
- 下载
- 前一天: 0
- 上周: 0
- 上个月: 0
NativeScript Locate Address 插件
此插件可以帮助打开原生地图应用并显示传入地址的地图。灵感来源于 Eddy Verbruggen 的 NativeScript Directions 插件,适用于 iOS 和 Android。
安装
从命令提示符转到应用程序的根目录并执行
tns plugin add nativescript-locate-address示例应用程序
想快速入门?请查看示例应用程序!否则,请继续阅读。
您可以通过在项目根目录中键入 npm run demo.ios.device 或 npm run demo.android 来运行示例应用程序。

API
可用
并非所有设备都安装了 Google(Android)或 Apple(iOS)地图应用。当然,大多数设备都安装了,但在 Android 模拟器上,您可能不会这么幸运,所以让我们先检查一下。
JavaScript
// require the plugin
var LocateAddress = require("nativescript-locate-address").LocateAddress;
// instantiate the plugin
var locator = new LocateAddress();
locator.available().then(
function(avail) {
console.log(avail ? "Yes" : "No");
}
);TypeScript
// require the plugin
import {LocateAddress} from "nativescript-locate-address";
// instantiate the plugin
let locator = new LocateAddress();
locator.available().then((avail) => {
console.log(avail ? "Yes" : "No");
});locate
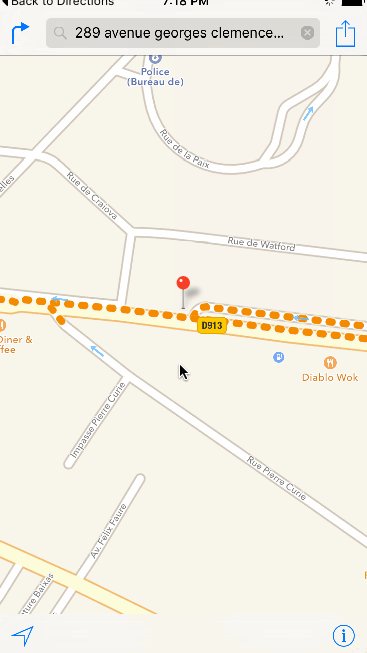
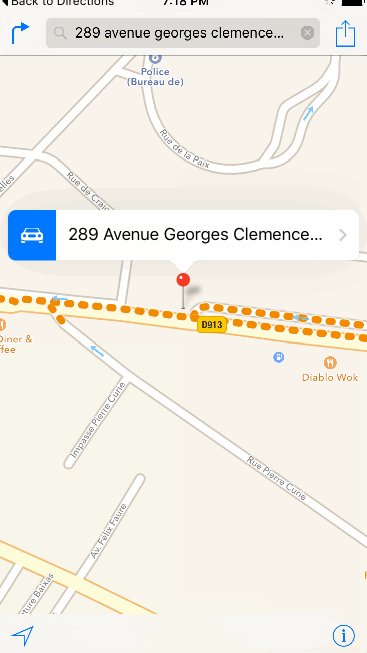
此函数使用预定义的地址打开原生地图应用。
请注意,如果地址未识别,您将无法获取位置,不要为此插件负责。
JavaScript
locator.locate({
address: "289 Avenue georges clemenceau, Nanterre 92000, France",
}).then(
function() {
console.log("Maps app launched.");
},
function(error) {
console.log(error);
},
);TypeScript
locator.locate({
address: "289 Avenue georges clemenceau, Nanterre 92000, France",
}).then(() => {
console.log("Maps app launched.");
}, (error) => {
console.log(error);
});您可以使用 lat 和 lng 定位地址。
JavaScript
locator.locate({
lat : 48.8858671,
lng : 2.2188144
}).then(
function() {
console.log("Maps app launched.");
},
function(error) {
console.log(error);
},
);TypeScript
locator.locate({
lat : 48.8858671,
lng : 2.2188144
}).then(() => {
console.log("Maps app launched.");
}, (error) => {
console.log(error);
});未来工作
- 无