- 版本: 5.0.1
- GitHub: https://github.com/Yermo/nativescript-mapbox
- NPM: https://npmjs.net.cn/package/nativescript-mapbox
- 下载
- 前一天: 0
- 前一周: 5
- 前一个月: 91

NativeScript Mapbox 插件
由 Mapbox 提供的出色的原生 OpenGL 地图

在 Android 下存在 NativeScript Core Modules 的 bug,会导致导航时随机崩溃。请参阅 ./demo-angular/README.md 以获取解决方案。https://github.com/NativeScript/NativeScript/issues/7954 https://github.com/NativeScript/NativeScript/issues/7867
开始之前 - 前提条件
您需要一个自己的瓦片服务器,例如 openmaptiles.org 提供的,或者一个 Mapbox API 访问令牌(他们有一个 🆓 Starter 计划!),因此请在 Mapbox 上注册。注册后,转到您的帐户 > 应用 > 新令牌。'默认密钥令牌'是您需要的。
您还需要设置您的开发环境。请参阅NativeScript 文档。
安装
$ npm install --save nativescript-mapbox DEMO
在存储库中提供了两个演示应用程序。
要运行它们,您需要克隆 github 存储库并构建插件。见下文。
您还需要一个访问令牌。然后可以在顶级 mapbox_config.ts 文件中设置您的 access_token。
样式可以设置为 Mapbox 中的一个样式名称,也可以是您自己的托管瓦片服务器的 URL。
注意:截至本文撰写时,NativeScript 演示仅适用于 mapbox 令牌。demo-angular 将与自托管瓦片服务器或 mapbox 令牌一起工作。
要运行 Angular 演示
cd src
npm run build.release
cd ../demo-angular
tns run <platform>要运行纯 Nativescript 演示
cd src
npm run build.release
cd ../demo
tns run <platform>调试构建
为了快速了解插件,我添加了大量的跟踪消息。您可以通过将命令上面的 'npm run build.release' 替换为 'npm run build.debug' 来启用它们。
重大变更
此版本包括重大 API 变更。
未来的目标是尽可能地将 Mapbox GL JS API 映射到 NativeScript 应用程序,以便在基于浏览器和原生应用程序之间共享代码。
问题
如果在 iOS 构建期间遇到与 Podspec 版本相关的错误,最简单的解决方案可能是:tns platform remove ios 和 tns platform add ios。
在 Android 上,插件会将此添加到 <application> 节点 app/App_Resources/Android/AndroidManifest.xml(插件已经尝试这样做)
<service android:name="com.mapbox.services.android.telemetry.service.TelemetryService" />如果您遇到与 TelemetryService 相关的错误,请检查它是否存在。
用法
演示应用程序(XML + TypeScript)
如果您想要快速入门,请参阅此存储库中的演示。它展示了如何使用 XML 和 JS 绘制地图,几乎包含了所有可能的选项。
演示应用程序(Angular)
此外,此存储库中的 demo-angular 也有一个 Angular 演示的开始。
在视图中声明地图
XML
您可以从 JS 或 TS 中实例化地图。由于地图是另一个视图组件,因此它可以与任何 NativeScript 布局很好地协同工作。您还可以轻松地将多个地图添加到同一页面或任何布局中的不同页面。
一个简单的布局可能如下所示

可以由以下定义渲染
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:map="nativescript-mapbox" navigatingTo="navigatingTo">
<StackLayout>
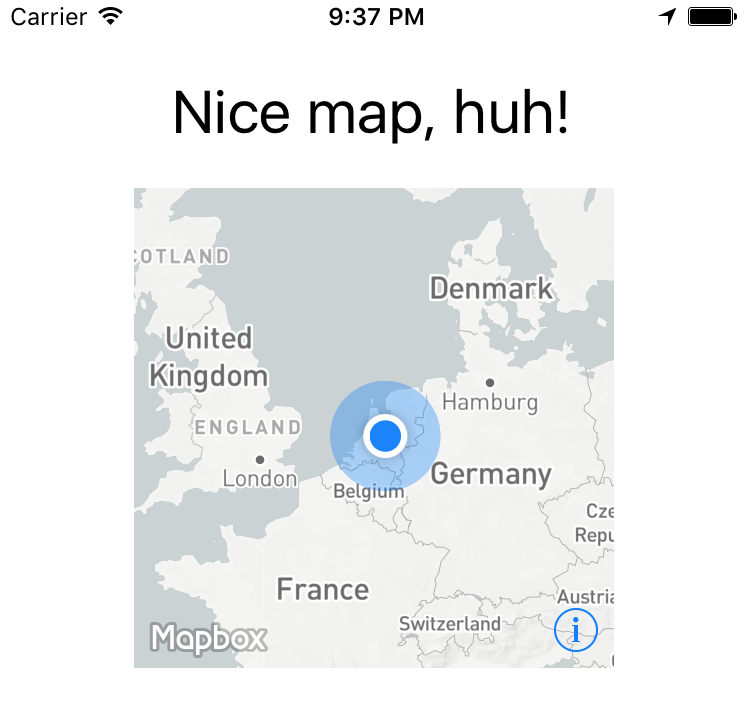
<Label text="Nice map, huh!" class="title"/>
<ContentView height="240" width="240">
<map:MapboxView
accessToken="your_token"
mapStyle="traffic_night"
latitude="52.3702160"
longitude="4.8951680"
zoomLevel="3"
showUserLocation="true"
mapReady="onMapReady">
</map:MapboxView>
</ContentView>
</StackLayout>
</Page>Angular
组件
import { registerElement } from "nativescript-angular/element-registry";
registerElement("Mapbox", () => require("nativescript-mapbox").MapboxView);视图
<ContentView height="100%" width="100%">
<Mapbox
accessToken="your_token"
mapStyle="traffic_day"
latitude="50.467735"
longitude="13.427718"
hideCompass="true"
zoomLevel="18"
showUserLocation="false"
disableZoom="false"
disableRotation="false"
disableScroll="false"
disableTilt="false"
(mapReady)="onMapReady($event)">
</Mapbox>
</ContentView>可用的 XML/Angular 选项
当前支持的所有基于XML的地图选项是(不要使用其他属性 - 如果您需要样式,请将地图包装在ContentView中,并将像width这样的属性应用到该容器上!)
| 选项 | 默认值 | 描述 |
|---|---|---|
accesstoken |
- | 见上面的'先决条件' |
delay |
0 | 以毫秒为单位的延迟 - 您可以将此设置为更好地控制Mapbox何时被调用,这样它就不会与您的应用程序可能需要执行的其它计算发生冲突。 |
mapStyle |
streets | streets, light, dark, satellite_streets, satellite, traffic_day, traffic_night, 以 mapbox:// 开头的URL或指向自定义JSON定义的URL(http://, https://或相对于nativescript应用程序路径的本地相对路径 ~/) |
latitude |
- | 通过传递此值来设置地图的中心 |
longitude |
- | 以及这个 |
zoomLevel |
0 | 0-20 |
showUserLocation |
false | 在Android上需要位置权限,如果您不需要,可以从AndroidManifest.xml中移除 |
hideCompass |
false | 在地图旋转时不要显示指南针 |
hideLogo |
false | Mapbox在免费计划中需要false |
hideAttribution |
true | Mapbox在免费计划中需要false |
disableZoom |
false | 不允许用户缩放(捏合和双击) |
disableRotation |
false | 不允许用户旋转地图(双指手势) |
disableScroll |
false | 不允许用户移动地图中心(单指拖动) |
disableTilt |
false | 不允许用户倾斜地图(双指上下拖动) |
mapReady |
- | 您可以声明的回调函数的名称,在地图绘制后与之交互 |
moveBeginEvent |
- | 当地图被移动时调用的函数的名称。 |
locationPermissionGranted |
- | 您可以声明的回调函数的名称,在用户授予位置权限时通知您 |
locationPermissionDenied |
- | 您可以声明的回调函数的名称,在用户拒绝位置权限时通知您(在iOS上永远不会触发,因为没有可以拒绝的东西) |
想添加标记吗?
上面的表格中最后一个选项就在这里 - mapReady。它允许您在地图绘制到页面上后与之交互。
打开 main-page.[js|ts] 并添加此代码(有关完整的标记API,请参见下面的addMarkers)
var mapbox = require("nativescript-mapbox");
function onMapReady(args) {
// you can tap into the native MapView objects (MGLMapView for iOS and com.mapbox.mapboxsdk.maps.MapView for Android)
var nativeMapView = args.ios ? args.ios : args.android;
console.log("Mapbox onMapReady for " + (args.ios ? "iOS" : "Android") + ", native object received: " + nativeMapView);
// .. or use the convenience methods exposed on args.map, for instance:
args.map.addMarkers([
{
lat: 52.3602160,
lng: 4.8891680,
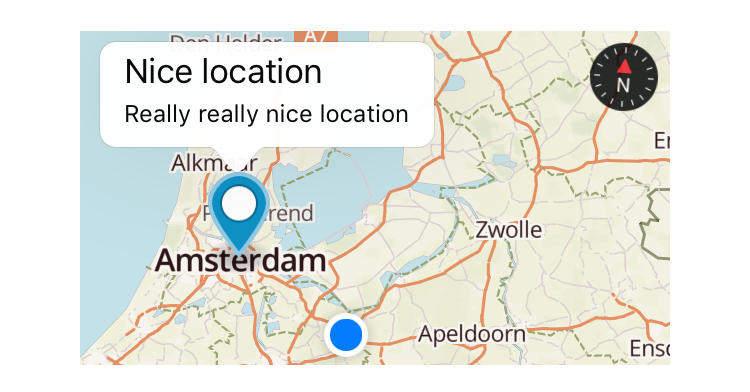
title: 'One-line title here',
subtitle: 'Really really nice location',
selected: true, // makes the callout show immediately when the marker is added (note: only 1 marker can be selected at a time)
onCalloutTap: function(){console.log("'Nice location' marker callout tapped");}
}]
);
}
exports.onMapReady = onMapReady;..或者想要设置视口边界?
var mapbox = require("nativescript-mapbox");
function onMapReady(args) {
args.map.setViewport(
{
bounds: {
north: 52.4820,
east: 5.1087,
south: 52.2581,
west: 4.6816
},
animated: true
}
);
}
exports.onMapReady = onMapReady;您可以从XML声明的地图调用以下方法:addMarkers、setViewport、removeMarkers、getCenter、setCenter、getZoomLevel、setZoomLevel、getViewport、getTilt、setTilt、setMapStyle、animateCamera、addPolygon、removePolygons、addPolyline、removePolylines、getUserLocation、trackUser、setOnMapClickListener、setOnMapLongClickListener 和 destroy。
请查看以下函数的使用说明。
以编程方式声明地图
在您想要以编程方式添加地图的地方添加一个容器。给它一个id。
<ContentView id="mapContainer" />show
const contentView : ContentView = <ContentView>page.getViewById( 'mapContainer' );
const settings = {
// NOTE: passing in the container here.
container: contentView,
accessToken: ACCESS_TOKEN,
style: MapStyle.LIGHT,
margins: {
left: 18,
right: 18,
top: isIOS ? 390 : 454,
bottom: isIOS ? 50 : 8
},
center: {
lat: 52.3702160,
lng: 4.8951680
},
zoomLevel: 9, // 0 (most of the world) to 20, default 0
showUserLocation: true, // default false
hideAttribution: true, // default false
hideLogo: true, // default false
hideCompass: false, // default false
disableRotation: false, // default false
disableScroll: false, // default false
disableZoom: false, // default false
disableTilt: false, // default false
markers: [
{
id: 1,
lat: 52.3732160,
lng: 4.8941680,
title: 'Nice location',
subtitle: 'Really really nice location',
iconPath: 'res/markers/green_pin_marker.png',
onTap: () => console.log("'Nice location' marker tapped"),
onCalloutTap: () => console.log("'Nice location' marker callout tapped")
}
]
};
console.log( "main-view-model:: doShow(): creating new MapboxView." );
const mapView = new MapboxView();
// Bind some event handlers onto our newly created map view.
mapView.on( 'mapReady', ( args : any ) => {
console.log( "main-view-model: onMapReady fired." );
// this is an instance of class MapboxView
this.mapboxView = args.map;
// get a reference to the Mapbox API shim object so we can directly call its methods.
this.mapbox = this.mapboxView.getMapboxApi();
this.mapbox.setOnMapClickListener( point => {
console.log(`>> Map clicked: ${JSON.stringify(point)}`);
return true;
});
this.mapbox.setOnMapLongClickListener( point => {
console.log(`>> Map longpressed: ${JSON.stringify(point)}`);
return true;
});
this.mapbox.setOnScrollListener((point: LatLng) => {
// console.log(`>> Map scrolled`);
});
this.mapbox.setOnFlingListener(() => {
console.log(`>> Map flinged"`);
}).catch( err => console.log(err) );
});
mapView.setConfig( settings );
contentView.content = mapView;
hide
以下所有示例都假定已要求mapbox。此外,所有函数都支持promises,但为了简洁起见,我们省略了没有价值的.then()部分。
mapbox.hide();unhide
如果您之前调用了hide(),则可以快速取消隐藏地图,而不是重新绘制它(这要慢得多,并且您会丢失视口位置等)。
mapbox.unhide();destroy 💥
要完全清理地图,可以销毁它而不是隐藏它
mapbox.destroy();setMapStyle
在加载地图之后,您可以更新地图样式。
在Mapbox Android SDK 6.1.x(用于插件版本4.1.0)中,我见过在这样做几秒钟后Android崩溃,所以请充分测试,并在有疑问时不要使用它。
mapbox.setMapStyle(mapbox.MapStyle.DARK);addMarkers
import { MapboxMarker } from "nativescript-mapbox";
const firstMarker = <MapboxMarker>{ //cast as a MapboxMarker to pick up helper functions such as update()
id: 2, // can be user in 'removeMarkers()'
lat: 52.3602160, // mandatory
lng: 4.8891680, // mandatory
title: 'One-line title here', // no popup unless set
subtitle: 'Infamous subtitle!',
// icon: 'res://cool_marker', // preferred way, otherwise use:
icon: 'http(s)://website/coolimage.png', // from the internet (see the note at the bottom of this readme), or:
iconPath: 'res/markers/home_marker.png',
selected: true, // makes the callout show immediately when the marker is added (note: only 1 marker can be selected at a time)
onTap: marker => console.log("Marker tapped with title: '" + marker.title + "'"),
onCalloutTap: marker => alert("Marker callout tapped with title: '" + marker.title + "'")
};
mapbox.addMarkers([
firstMarker,
{
// more markers..
}
])更新标记
插件版本4.2.0增加了更新标记器的选项。只需在上文中创建的MapboxMarker引用上调用update即可。您可以更新以下属性(除了图标之外的所有属性)
firstMarker.update({
lat: 52.3622160,
lng: 4.8911680,
title: 'One-line title here (UPDATE)',
subtitle: 'Updated subtitle',
selected: true, // this will trigger the callout upon update
onTap: (marker: MapboxMarker) => console.log(`UPDATED Marker tapped with title: ${marker.title}`),
onCalloutTap: (marker: MapboxMarker) => alert(`UPDATED Marker callout tapped with title: ${marker.title}`)
})removeMarkers
您可以选择不传递参数来删除所有标记,或者删除特定的标记ID(您之前指定的)。
// remove all markers
mapbox.removeMarkers();
// remove specific markers by id
mapbox.removeMarkers([1, 2]);setViewport
如果您想例如使视口包含所有标记,可以使用此功能将边界设置为最外层标记的经纬度。
mapbox.setViewport(
{
bounds: {
north: 52.4820,
east: 5.1087,
south: 52.2581,
west: 4.6816
},
animated: true // default true
}
)getViewport
mapbox.getViewport().then(
function(result) {
console.log("Mapbox getViewport done, result: " + JSON.stringify(result));
}
)setCenter
mapbox.setCenter(
{
lat: 52.3602160, // mandatory
lng: 4.8891680, // mandatory
animated: false // default true
}
)getCenter
这里使用promise回调是有意义的,所以将其添加到示例中
mapbox.getCenter().then(
function(result) {
console.log("Mapbox getCenter done, result: " + JSON.stringify(result));
},
function(error) {
console.log("mapbox getCenter error: " + error);
}
)setZoomLevel
mapbox.setZoomLevel(
{
level: 6.5, // mandatory, 0-20
animated: true // default true
}
)getZoomLevel
mapbox.getZoomLevel().then(
function(result) {
console.log("Mapbox getZoomLevel done, result: " + JSON.stringify(result));
},
function(error) {
console.log("mapbox getZoomLevel error: " + error);
}
)animateCamera
// this is a boring triangle drawn near Amsterdam Central Station
mapbox.animateCamera({
// this is where we animate to
target: {
lat: 52.3732160,
lng: 4.8941680
},
zoomLevel: 17, // Android
altitude: 2000, // iOS (meters from the ground)
bearing: 270, // Where the camera is pointing, 0-360 (degrees)
tilt: 50,
duration: 5000 // default 10000 (milliseconds)
})setTilt (仅限Android)
mapbox.setTilt(
{
tilt: 40, // default 30 (degrees angle)
duration: 4000 // default 5000 (milliseconds)
}
)getTilt (仅限Android)
mapbox.getTilt().then(
function(tilt) {
console.log("Current map tilt: " + tilt);
}
)getUserLocation
如果用户的地理位置显示在地图上,您可以获取他们的坐标和速度
mapbox.getUserLocation().then(
function(userLocation) {
console.log("Current user location: " + userLocation.location.lat + ", " + userLocation.location.lng);
console.log("Current user speed: " + userLocation.speed);
}
)trackUser
如果您显示用户的地理位置,您可以让地图跟踪位置。地图将随着最后已知的位置持续移动。
mapbox.trackUser({
mode: "FOLLOW_WITH_HEADING", // "NONE" | "FOLLOW" | "FOLLOW_WITH_HEADING" | "FOLLOW_WITH_COURSE"
animated: true
});addSource
https://docs.mapbox.com/mapbox-gl-js/api/#map#addsource
将矢量添加到GeoJSON源到地图。
mapbox.addSource( id, {
type: 'vector',
url: 'url to source'
} );-或-
mapbox.addSource( id, {
'type': 'geojson',
'data': {
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [ [ lng, lat ], [ lng, lat ], ..... ]
}
}
}
);removeSource
通过ID删除源
mapbox.removeSource( id );addLayer
注意:对于版本5,addLayer()的API已更改,现在是web-gl-js API的子集。
https://docs.mapbox.com/mapbox-gl-js/style-spec/#layers
添加线
mapbox.addLayer({
'id': someid,
'type': 'line',
'source': {
'type': 'geojson',
'data': {
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [ [ lng, lat ], [ lng, lat ], ..... ]
}
}
}
},
'layout': {
'line-cap': 'round',
'line-join': 'round'
},
'paint': {
'line-color': '#ed6498',
'line-width': 5,
'line-opacity': .8,
'line-dash-array': [ 1, 1, 1, ..]
}
});添加圆
mapbox.addLayer({
"id": someid,
"type": 'circle',
"radius-meters": 500, // FIXME: radius in meters used for in-circle click detection.
"source": {
"type": 'geojson',
"data": {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [ lng, lat ]
}
}
},
"paint": {
"circle-radius": {
"stops": [
[0, 0],
[20, 8000 ]
],
"base": 2
},
'circle-opacity': 0.05,
'circle-color': '#ed6498',
'circle-stroke-width': 2,
'circle-stroke-color': '#ed6498'
}
});源可以是geojson或矢量源描述,也可以是使用addSource()添加的源的ID
removeLayer
通过ID删除使用addLayer()添加的层。
mapbox.removeLayer( id );addLinePoint
动态向线添加一个点。
mapbox.addLinePoint( <id of line layer>, lnglat )其中lnglat是两个点的数组,一个是经度,一个是纬度。
addPolygon
绘制一个形状。只需像我们小时候那样连接点即可。
第一个用此函数绘制雪人的推特用户将获得一件T恤。
// after adding this, scroll to Amsterdam to see a semi-transparent red square
mapbox.addPolygon(
{
id: 1, // optional, can be used in 'removePolygons'
fillColor: new Color("red"),
fillOpacity: 0.7,
// stroke-related properties are only effective on iOS
strokeColor: new Color("green"),
strokeWidth: 8,
strokeOpacity: 0.5,
points: [
{
lat: 52.3923633970718,
lng: 4.902648925781249
},
{
lat: 52.35421556258807,
lng: 4.9308013916015625
},
{
lat: 52.353796172573944,
lng: 4.8799896240234375
},
{
lat: 52.3864966440161,
lng: 4.8621368408203125
},
{
lat: 52.3923633970718,
lng: 4.902648925781249
}
]
})
.then(result => console.log("Mapbox addPolygon done"))
.catch((error: string) => console.log("mapbox addPolygon error: " + error));removePolygons
您可以选择不传递参数来删除所有多边形,或者删除特定的多边形ID(您之前指定的)。
// remove all polygons
mapbox.removePolygons();
// remove specific polygons by id
mapbox.removePolygons([1, 2]);addPolyline
已弃用。请使用addLayer()代替。
绘制多边形线。连接参数中给出的点。
// Draw a two segment line near Amsterdam Central Station
mapbox.addPolyline({
id: 1, // optional, can be used in 'removePolylines'
color: '#336699', // Set the color of the line (default black)
width: 7, // Set the width of the line (default 5)
opacity: 0.6, //Transparency / alpha, ranging 0-1. Default fully opaque (1).
points: [
{
'lat': 52.3833160, // mandatory
'lng': 4.8991780 // mandatory
},
{
'lat': 52.3834160,
'lng': 4.8991880
},
{
'lat': 52.3835160,
'lng': 4.8991980
}
]
});removePolylines
已弃用。请使用removeLayer()代替。
您可以选择不传递参数来删除所有多边形线,或者删除特定的多边形线ID(您之前指定的)。
// remove all polylines
mapbox.removePolylines();
// remove specific polylines by id
mapbox.removePolylines([1, 2]);addSource
添加一个可以由addLayer使用的源。注意目前仅支持vector类型。
mapbox.addSource(
id: "terrain-source", // required
type: "vector", // supported types: vector
url: "mapbox://mapbox.mapbox-terrain-v2"
);removeSource
通过id删除源。
mapbox.removeSource("terrain-source");addLayer
从源添加一个层到地图。注意目前仅支持circle、fill和line类型。
mapbox.addLayer(
id: "terrain-data", // required
source: "terrain-source", // id of source
sourceLayer: "contour", // id of layer from source
type: "line", // supported types: circle, fill, line
lineJoin: "round",
lineCap: "round",
lineColor: "#ff69b4",
lineWidth: 1,
);removeLayer
通过id删除层。
mapbox.removeLayer("terrain-data");setOnMapClickListener
添加一个监听器以获取用户点击地图时(不是标记)的经纬度。
mapbox.setOnMapClickListener((point: LatLng) => {
console.log("Map clicked at latitude: " + point.lat + ", longitude: " + point.lng);
});setOnMapLongClickListener
添加一个监听器以获取用户长按地图时(不是标记)的经纬度。
mapbox.setOnMapLongClickListener((point: LatLng) => {
console.log("Map longpressed at latitude: " + point.lat + ", longitude: " + point.lng);
});setOnScrollListener
添加一个监听器以获取用户在地图上滚动的经纬度。
mapbox.setOnScrollListener((point?: LatLng) => {
console.log("Map scrolled to latitude: " + point.lat + ", longitude: " + point.lng);
});离线地图
对于您想要用户预加载数定区域的情况,您可以使用这些方法创建和删除离线区域。
重要阅读: Mapbox的离线地图文档.
downloadOfflineRegion
此示例在9、10和11个缩放级别上下载了地图样式为'outdoors'的'Amsterdam'区域。
mapbox.downloadOfflineRegion(
{
accessToken: accessToken, // required for Android in case no map has been shown yet
name: "Amsterdam", // this name can be used to delete the region later
style: mapbox.MapStyle.OUTDOORS,
minZoom: 9,
maxZoom: 11,
bounds: {
north: 52.4820,
east: 5.1087,
south: 52.2581,
west: 4.6816
},
// this function is called many times during a download, so
// use it to show an awesome progress bar!
onProgress: function (progress) {
console.log("Download progress: " + JSON.stringify(progress));
}
}
).then(
function() {
console.log("Offline region downloaded");
},
function(error) {
console.log("Download error: " + error);
}
);高级示例:下载当前视口
使用mapbox.getViewport()函数获取视口,并在不同的缩放级别下下载它
// I spare you the error handling on this one..
mapbox.getViewport().then(function(viewport) {
mapbox.downloadOfflineRegion(
{
name: "LastViewport", // anything you like really
style: mapbox.MapStyle.LIGHT,
minZoom: viewport.zoomLevel,
maxZoom: viewport.zoomLevel + 2, // higher zoom level is lower to the ground
bounds: viewport.bounds,
onProgress: function (progress) {
console.log("Download %: " + progress.percentage);
}
}
);
});listOfflineRegions
为了帮助您管理离线区域,您可以使用listOfflineRegions函数。然后您可以调用deleteOfflineRegion(如下所示)并传递name以删除任何您喜欢的缓存的区域。
mapbox.listOfflineRegions({
// required for Android in case no map has been shown yet
accessToken: accessToken
}).then(
function(regions) {
console.log(JSON.stringify(JSON.stringify(regions));
},
function(error) {
console.log("Error while listing offline regions: " + error);
}
);
deleteOfflineRegion
您可以删除之前下载的区域。任何与name参数匹配的区域都将从本地删除。
mapbox.deleteOfflineRegion({
name: "Amsterdam"
}).then(
function() {
console.log("Offline region deleted");
},
function(error) {
console.log("Error while deleting an offline region: " + error);
}
);权限
hasFineLocationPermission / requestFineLocationPermission
在Android 6及以上版本中,若要运行时显示用户在地图上的位置,需要请求权限。即使AndroidManifest.xml中已包含uses-permission标签的ACCESS_FINE_LOCATION。
对于2.4.0+版本的插件,无需执行此操作,因为地图渲染时会在需要时请求权限。欢迎使用 :)
请注意,当以下条件满足时,hasFineLocationPermission将返回true:
- 您正在iOS设备上运行此应用,或
- 您针对的API级别低于23,或
- 您使用的是Android < 6,或
- 您已授予权限。
mapbox.hasFineLocationPermission().then(
function(granted) {
// if this is 'false' you probably want to call 'requestFineLocationPermission' now
console.log("Has Location Permission? " + granted);
}
);
// if no permission was granted previously this will open a user consent screen
mapbox.requestFineLocationPermission().then(
function() {
console.log("Location permission requested");
}
);请注意,如果传递了showUserLocation : true,则show函数也会检查权限。如果您在显示地图之前未请求权限,且需要权限,则插件将在渲染地图时请求用户权限。
使用来自互联网的标记图像
如果您指定了icon: 'http(s)://some-remote-image',则在iOS上需要将域名列入白名单。通过谷歌搜索iOS ATS以获取详细选项,但为了快速测试,您可以将其添加到app/App_Resources/iOS/Info.plist。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>

