- 版本:2.1.22
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-mapbox-enduco
- 下载
- 昨天:0
- 上周:6
- 上个月:113

运行 Angular 示例
cd src
npm run build.dist
cd ../demo-angular
tns run <platform>运行纯 Nativescript 示例
cd src
npm run build.dist
cd ../demo
tns run <platform>NativeScript Mapbox 插件
由 Mapbox 提供的出色的原生 OpenGL 地图

在 Android 下存在一个 NativeScript Core Modules 错误,这会导致导航时的随机崩溃。请参阅 ./demo-angular/README.md 以获取解决方案。https://github.com/NativeScript/NativeScript/issues/7954 https://github.com/NativeScript/NativeScript/issues/7867
先决条件
您需要自己的瓦片服务器,例如 openmaptiles.org 提供的服务器,或者 Mapbox API 访问令牌(他们有一个🆓入门计划!),因此请 在 Mapbox 上注册。注册后,转到您的帐户 > 应用 > 新令牌。'默认密钥令牌' 是您需要的。
您可以将您的 access_token 设置在顶级 mapbox_config.ts 文件中。
样式可以设置为 Mapbox 样式名称之一,也可以是您自己的托管瓦片服务器的 URL。
注意:截至本文撰写时,该 NativeScript 示例仅与 mapbox 令牌一起工作。demo-angular 将与自托管瓦片服务器或 mapbox 令牌一起工作。
重大变更
本版本包含重大 API 变更。
未来的意图是尽可能镜像 Mapbox GL JS API,以便在基于浏览器的应用程序和原生应用程序之间共享映射代码。
安装
此版本的插件仍在开发中,尚未通过 NPM 提供。
首先将插件添加到我们的项目中
cd src
npm run build.dist然后在您的 package.json 文件中的依赖项部分添加
"nativescript-mapbox": "file:/path/to/nativescript-mapbox/publish/dist/package"如果在 iOS 构建期间遇到与 Podspec 版本相关的错误,则最简单的修复方法可能是:tns platform remove ios 和 tns platform add ios。
在 Android 上,该插件会将以下内容添加到 <application> 节点中的 app/App_Resources/Android/AndroidManifest.xml(插件已经尝试这样做)
<service android:name="com.mapbox.services.android.telemetry.service.TelemetryService" />如果您遇到与 TelemetryService 相关的错误,请检查它是否存在。
用法
演示应用程序(XML + TypeScript)
如果您想快速入门,请参阅本存储库中的演示。它显示了如何使用 XML 和 JS 绘制地图,并展示了几乎所有可能的选项。
演示应用程序(Angular)
在本存储库中的 demo-angular 也有 Angular 演示的初步版本。
在视图中声明地图
XML
您可以从 JS 或 TS 实例化地图。由于地图是另一个视图组件,因此它将与任何 NativeScript 布局很好地配合。您还可以轻松地将多个地图添加到同一页面或不同页面,无论布局如何。
一个简单的布局可能如下所示

可以通过以下定义来渲染
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:map="nativescript-mapbox" navigatingTo="navigatingTo">
<StackLayout>
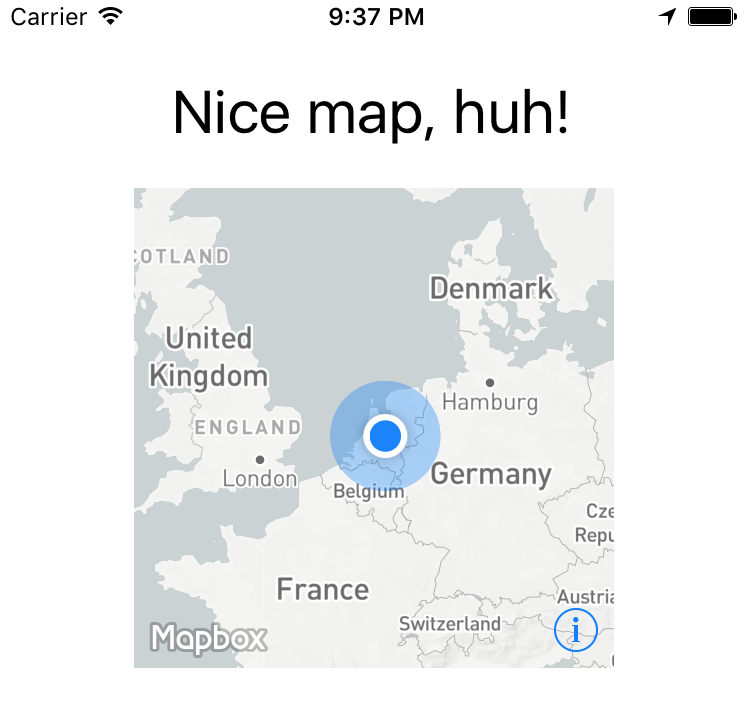
<Label text="Nice map, huh!" class="title"/>
<ContentView height="240" width="240">
<map:MapboxView
accessToken="your_token"
mapStyle="traffic_night"
latitude="52.3702160"
longitude="4.8951680"
zoomLevel="3"
showUserLocation="true"
mapReady="onMapReady">
</map:MapboxView>
</ContentView>
</StackLayout>
</Page>Angular
组件
import { registerElement } from "nativescript-angular/element-registry";
registerElement("Mapbox", () => require("nativescript-mapbox").MapboxView);视图
<ContentView height="100%" width="100%">
<Mapbox
accessToken="your_token"
mapStyle="traffic_day"
latitude="50.467735"
longitude="13.427718"
hideCompass="true"
zoomLevel="18"
showUserLocation="false"
disableZoom="false"
disableRotation="false"
disableScroll="false"
disableTilt="false"
(mapReady)="onMapReady($event)">
</Mapbox>
</ContentView>可用的 XML/Angular 选项
您基于 XML 的地图当前支持的所有选项(不要 使用其他属性 - 如果您需要样式,请将地图包裹在 ContentView 中并应用类似 width 的内容!)
| 选项 | 默认值 | 描述 |
|---|---|---|
accesstoken |
- | 参见“先决条件”部分 |
delay |
0 | 延迟(毫秒) - 您可以将此设置以更好地控制Mapbox的调用时间,从而避免与其他应用程序可能需要执行的计算冲突。 |
mapStyle |
街道 | 街道、灯光、暗色、卫星街道、卫星、白天交通、夜间交通、一个以mapbox://开头的URL或指向自定义JSON定义(http://、https://或相对于nativescript应用程序路径的本地相对路径 ~/) |
latitude |
- | 通过传递此参数设置地图的中心点 |
longitude |
- | 以及这个 |
zoomLevel |
0 | 0-20 |
showUserLocation |
false | Android需要位置权限,您可以从AndroidManifest.xml中移除,如果您不需要这些权限 |
hideCompass |
false | 在地图旋转时不要显示指南针 |
hideLogo |
false | 如果您在使用免费计划,Mapbox需要设置为false |
hideAttribution |
true | 如果您在使用免费计划,Mapbox需要设置为false |
disableZoom |
false | 不允许用户缩放(捏合和双击) |
disableRotation |
false | 不允许用户旋转地图(两指手势) |
disableScroll |
false | 不允许用户移动地图中心(单指拖动) |
disableTilt |
false | 不允许用户倾斜地图(两指上下拖动) |
mapReady |
- | 您可以声明一个回调函数来与绘制后的地图交互的名称 |
moveBeginEvent |
- | 当地图被移动时调用的函数的名称。 |
locationPermissionGranted |
- | 您声明的回调函数的名称,用于在用户授予位置权限时通知 |
locationPermissionDenied |
- | 您声明的回调函数的名称,用于在用户拒绝位置权限时通知(在iOS上永远不会触发,因为没有可以拒绝的内容) |
想要添加标记吗?
上面的表格中最后一个选项就是这里的mapReady。它允许您在地图绘制到页面上后与地图交互。
打开main-page.[js|ts]并添加以下内容(有关完整的标记API,请参见下面的addMarkers)
var mapbox = require("nativescript-mapbox");
function onMapReady(args) {
// you can tap into the native MapView objects (MGLMapView for iOS and com.mapbox.mapboxsdk.maps.MapView for Android)
var nativeMapView = args.ios ? args.ios : args.android;
console.log("Mapbox onMapReady for " + (args.ios ? "iOS" : "Android") + ", native object received: " + nativeMapView);
// .. or use the convenience methods exposed on args.map, for instance:
args.map.addMarkers([
{
lat: 52.3602160,
lng: 4.8891680,
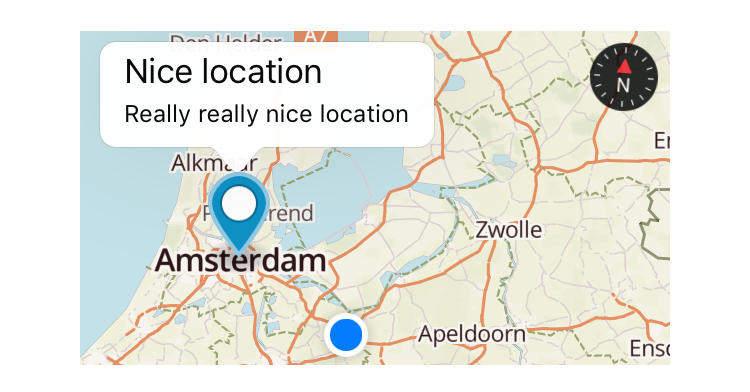
title: 'One-line title here',
subtitle: 'Really really nice location',
selected: true, // makes the callout show immediately when the marker is added (note: only 1 marker can be selected at a time)
onCalloutTap: function(){console.log("'Nice location' marker callout tapped");}
}]
);
}
exports.onMapReady = onMapReady;..或者想设置视口范围?
var mapbox = require("nativescript-mapbox");
function onMapReady(args) {
args.map.setViewport(
{
bounds: {
north: 52.4820,
east: 5.1087,
south: 52.2581,
west: 4.6816
},
animated: true
}
);
}
exports.onMapReady = onMapReady;您可以从XML声明的地图调用以下方法:addMarkers、setViewport、removeMarkers、getCenter、setCenter、getZoomLevel、setZoomLevel、getViewport、getTilt、setTilt、setMapStyle、animateCamera、addPolygon、removePolygons、addPolyline、removePolylines、getUserLocation、trackUser、setOnMapClickListener、setOnMapLongClickListener和destroy。
请在下面的函数中查看使用详情。
以编程方式声明地图
在您想要以编程方式添加地图的位置添加一个容器。给它一个id。
<ContentView id="mapContainer" />show
const contentView : ContentView = <ContentView>page.getViewById( 'mapContainer' );
const settings = {
// NOTE: passing in the container here.
container: contentView,
accessToken: ACCESS_TOKEN,
style: MapStyle.LIGHT,
margins: {
left: 18,
right: 18,
top: isIOS ? 390 : 454,
bottom: isIOS ? 50 : 8
},
center: {
lat: 52.3702160,
lng: 4.8951680
},
zoomLevel: 9, // 0 (most of the world) to 20, default 0
showUserLocation: true, // default false
hideAttribution: true, // default false
hideLogo: true, // default false
hideCompass: false, // default false
disableRotation: false, // default false
disableScroll: false, // default false
disableZoom: false, // default false
disableTilt: false, // default false
markers: [
{
id: 1,
lat: 52.3732160,
lng: 4.8941680,
title: 'Nice location',
subtitle: 'Really really nice location',
iconPath: 'res/markers/green_pin_marker.png',
onTap: () => console.log("'Nice location' marker tapped"),
onCalloutTap: () => console.log("'Nice location' marker callout tapped")
}
]
};
console.log( "main-view-model:: doShow(): creating new MapboxView." );
const mapView = new MapboxView();
// Bind some event handlers onto our newly created map view.
mapView.on( 'mapReady', ( args : any ) => {
console.log( "main-view-model: onMapReady fired." );
// this is an instance of class MapboxView
this.mapboxView = args.map;
// get a reference to the Mapbox API shim object so we can directly call its methods.
this.mapbox = this.mapboxView.getMapboxApi();
this.mapbox.setOnMapClickListener( point => {
console.log(`>> Map clicked: ${JSON.stringify(point)}`);
return true;
});
this.mapbox.setOnMapLongClickListener( point => {
console.log(`>> Map longpressed: ${JSON.stringify(point)}`);
return true;
});
this.mapbox.setOnScrollListener((point: LatLng) => {
// console.log(`>> Map scrolled`);
});
this.mapbox.setOnFlingListener(() => {
console.log(`>> Map flinged"`);
}).catch( err => console.log(err) );
});
mapView.setConfig( settings );
contentView.content = mapView;
hide
所有进一步的示例都假设已经引入了mapbox。此外,所有函数都支持promises,但为了简洁,我们省略了.then(),因为它没有增加价值。
mapbox.hide();unhide
如果您之前调用了hide(),您可以快速取消隐藏地图,而不是重新绘制它(这要慢得多,并且您会丢失视口位置等)。
mapbox.unhide();destroy 💥
为了彻底清理地图,您可以使用destroy而不是hide它
mapbox.destroy();setMapStyle
您可以在加载地图后更新地图样式。
使用Mapbox Android SDK 6.1.x(用于插件版本4.1.0)时,我在使用后几秒钟内看到Android崩溃,因此请充分测试并可能在使用时不要使用它。
mapbox.setMapStyle(mapbox.MapStyle.DARK);addMarkers
import { MapboxMarker } from "nativescript-mapbox";
const firstMarker = <MapboxMarker>{ //cast as a MapboxMarker to pick up helper functions such as update()
id: 2, // can be user in 'removeMarkers()'
lat: 52.3602160, // mandatory
lng: 4.8891680, // mandatory
title: 'One-line title here', // no popup unless set
subtitle: 'Infamous subtitle!',
// icon: 'res://cool_marker', // preferred way, otherwise use:
icon: 'http(s)://website/coolimage.png', // from the internet (see the note at the bottom of this readme), or:
iconPath: 'res/markers/home_marker.png',
selected: true, // makes the callout show immediately when the marker is added (note: only 1 marker can be selected at a time)
onTap: marker => console.log("Marker tapped with title: '" + marker.title + "'"),
onCalloutTap: marker => alert("Marker callout tapped with title: '" + marker.title + "'")
};
mapbox.addMarkers([
firstMarker,
{
// more markers..
}
])更新标记
插件版本4.2.0增加了更新标记的选项。只需在上面的MapboxMarker引用上调用update。您可以更新以下属性(除了图标之外的所有属性)
firstMarker.update({
lat: 52.3622160,
lng: 4.8911680,
title: 'One-line title here (UPDATE)',
subtitle: 'Updated subtitle',
selected: true, // this will trigger the callout upon update
onTap: (marker: MapboxMarker) => console.log(`UPDATED Marker tapped with title: ${marker.title}`),
onCalloutTap: (marker: MapboxMarker) => alert(`UPDATED Marker callout tapped with title: ${marker.title}`)
})removeMarkers
您可以选择不传递参数以删除所有标记,或者删除特定的标记ID(您之前指定的)。
// remove all markers
mapbox.removeMarkers();
// remove specific markers by id
mapbox.removeMarkers([1, 2]);setViewport
如果您想例如使视口包含所有标记,可以使用此函数将边界设置为最外围标记的经纬度。
mapbox.setViewport(
{
bounds: {
north: 52.4820,
east: 5.1087,
south: 52.2581,
west: 4.6816
},
animated: true // default true
}
)getViewport
mapbox.getViewport().then(
function(result) {
console.log("Mapbox getViewport done, result: " + JSON.stringify(result));
}
)setCenter
mapbox.setCenter(
{
lat: 52.3602160, // mandatory
lng: 4.8891680, // mandatory
animated: false // default true
}
)getCenter
在这里,承诺回调是有意义的,所以将其添加到示例中
mapbox.getCenter().then(
function(result) {
console.log("Mapbox getCenter done, result: " + JSON.stringify(result));
},
function(error) {
console.log("mapbox getCenter error: " + error);
}
)setZoomLevel
mapbox.setZoomLevel(
{
level: 6.5, // mandatory, 0-20
animated: true // default true
}
)getZoomLevel
mapbox.getZoomLevel().then(
function(result) {
console.log("Mapbox getZoomLevel done, result: " + JSON.stringify(result));
},
function(error) {
console.log("mapbox getZoomLevel error: " + error);
}
)animateCamera
// this is a boring triangle drawn near Amsterdam Central Station
mapbox.animateCamera({
// this is where we animate to
target: {
lat: 52.3732160,
lng: 4.8941680
},
zoomLevel: 17, // Android
altitude: 2000, // iOS (meters from the ground)
bearing: 270, // Where the camera is pointing, 0-360 (degrees)
tilt: 50,
duration: 5000 // default 10000 (milliseconds)
})setTilt (仅限Android)
mapbox.setTilt(
{
tilt: 40, // default 30 (degrees angle)
duration: 4000 // default 5000 (milliseconds)
}
)getTilt (仅限Android)
mapbox.getTilt().then(
function(tilt) {
console.log("Current map tilt: " + tilt);
}
)getUserLocation
如果用户的位置显示在地图上,您可以获取他们的坐标和速度
mapbox.getUserLocation().then(
function(userLocation) {
console.log("Current user location: " + userLocation.location.lat + ", " + userLocation.location.lng);
console.log("Current user speed: " + userLocation.speed);
}
)trackUser
如果您显示用户的位置,您可以让地图跟踪位置。地图将连续移动,以跟随最后已知的最后一个位置。
mapbox.trackUser({
mode: "FOLLOW_WITH_HEADING", // "NONE" | "FOLLOW" | "FOLLOW_WITH_HEADING" | "FOLLOW_WITH_COURSE"
animated: true
});addSource
https://docs.mapbox.com/mapbox-gl-js/api/#map#addsource
将矢量添加到GeoJSON源到地图。
mapbox.addSource( id, {
type: 'vector',
url: 'url to source'
} );-或-
mapbox.addSource( id, {
'type': 'geojson',
'data': {
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [ [ lng, lat ], [ lng, lat ], ..... ]
}
}
}
);removeSource
通过ID删除源
mapbox.removeSource( id );addLayer
注意:对于版本5,addLayer()的API已更改,现在是web-gl-js API的一个子集。
https://docs.mapbox.com/mapbox-gl-js/style-spec/#layers
添加线条
mapbox.addLayer({
'id': someid,
'type': 'line',
'source': {
'type': 'geojson',
'data': {
"type": "Feature",
"geometry": {
"type": "LineString",
"coordinates": [ [ lng, lat ], [ lng, lat ], ..... ]
}
}
}
},
'layout': {
'line-cap': 'round',
'line-join': 'round'
},
'paint': {
'line-color': '#ed6498',
'line-width': 5,
'line-opacity': .8,
'line-dash-array': [ 1, 1, 1, ..]
}
});添加圆形
mapbox.addLayer({
"id": someid,
"type": 'circle',
"radius-meters": 500, // FIXME: radius in meters used for in-circle click detection.
"source": {
"type": 'geojson',
"data": {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [ lng, lat ]
}
}
},
"paint": {
"circle-radius": {
"stops": [
[0, 0],
[20, 8000 ]
],
"base": 2
},
'circle-opacity': 0.05,
'circle-color': '#ed6498',
'circle-stroke-width': 2,
'circle-stroke-color': '#ed6498'
}
});源可以是geojson或矢量源描述,也可以是使用addSource()添加的源的ID
removeLayer
通过ID删除使用addLayer()添加的层。
mapbox.removeLayer( id );addLinePoint
动态向线条添加一个点。
mapbox.addLinePoint( <id of line layer>, lnglat )其中lnglat是一个包含两个点的数组,一个经度和一个纬度。
addPolygon
绘制一个形状。就像我们小时候那样连接点。
第一个用这个函数画雪人的推特用户将获得一件T恤。
// after adding this, scroll to Amsterdam to see a semi-transparent red square
mapbox.addPolygon(
{
id: 1, // optional, can be used in 'removePolygons'
fillColor: new Color("red"),
fillOpacity: 0.7,
// stroke-related properties are only effective on iOS
strokeColor: new Color("green"),
strokeWidth: 8,
strokeOpacity: 0.5,
points: [
{
lat: 52.3923633970718,
lng: 4.902648925781249
},
{
lat: 52.35421556258807,
lng: 4.9308013916015625
},
{
lat: 52.353796172573944,
lng: 4.8799896240234375
},
{
lat: 52.3864966440161,
lng: 4.8621368408203125
},
{
lat: 52.3923633970718,
lng: 4.902648925781249
}
]
})
.then(result => console.log("Mapbox addPolygon done"))
.catch((error: string) => console.log("mapbox addPolygon error: " + error));removePolygons
您可以选择不传递参数以删除所有多边形,或者删除特定的多边形ID(您之前指定的)。
// remove all polygons
mapbox.removePolygons();
// remove specific polygons by id
mapbox.removePolygons([1, 2]);addPolyline
已弃用。请使用addLayer()代替。
绘制多段线。连接作为参数给出的点。
// Draw a two segment line near Amsterdam Central Station
mapbox.addPolyline({
id: 1, // optional, can be used in 'removePolylines'
color: '#336699', // Set the color of the line (default black)
width: 7, // Set the width of the line (default 5)
opacity: 0.6, //Transparency / alpha, ranging 0-1. Default fully opaque (1).
points: [
{
'lat': 52.3833160, // mandatory
'lng': 4.8991780 // mandatory
},
{
'lat': 52.3834160,
'lng': 4.8991880
},
{
'lat': 52.3835160,
'lng': 4.8991980
}
]
});removePolylines
已弃用。请使用removeLayer()代替。
您可以选择不传递参数以删除所有多段线,或者删除特定的多段线ID(您之前指定的)。
// remove all polylines
mapbox.removePolylines();
// remove specific polylines by id
mapbox.removePolylines([1, 2]);addSource
添加可以由addLayer使用的源。注意,目前仅支持vector类型。
mapbox.addSource(
id: "terrain-source", // required
type: "vector", // supported types: vector
url: "mapbox://mapbox.mapbox-terrain-v2"
);removeSource
通过id删除源。
mapbox.removeSource("terrain-source");addLayer
将层从源添加到地图。注意,目前仅支持circle、fill和line类型。
mapbox.addLayer(
id: "terrain-data", // required
source: "terrain-source", // id of source
sourceLayer: "contour", // id of layer from source
type: "line", // supported types: circle, fill, line
lineJoin: "round",
lineCap: "round",
lineColor: "#ff69b4",
lineWidth: 1,
);removeLayer
通过id删除层。
mapbox.removeLayer("terrain-data");setOnMapClickListener
添加一个监听器,以获取用户在哪里点击地图的纬度和经度(不是标记)。
mapbox.setOnMapClickListener((point: LatLng) => {
console.log("Map clicked at latitude: " + point.lat + ", longitude: " + point.lng);
});setOnMapLongClickListener
添加一个监听器,以获取用户在哪里长按地图的纬度和经度(不是标记)。
mapbox.setOnMapLongClickListener((point: LatLng) => {
console.log("Map longpressed at latitude: " + point.lat + ", longitude: " + point.lng);
});setOnScrollListener
添加一个监听器,以获取用户在哪里滚动地图的纬度和经度。
mapbox.setOnScrollListener((point?: LatLng) => {
console.log("Map scrolled to latitude: " + point.lat + ", longitude: " + point.lng);
});离线地图
对于您想要用户预先加载某些区域的情况,您可以使用这些方法创建和删除离线区域。
重要阅读: Mapbox的离线地图文档.
downloadOfflineRegion
此示例下载了'Amsterdam'区域,在缩放级别9、10和11上,地图样式为'outdoors'。
mapbox.downloadOfflineRegion(
{
accessToken: accessToken, // required for Android in case no map has been shown yet
name: "Amsterdam", // this name can be used to delete the region later
style: mapbox.MapStyle.OUTDOORS,
minZoom: 9,
maxZoom: 11,
bounds: {
north: 52.4820,
east: 5.1087,
south: 52.2581,
west: 4.6816
},
// this function is called many times during a download, so
// use it to show an awesome progress bar!
onProgress: function (progress) {
console.log("Download progress: " + JSON.stringify(progress));
}
}
).then(
function() {
console.log("Offline region downloaded");
},
function(error) {
console.log("Download error: " + error);
}
);高级示例:下载当前视口
使用mapbox.getViewport()函数获取视口,并在不同的缩放级别下下载它
// I spare you the error handling on this one..
mapbox.getViewport().then(function(viewport) {
mapbox.downloadOfflineRegion(
{
name: "LastViewport", // anything you like really
style: mapbox.MapStyle.LIGHT,
minZoom: viewport.zoomLevel,
maxZoom: viewport.zoomLevel + 2, // higher zoom level is lower to the ground
bounds: viewport.bounds,
onProgress: function (progress) {
console.log("Download %: " + progress.percentage);
}
}
);
});listOfflineRegions
为了帮助您管理离线区域,您可以使用listOfflineRegions函数。然后您可以调用deleteOfflineRegion(见下文),并传递name以删除任何您喜欢的缓存的区域。
mapbox.listOfflineRegions({
// required for Android in case no map has been shown yet
accessToken: accessToken
}).then(
function(regions) {
console.log(JSON.stringify(JSON.stringify(regions));
},
function(error) {
console.log("Error while listing offline regions: " + error);
}
);
deleteOfflineRegion
您可以删除之前下载的区域。任何匹配 name 参数的区域都将被本地删除。
mapbox.deleteOfflineRegion({
name: "Amsterdam"
}).then(
function() {
console.log("Offline region deleted");
},
function(error) {
console.log("Error while deleting an offline region: " + error);
}
);权限
hasFineLocationPermission / requestFineLocationPermission
在 Android 6 及以上版本中,您需要在运行时请求权限才能在 API 级别 23+ 的目标上显示用户的位置。即使 uses-permission 标签中的 ACCESS_FINE_LOCATION 已经存在于 AndroidManifest.xml 中。
从插件版本 2.4.0+ 开始,您无需这样做,因为权限将在渲染地图时按需请求。欢迎使用 :)
请注意,当以下情况发生时,hasFineLocationPermission 将返回 true:
- 您在 iOS 上运行此代码,或者
- 您针对的 API 级别低于 23,或者
- 您使用的是 Android < 6,或者
- 您已经授权了权限。
mapbox.hasFineLocationPermission().then(
function(granted) {
// if this is 'false' you probably want to call 'requestFineLocationPermission' now
console.log("Has Location Permission? " + granted);
}
);
// if no permission was granted previously this will open a user consent screen
mapbox.requestFineLocationPermission().then(
function() {
console.log("Location permission requested");
}
);请注意,如果传递了 showUserLocation : true,则 show 函数也会检查权限。如果您在显示地图之前未请求权限,并且需要权限,插件将在渲染地图时请求用户权限。
使用来自互联网的标记图像
如果您指定 icon: 'http(s)://some-remote-image',则在 iOS 上您需要将域名列入白名单。在 Google 中搜索 iOS ATS 以获取详细选项,但为了快速测试,您可以将以下内容添加到 app/App_Resources/iOS/Info.plist
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>

