npm i --save nativescript-menu
- 版本:1.1.7
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-menu
- 下载
- 昨天: 21
- 上周: 78
- 上个月: 509
NativeScript菜单 
一个为NativeScript添加弹出菜单的插件
安装
从您的命令提示符/终端转到您的应用程序根目录并执行:tns plugin add nativescript-menu
低于NativeScript 7的版本
tns plugin add [email protected]
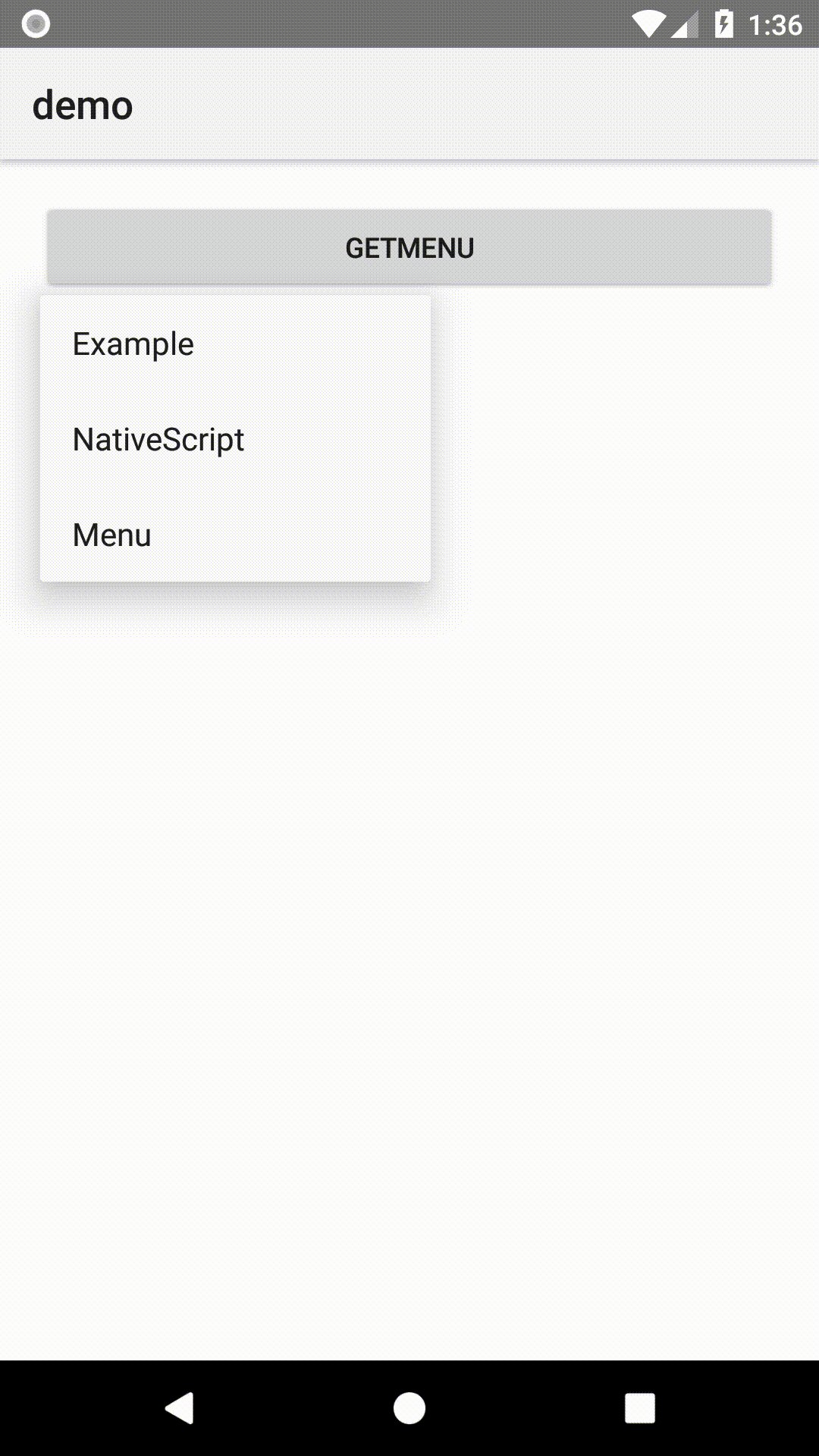
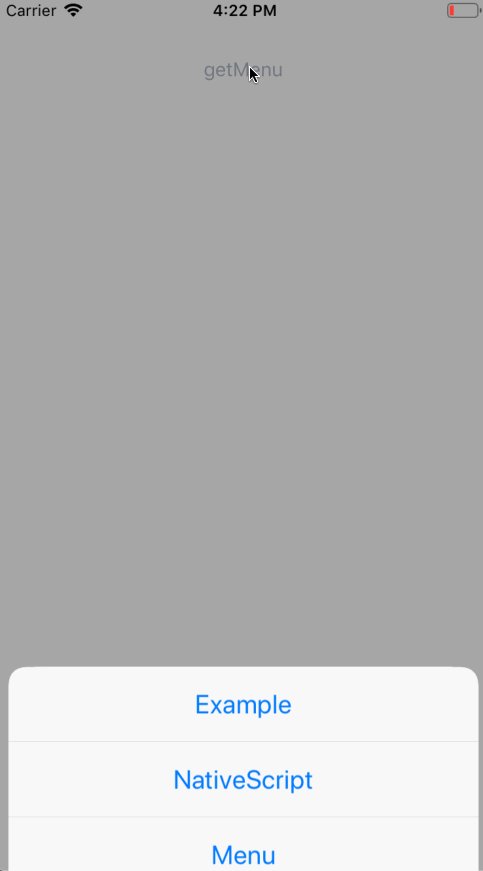
演示
| Android | iOS |
|---|---|
 |
 |
用法
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded" class="page"
xmlns:ui="nativescript-menu">
<StackLayout class="p-20">
<Button id="menuBtn" text="getMenu" tap="{{ buttonTap }}"/>
</StackLayout>
</Page>import { Menu } from "nativescript-menu";
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById("menuBtn"),
actions: ["Example", "NativeScript", "Menu"]
})
.then(action => {
alert(action.id + " - " + action.title);
})
.catch(console.log);
}
}使用自定义选项
import { Menu } from "nativescript-menu";
export class HelloWorldModel extends Observable {
public message: string;
private menu: Menu;
constructor(public page: Page) {
super();
}
buttonTap() {
Menu.popup({
view: this.page.getViewById("menuBtn"),
actions: [
{ id: "one", title: "Example" },
{ id: "two", title: "NativeScript", customOption: "Hello" },
{ id: "three", title: "Menu" }
]
})
.then(action => {
alert(JSON.stringify(action));
})
.catch(console.log);
}
}API
- 菜单选项
export interface MenuOptions {
title?: string; // IOS Only
message?: string; // IOS Only
view: View;
actions: object[] | string[];
cancelButtonText?: string; // IOS Only
}| 方法 | 描述 |
|---|---|
| popup(options: MenuOptions): Promise<{id: number, title: string} | actionObject | boolean> | 创建并显示弹出菜单 |