npm i --save nativescript-n6-color-wheel
- 版本: 1.0.5
- GitHub: https://github.com/SergeyMell/nativescript-n6-color-wheel
- NPM: https://npmjs.net.cn/package/nativescript-n6-color-wheel
- 下载
- 昨天: 0
- 上周: 0
- 上个月: 0
NativeScript 颜色轮
此插件主要适用于 NativeScript 6 版本。
对应的 {N}7 版本为 @sergeymell/nativescript-color-wheel
描述
此插件实际上是一个颜色选择插件,可以用作简单组件,无论您需要它在哪里。它允许您
- 通过点击颜色轮上的适当位置来选择颜色
- 以自定义图标的方式渲染任何 UI
- 为插件设置一个初始颜色
- 将颜色选择器放在您需要的位置,只要它是一个自定义元素即可。
插件同时适用于 iOS 和 Android 平台,且不依赖于任何其他库,CocoaPods 等
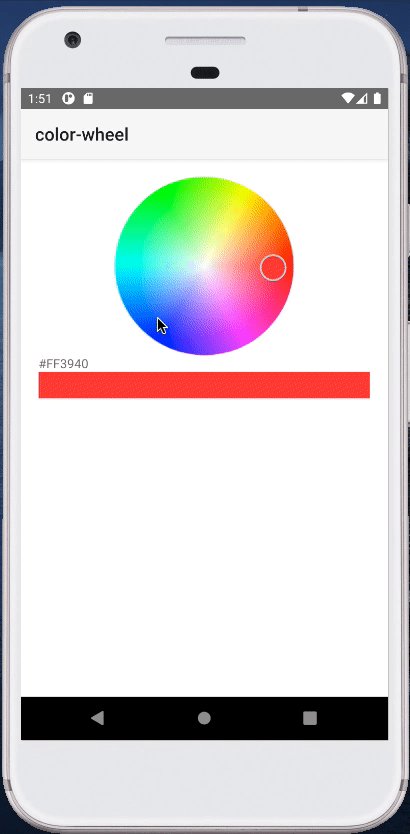
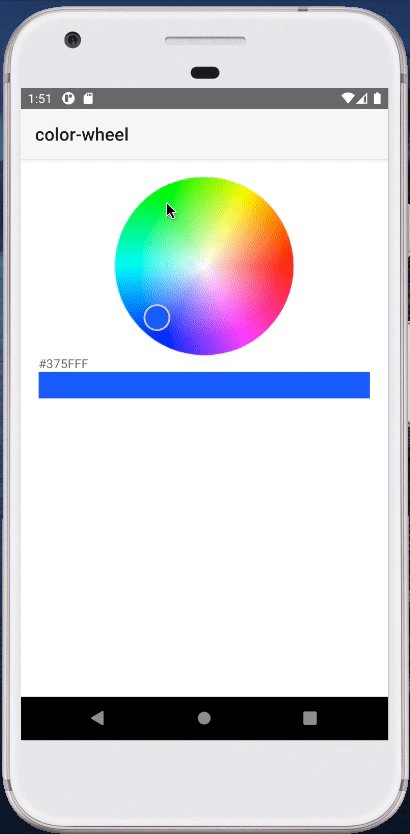
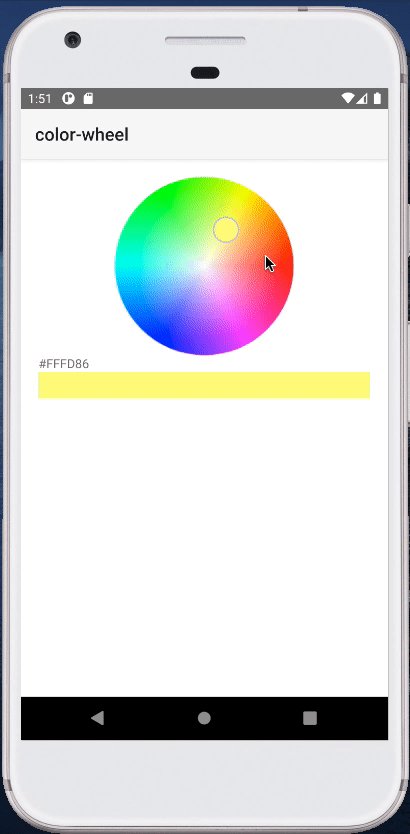
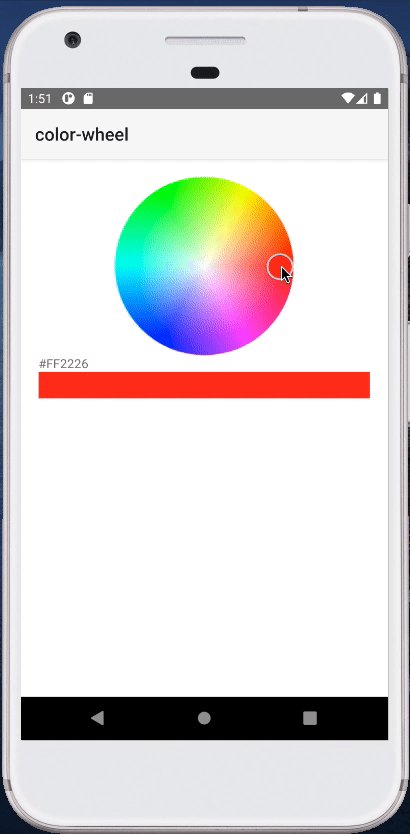
示例
| 带有自定义选择拾取器的颜色轮 | 模态对话框中的颜色拾取器 |
|---|---|
 |
 |
安装
ns plugin add nativescript-n6-color-wheel使用
在 NativeScript Core 应用中
<clw:ColorWheel width="200" height="200" color="#FFB35E"
colorSelect="{{colorSelected}}"/>在 NativeScript Angular 应用中
- 将
NativeScriptColorWheelModule从nativescript-n6-color-wheel/angular添加到您的 Angular 模块的imports部分 - 在您需要的地方使用
ColorWheel组件
<ColorWheel width="200" height="200" margin="20"
(colorSelect)="onColorSelected($event)"></ColorWheel>待办事项
- 优化初始颜色位置确定算法
- 使颜色亮度可配置(至少对于 Android)
- 添加对其他颜色选择区域形状的支持(例如,正方形)
许可证
Apache 许可证版本 2.0