npm i --save nativescript-nested-scrollview
- 版本: 1.1.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-nested-scrollview
- 下载量
- 昨天: 0
- 上周: 4
- 上个月: 22
NativeScript NestedScrollView
安装
tns plugin add nativescript-nested-scrollview用法
<NestedScrollView backgroundColor="red">
<StackLayout>
<Label text="First" color="white" />
<ScrollView orientation="vertical" backgroundColor="blue">
<Repeater items="{{ items }}">
<Repeater.itemsLayout>
<StackLayout orientation="vertical"/>
</Repeater.itemsLayout>
<Repeater.itemTemplate>
<StackLayout orientation="horizontal">
<Label text="ID " />
<Label text="{{ id }}" />
</StackLayout>
</Repeater.itemTemplate>
</Repeater>
</ScrollView>
<Label text="Second" color="white" />
<ScrollView orientation="vertical" backgroundColor="white">
<Repeater items="{{others}}">
<Repeater.itemsLayout>
<StackLayout orientation="vertical" />
</Repeater.itemsLayout>
<Repeater.itemTemplate>
<StackLayout orientation="horizontal">
<Label text="ID " />
<Label text="{{ id }}" />
</StackLayout>
</Repeater.itemTemplate>
</Repeater>
</ScrollView>
<Label text="Third" color="white" />
<ScrollView orientation="vertical" backgroundColor="yellow">
<Repeater items="{{ repeaterItems }}">
<Repeater.itemsLayout>
<StackLayout orientation="vertical" />
</Repeater.itemsLayout>
<Repeater.itemTemplate>
<StackLayout orientation="horizontal">
<Label text="ID " />
<Label text="{{ id }}" />
</StackLayout>
</Repeater.itemTemplate>
</Repeater>
</ScrollView>
</StackLayout>
</NestedScrollView>API
| 属性 | 默认值 | 描述 |
|---|---|---|
| orientation | 垂直 | |
| scrollBarIndicatorVisible | true |
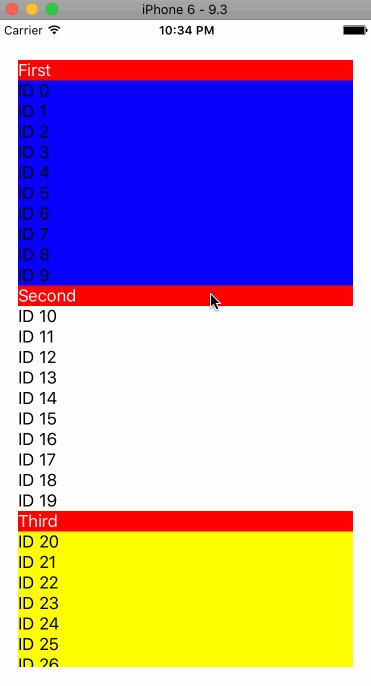
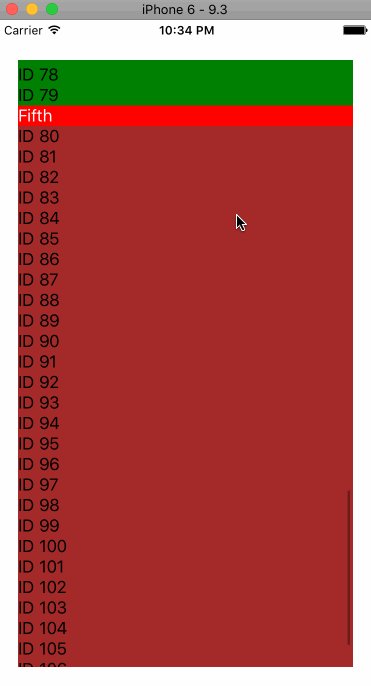
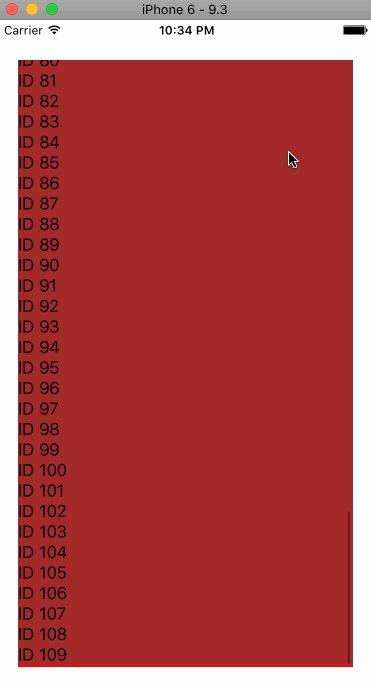
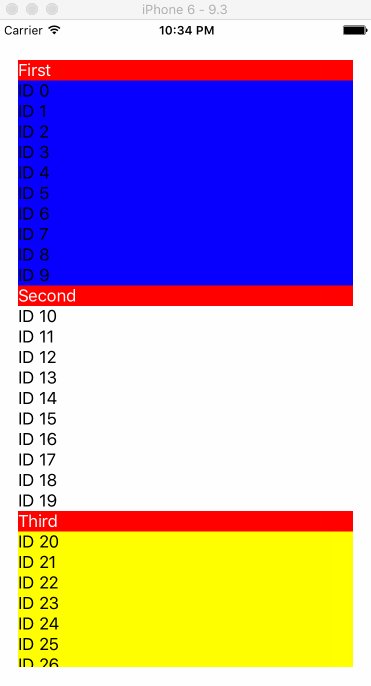
屏幕截图
| Android | IOS |
|---|---|
 |
 |
许可证
Apache 许可证 2.0 版,2004 年 1 月

