nativescript-ng2-carousel
一个简单的适用于 iOS 和 Android 的 NativeScript + Angular 图片轮播组件
npm i --save nativescript-ng2-carousel
- 版本:0.1.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-ng2-carousel
- 下载
- 昨天: 0
- 上周: 0
- 上个月: 0
{N} + Angular Carousel Slider
一个简单的适用于 iOS 和 Android 的 NativeScript + Angular 图片轮播组件。
测试于
- Nativescript 4
- Typescript 3
- Angular 6
您可以在这里下载旧版本,以支持之前的 Angular 和 Nativescript 版本。
欢迎提出任何反馈以及错误报告、建议或更改 - 请创建一个问题。
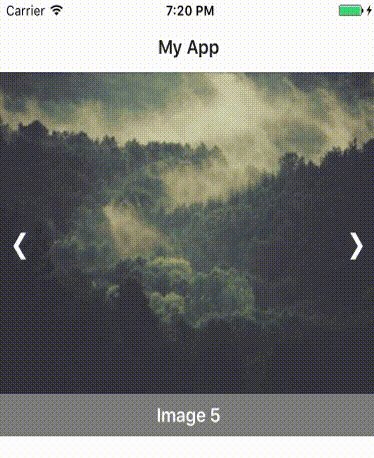
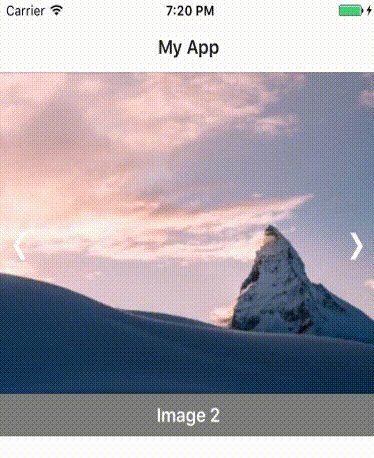
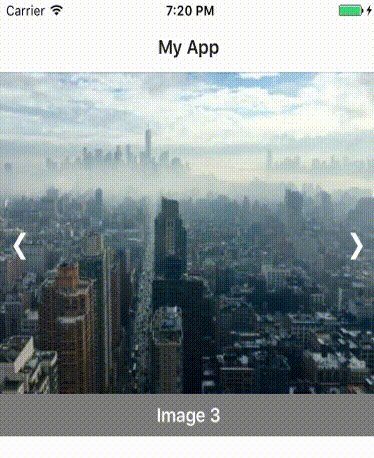
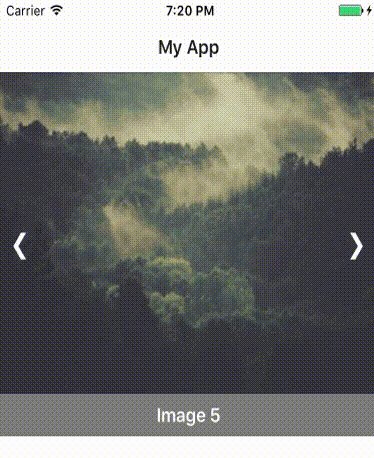
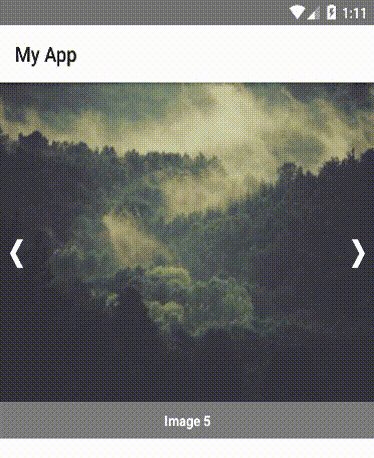
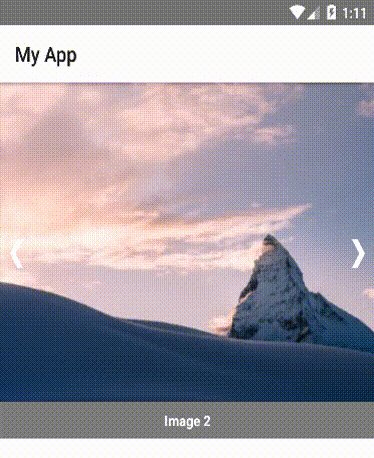
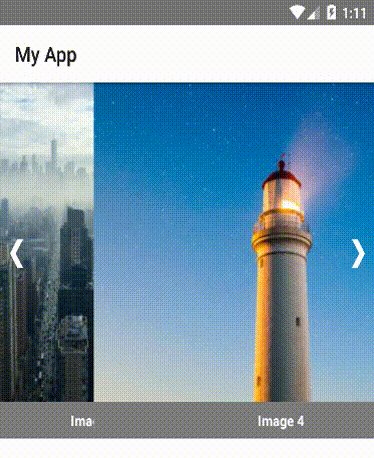
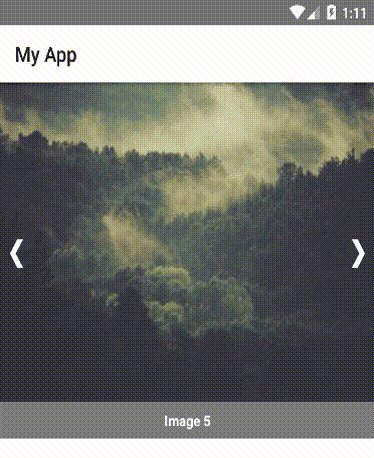
演示
您可以在此处查看参考应用程序,该应用程序用于展示如何集成 "{N} + Angular Carousel Slider"。
| iOs | Android |
|---|---|
 |
 |
入门
查看演示以获取更多信息。
- 通过 npm 将模块下载并安装到您的 Nativescript 项目中
cd your_tns_project_path/ npm install nativescript-ng2-carousel --save
- 将 CarouselDirective 类添加到 declarations NgMoudle 元数据中
@NgModule({
declarations: [AppComponent, CarouselDirective],
bootstrap: [AppComponent],
imports: [NativeScriptModule],
schemas: [NO_ERRORS_SCHEMA]
})
- 要使用 CarouselDirective,创建一个模板,将指令作为属性应用到段落 GridLayout 元素上
<GridLayout [carousel]="images" carouselLabelOverlay="true" carouselSpeed="2000">
</GridLayout>
将图像 从 URL 添加到您的组件中
@Component({
selector: "my-app",
templateUrl: "app.component.html"
})
export class AppComponent {
protected images: Array = [];
constructor() {
this.images = [
{ title: 'Image 1', url: 'https://unsplash.it/400/300/?image=867' },
{ title: 'Image 2', url: 'https://unsplash.it/400/300/?image=870' },
{ title: 'Image 3', url: 'https://unsplash.it/400/300/?image=876' },
];
}
}
您也可以使用 assets 文件夹 或 resources 文件夹 中的图像,使用 file 属性代替 url 属性
@Component({
selector: "my-app",
templateUrl: "app.component.html"
})
export class AppComponent {
protected images: Array = [];
constructor() {
this.images = [
{ title: 'Image 1', url: 'https://unsplash.it/400/300/?image=867' },
{ title: 'Image 2', file: '~/assets/sea-sunset.jpg' },
{ title: 'Image 2', file: 'res://mountain' }, // Resource without extension
{ title: 'Image 3', url: 'https://unsplash.it/400/300/?image=876' },
];
}
}
- CSS 样式化
/** Slider image */
.slider-image {
}
/** Slider title format */
.slider-title {
color: #fff;
font-weight: bold;
background-color: rgba(125, 125, 125);
padding: 8;
text-align: center;
vertical-align: bottom;
}
/** Arrows */
.arrow {
color: #ffffff;
font-size: 32;
vertical-align: middle;
padding: 10;
}
/** Arrow left wrapper */
.arrow.arrow-left {
}
/** Arrow right */
.arrow.arrow-right {
}
支持的属性
当前指令支持的属性
- carousel 图像列表作为 JSON 或 CarouselSlide 类,接受参数(标题?,url?,file?)
- carouselSpeed (可选) 定义显示下一张幻灯片之前等待的间隔(以毫秒为单位的数字)
- carouselAnimationSpeed (可选) 定义动画速度(以毫秒为单位的数字)
- carouselArrows (可选) 箭头类型,接受值 none,small,normal,bold 或 narrow(默认 normal)
- carouselLabelOverlay (可选) 在图像上滑动标题,接受值 true 或 false(默认 false)
变更日志
版本 0.1.0
- 修复错误 "无法找到指令"
- 将演示文件夹移动到 https://github.com/alcoceba/ngCarouselDirectiveDemo
- 改进了文档
- 添加了必需的依赖项
- 升级到 Nativescript 4 + Angular 6
版本 0.0.5
- 在 Android 和 iOS 中从资源文件夹加载图像的可能性
版本 0.0.4
- 升级到 Nativescript 3 + Angular 4
版本 0.0.3
- package.json 修复
- 微调修复