npm i --save nativescript-ngx-date-range
- 版本:1.0.7
- GitHub: https://github.com/dudipsh/nativescript-ngx-date-range
- NPM: https://npmjs.net.cn/package/nativescript-ngx-date-range
- 下载
- 前一天:0
- 上周:0
- 上月:0
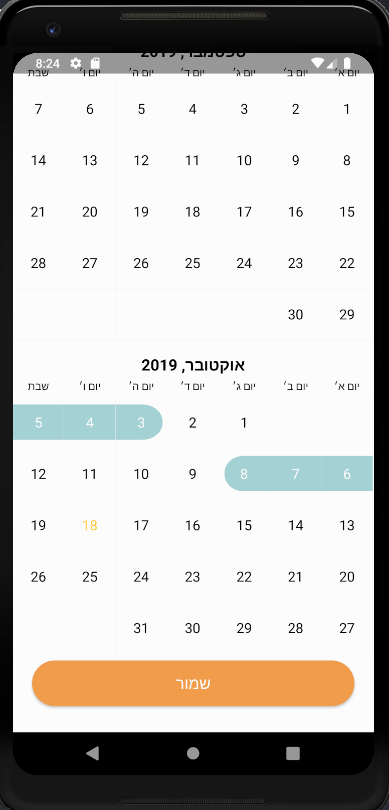
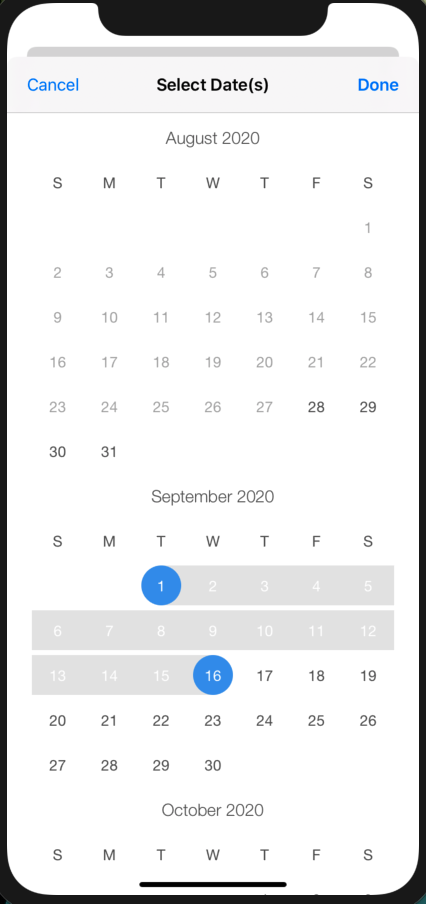
Nativescript 日期范围
支持 RTL 的 Nativescript 日期范围选择器插件 

安装
npm i nativescript-ngx-date-range --save使用
app.module
export class HomeComponent implements OnInit {
dateRange;
constructor() {
}
ngOnInit(): void {
const options = new Options();
options.selectionMode = 'RANGE';
options.selectToday = true;
options.disablePrevDates = true;
this.dateRange = create(options);
}
selectedDates() {
console.log(this.dateRange.getSelectedDates())
}
}home.component.html
<StackLayout>
<Button class="btn btn-active" text="Console Dates" (tap)="selectedDates()"></Button>
<NgxDateRange></NgxDateRange>
</StackLayout>API
getSelectedDates() => {
startDate: string,
endDate: string,
originDates: string[]
}
Options = {
selectionMode?: 'SINGLE' | 'MULTIPLE' | 'RANGE'; // default = RANGE
initialDate?: 'yyyy/mm/dd' // default = today
simpleDateFormat?: string; // default = "MMMM, YYYY"
supportsRtl?: boolean; // default = false
disablePrevDates?: boolean; // default = false
selectToday?: boolean; // default = false
language?:
{
countryCode: 'ISR', //default = null
languageCode: 'heb' // default = null
};
}颜色
colors.xml
projectName/App_Resources/Android/src/main/res/values/colors.xml
<color name="calendar_selected_day_bg">#a6d3d6</color>
<color name="calendar_selected_range_bg">#a6d3d6</color>
<color name="calendar_unavailable_bg">#585757</color>
<color name="calendar_range_middle_unavailable_bg">#eae72b</color>
<color name="calendar_range_middle_deactivated_bg">#673AB7</color>许可
Apache 许可协议版本 2.0