- 版本:5.0.2
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-numeric-keyboard
- 下载
- 昨天: 38
- 上周: 194
- 上个月: 656
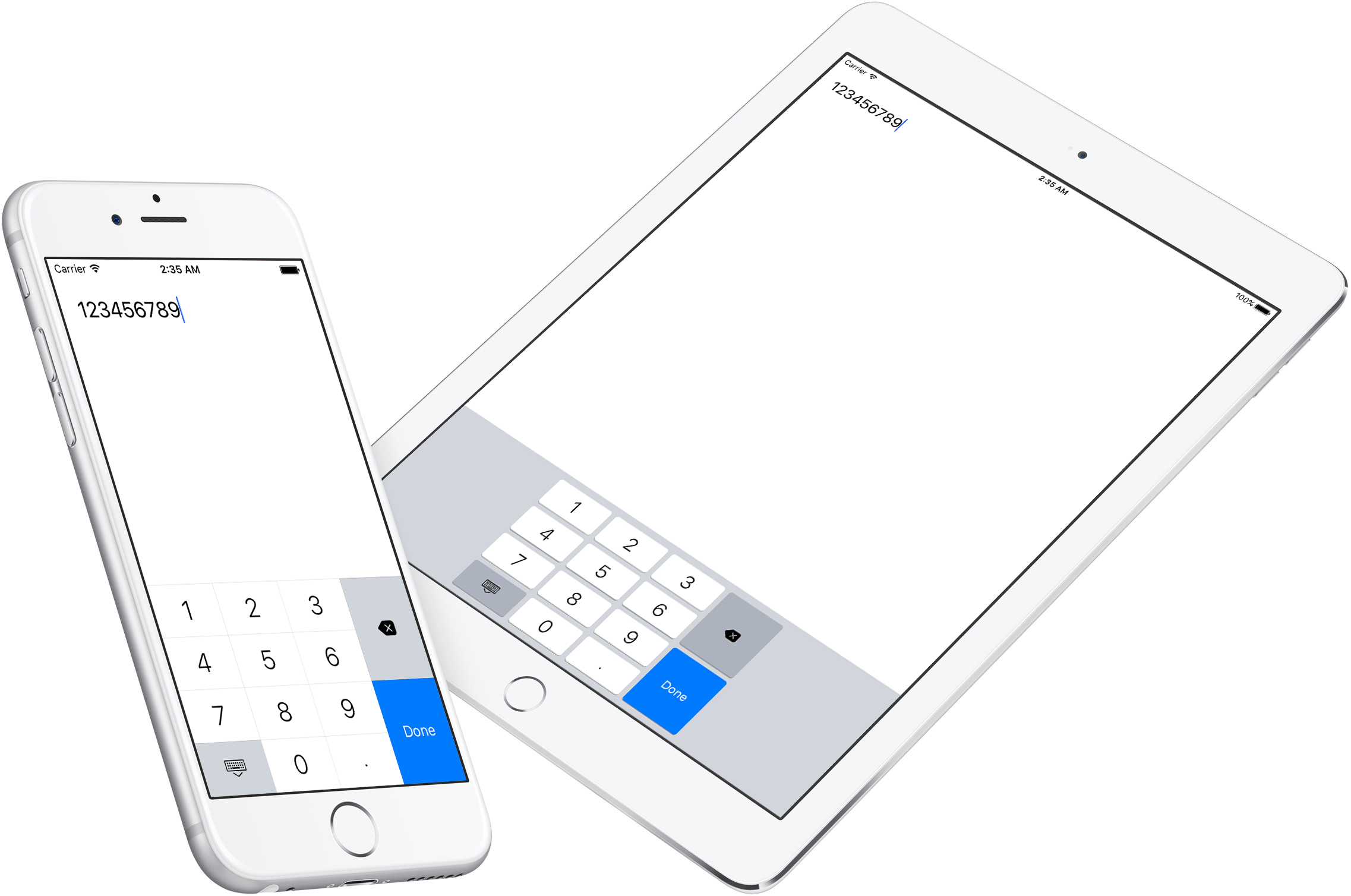
NativeScript 数字键盘
适用于 iOS。在 Android 上回退到最佳平台提供的数字键盘。请注意,以下截图中的 iPad UI 比显示的要简洁。

插件版本 4.0.0 的重大更改:我们以前扩展了一个
TextView,现在是一个TextField,因为我终于解决了阻止 TextField 触发textChange事件的难题。请注意,除非您使用decorate()函数,否则这不会影响您(除了一些已修复的 UI 故障)。
安装
从命令提示符进入您的应用程序根目录,然后执行
自 NativeScript 7 以来
tns plugin add nativescript-numeric-keyboard在 NativeScript 7 之前
tns plugin add nativescript-numeric-keyboard@4请注意末尾的
@4,因为自插件版本 5 以来,我们要求 NativeScript 7。
示例应用程序
查看 示例 以玩转键盘。您可以在项目的根目录中通过键入 npm run demo.iphone / npm run demo.ipad 来运行它。
工作原理
此插件包装了一个 本地键盘库 并扩展了一个常规的 NativeScript TextField。您可以设置此小部件的任何常规属性(如 class、text 等),以及一些插件特定的属性。
您可以在 XML 中或以代码的方式定义键盘 - 使用您喜欢的任何一种。
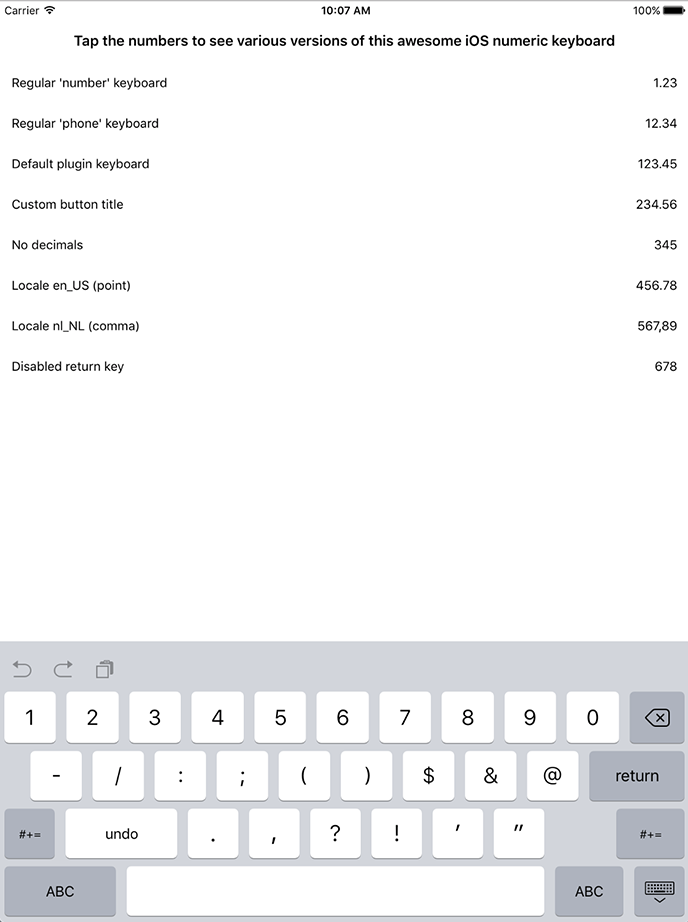
基于截图的文档
添加插件后,您可以在视图添加一个命名空间(如以下示例中的 NumKey),并使用 NumericKeyboardView 标签来渲染由该插件驱动的 TextField。
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:NK="nativescript-numeric-keyboard">
<NK:NumericKeyboardView text="123.45" maxLength="10" returnKeyButtonBackgroundColor="#333333" />
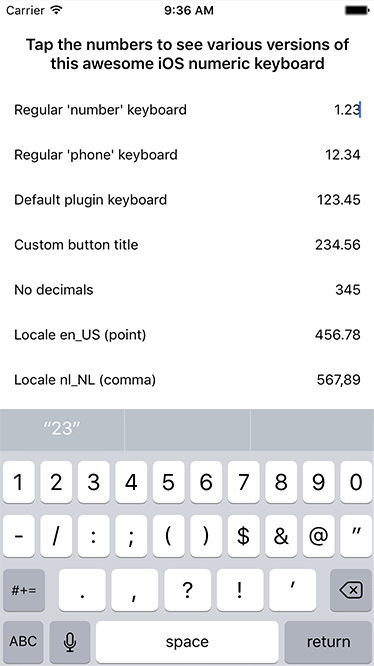
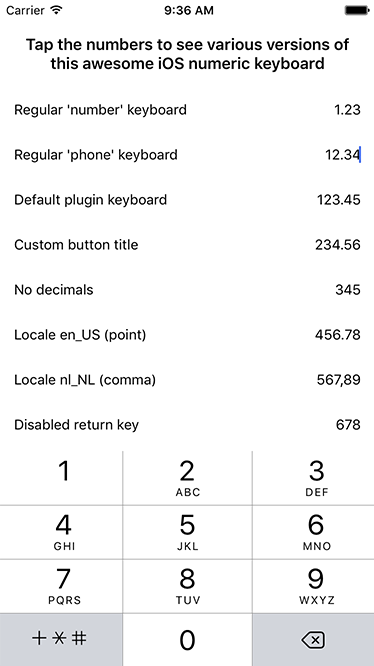
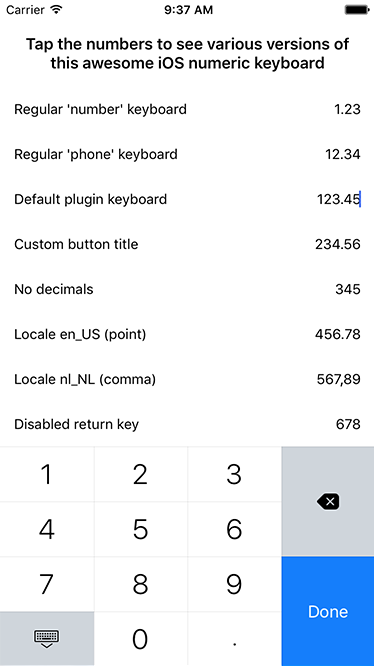
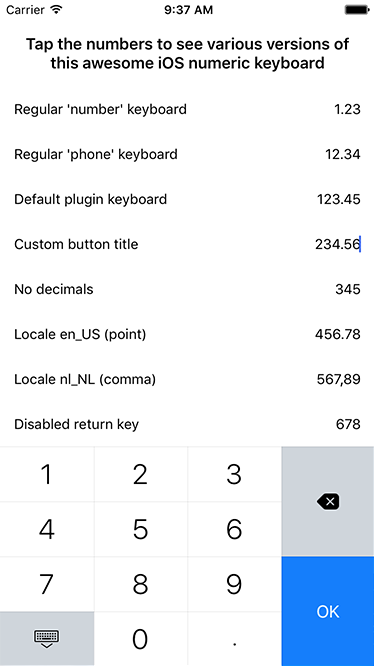
</Page>出于比较的目的,我们首先启动一个 TextField 的默认外观,然后展示此插件公开的各种属性
| 外观 | 声明 |
|---|---|
 |
<TextField keyboardType="number" text="1.23"/> |
 |
<TextField keyboardType="phone" text="12.34"/> |
 |
<NK:NumericKeyboardView text="123.45"/> |
 |
<NK:NumericKeyboardView returnKeyTitle="OK" text="234.56"/> |
 |
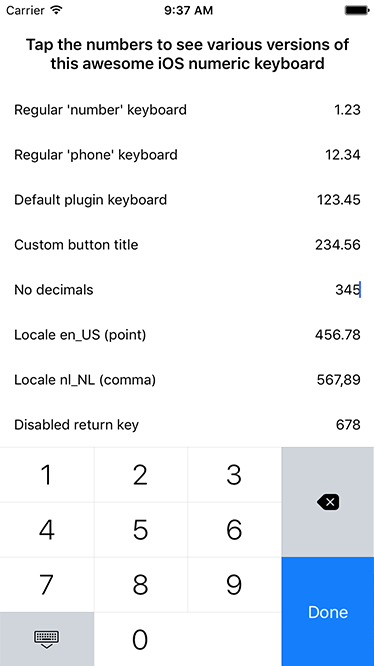
<NK:NumericKeyboardView noDecimals="true" text="345"/> |
 |
<NK:NumericKeyboardView noReturnKey="true" text="678"/> |
 |
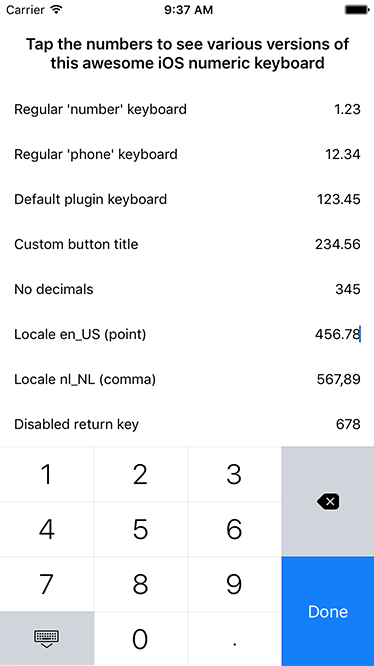
<NK:NumericKeyboardView locale="en_US" text="456.78"/> |
 |
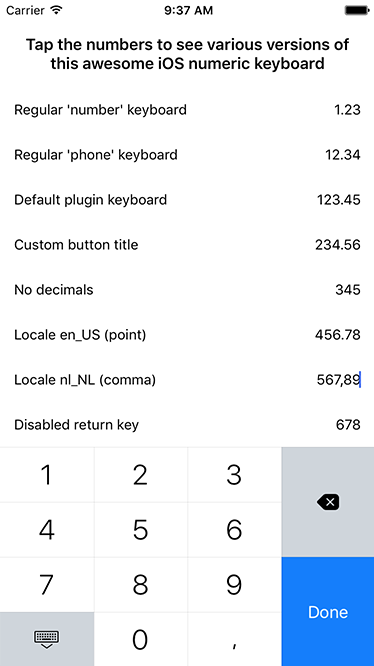
<NK:NumericKeyboardView locale="nl_NL" text="567,89"/> |
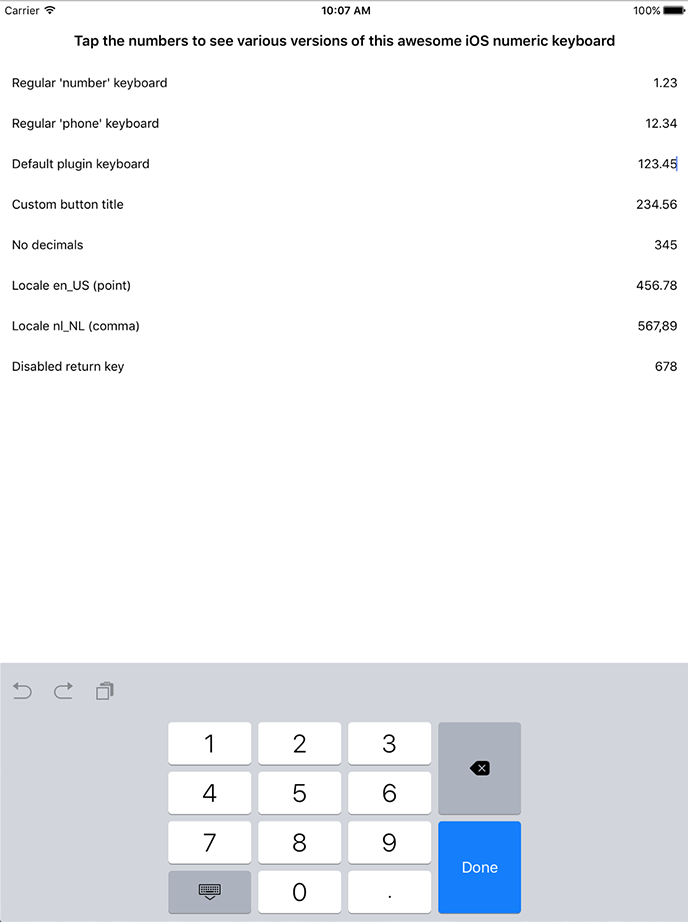
iPad 外观
它很相似(尽管比这些截图要干净一些),只是在键盘两侧有一些填充
| 外观 | 声明 |
|---|---|
 |
<TextField keyboardType="phone" text="12.34"/> |
 |
<NK:NumericKeyboard text="123.45"/> |
Vue 的用法
打开 main.ts(或 .js)并添加此内容
Vue.registerElement('NumericKeyboard', () => require('nativescript-numeric-keyboard').NumericKeyboardView);请参阅 此 registerElement 示例,以及 此用法示例。
Angular 的用法
打开 app.module.ts 并添加
import { registerElement } from "nativescript-angular";
registerElement("NumericKeyboard", () => require("nativescript-numeric-keyboard").NumericKeyboardView);对于视图,您可以查看上面的示例,只需将 NumKey:NumericKeyboardView 替换为 NumericKeyboard 即可。
<NumericKeyboard noDecimals="true"></NumericKeyboard>程序化使用
假设您在视图中有一个普通的 TextField
<Page xmlns="http://schemas.nativescript.org/tns.xsd" loaded="pageLoaded">
<TextField id="myTextField" maxlength="8" keyboardType="number" text="{{ myTextPlugin }}" />
</Page>现在您可以通过此插件增强 TextField,只需在上述 <Page> 标签中定义的 pageLoaded 事件中执行以下操作即可。
import { NumericKeyboard } from "nativescript-numeric-keyboard";
import { Color } from "tns-core-modules/color";
export function pageLoaded(args: observable.EventData) {
const page = <pages.Page>args.object;
const textField = <TextField>page.getViewById("myTextField");
// or even textField.ios
// this is an example with all possible properties, not that they make sense combined :)
new NumericKeyboard().decorate({
textField: textField,
returnKeyTitle: "Go!",
locale: "en_US", // or "nl_NL", or any valid locale really (to define the decimal char)
noReturnKey: true,
noDecimals: true,
noIpadInputBar: true, // suppress the bar with buttons iOS renders on iPad since iOS 9
returnKeyButtonBackgroundColor: new Color("red"), // optional, set this to change the (default) blue color of the 'return' key
onReturnKeyPressed: (): boolean => {
// Your code here
return true; // Return true to hide/collapse the keyboard, use false to keep the keyboard in place.
}
});
}请注意,在 Android 上,您将像往常一样只获得数字键盘(因为我们指定了 keyboardType="number")。


