- 版本:1.4.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-parallax
- 下载量
- 昨天:1
- 上周:18
- 上个月:61
适用于 Android 和 iOS 的 NativeScript Parallax 视图插件。
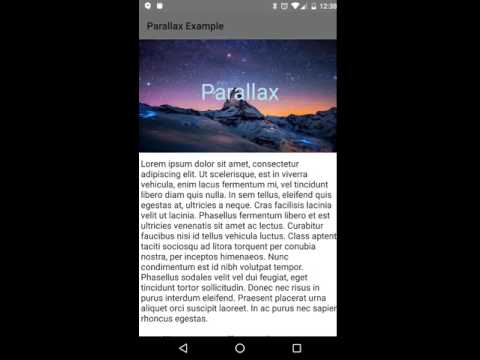
视差滚动
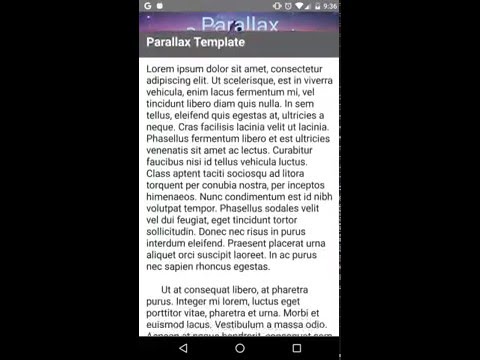
带有锚点的视差滚动
安装
$ tns plugin add nativescript-parallax
示例 xml
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:parallax="nativescript-parallax"
loaded="pageLoaded">
<parallax:ParallaxView controlsToFade="headerLabel,headerLabel2">
<parallax:Header class="header-template" dropShadow="true">
<Label id="headerLabel" text="Parallax"></Label>
<Label id="headerLabel2" text="Component"></Label>
</parallax:Header>
<parallax:Anchored class="anchor">
<Label id="titleLabel" text="Parallax Template"></Label>
</parallax:Anchored>
<parallax:Content class="body-template">
<TextView editable="false" text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut scelerisque, est in viverra vehicula, enim lacus fermentum mi, vel tincidunt libero diam quis nulla. In sem tellus, eleifend quis egestas at, ultricies a neque. Cras facilisis lacinia velit ut lacinia. Phasellus fermentum libero et est ultricies venenatis sit amet ac lectus. Curabitur faucibus nisi id tellus vehicula luctus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nunc condimentum est id nibh volutpat tempor. Phasellus sodales velit vel dui feugiat, eget tincidunt tortor sollicitudin. Donec nec risus in purus interdum eleifend. Praesent placerat urna aliquet orci suscipit laoreet. In ac purus nec sapien rhoncus egestas.
Ut at consequat libero, at pharetra purus. Integer mi lorem, luctus eget porttitor vitae, pharetra et urna. Morbi et euismod lacus. Vestibulum a massa odio. Aenean at neque hendrerit, consequat sem et, congue mi. Sed egestas, ante feugiat lacinia tempus, lacus lorem laoreet magna, a hendrerit augue leo vitae risus. Integer ornare odio nec libero elementum malesuada. Cras sem sapien, aliquet eget nibh molestie, finibus dictum augue. Nulla mi metus, finibus id arcu nec, molestie venenatis libero. Morbi a pharetra odio. Maecenas viverra, quam at sollicitudin sodales, diam purus lacinia dolor, vitae scelerisque erat mi nec nibh. Quisque egestas et nunc in pharetra. Sed vitae tincidunt justo, dictum tincidunt nisi. Quisque tempus dolor urna, et mattis velit porta vitae.">
</TextView>
</parallax:Content>
</parallax:ParallaxView>
</Page>
示例 css
#headerLabel2
{
font-size: 45;
horizontal-align: center;
margin-top:-25;
color:#B2EBF2;
}
#headerLabel{
font-size: 45;
horizontal-align: center;
padding-top:75;
color:#B2EBF2;
}
.header-template{
background-color:#212121;
background-image:url('~/images/mountains.png');
background-size: cover;
height: 200;
}
.body-template TextView{
font-size:20;
padding:5 15;
border:none;
}
.anchor{
height: 55;
width:100%;
background-color:#616161;
}
#titleLabel{
font-weight:bold;
font-size:25;
padding:5 15;
color:#fff;
}要使用视差插件,您需要首先使用 xmlns:parallax="nativescript-parallax" 将其导入到您的 xml 布局中。
当使用视差插件时,您需要在 <parallax:ParallaxView> 元素内部至少包含两个布局视图。分别是 <parallax:Header> 和 <parallax:Content>。还有一个可选的第三个视图 <parallax:Anchored>,它将定位在 Header 下方,一旦到达屏幕顶部,就会在那里锚定。
要将如标签等视图添加到 <parallax:Parallaxiew> 中并希望其淡出,请添加 controlsToFade 属性并传递一个以逗号分隔的字符串,包含您希望淡出的每个控制 ID。在上面的示例中,它看起来像 controlsToFade="headerLabel,headerLabel2",这将淡出这两个标签。
<parallax:Anchored> 有一个名为 dropShadow 的属性,如果将其设置为 true,则将在锚点的底部创建一个小阴影效果。
如果 <parallax:Content> 的内部内容不足以使页面滚动,则不会显示视差效果。
从版本 1.1.0 开始,默认禁用弹跳/滚动效果。要重新启用它,请在 ParallaxView 元素上设置 bounce=true。
事件
- scroll:在滚动时发生
- anchored:当锚点击中时
- unanchored:当锚点松开时
插件开发工作流程。
- 将仓库克隆到您的计算机上。
- 首先运行
npm install - 然后运行
npm run setup以准备示例项目 - 使用
npm run build构建 - 使用
npm run demo.android或npm run demo.ios运行并将项目部署到您的设备或模拟器
特别感谢
Nathanael Anderson 帮助理解 {N} 插件的工作原理。还要感谢 Nathan Walker 设置了 {N} 插件模板,我使用该模板帮助启动此插件。更多信息可以在这里找到:https://github.com/NathanWalker/nativescript-plugin-seed。也许还要感谢 Steve McNiven-Scott 优化、事件处理以及使插件在 v3+ 上工作。