npm i --save nativescript-particle-emitter
- 版本:1.0.1
- GitHub: https://github.com/vakrilov/nativescript-particle-emitter
- NPM: https://npmjs.net.cn/package/nativescript-particle-emitter
- 下载
- 昨日:0
- 上周:1
- 上个月:6
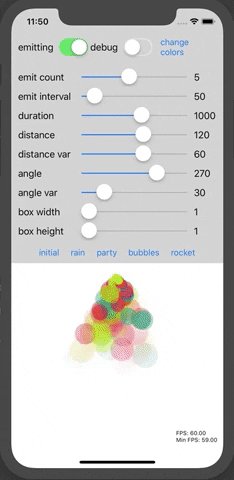
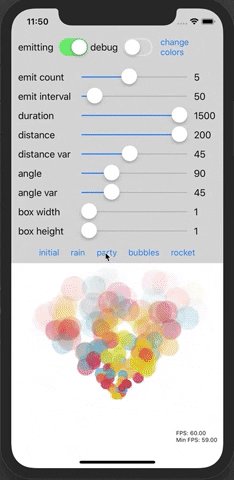
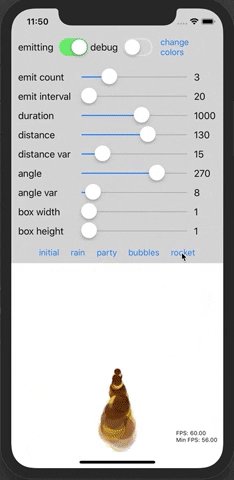
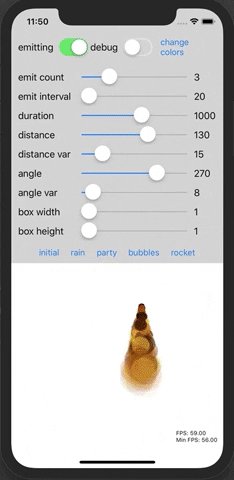
NativeScript Particle Emitter
NativeScript 的粒子发射器组件。

安装
描述您的插件安装步骤。理想情况下,它应该是这样的
tns plugin add nativescript-particle-emitter用法
从 XML 中添加粒子发射器页面
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:pe="nativescript-particle-emitter">
<GridLayout>
<pe:ParticleEmitter isEmitting="true" />
</GridLayout>
</Page>或者您可以选择传递一些配置
<Page xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:pe="nativescript-particle-emitter">
<GridLayout>
<pe:ParticleEmitter
isEmitting="true"
showDebug="true"
emitOriginX="150"
emitOriginY="200"
emitOriginWidth="100"
emitOriginHeight="100"
particleDuration="1000"
emitCount="4"
emitInterval="60"
emitDistance="120"
emitDistanceVariation="50"
emitAngle="90"
emitAngleVariation="45"
colorPalette="red, green, #0000FF" />
</GridLayout>
</Page>属性
| 属性 | 默认值 | 描述 |
|---|---|---|
| isEmitting | false | 控制发射器是否正在发射 |
| showDebug | false | 显示调试辅助工具 |
| emitInterval | 50 | 用于发射的间隔(以毫秒为单位) |
| emitCount | 5 | 每次发射的粒子数量 |
| particleDuration | 800 | 粒子的寿命(以毫秒为单位) |
| emitDistance | 80 | 粒子将旅行的基本距离 |
| emitDistanceVariation | 40 | 距离变化。每个粒子将在这个范围内随机旅行一个数字:[distance - variation, distance + variation] |
| emitAngle | 0 | 粒子发射的角度(以度为单位) |
| emitAngleVariation | 180 | 角度变化。每个粒子将在这个范围内随机发射一个角度:[angle - variation, angle + variation] |
| emitOriginX | 0 | 发射框中心的 X 坐标 |
| emitOriginY | 0 | 发射框中心的 X 坐标 |
| emitOriginWidth | 1 | 发射框的宽度 |
| emitOriginHeight | 1 | 发射框的高度 |
| colorPalette | "blue" | 用于粒子的颜色板。当在 XML 中定义时,颜色应以逗号分隔(例如:"red, green, blue") |
许可
MIT 许可证