npm i --save nativescript-pedometer
- 版本:2.1.0
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-pedometer
- 下载量
- 昨天: 0
- 上周: 0
- 上个月: 0
NativeScript 步数计插件

支持的平台
- iOS 8 (操作系统越新,功能越丰富)
- Android,任何带有步数传感器设备的设备
安装
从命令提示符进入您的应用程序根目录并执行
tns plugin add nativescript-pedometer示例应用程序
想快速入门?请查看示例应用程序!否则,请继续阅读。
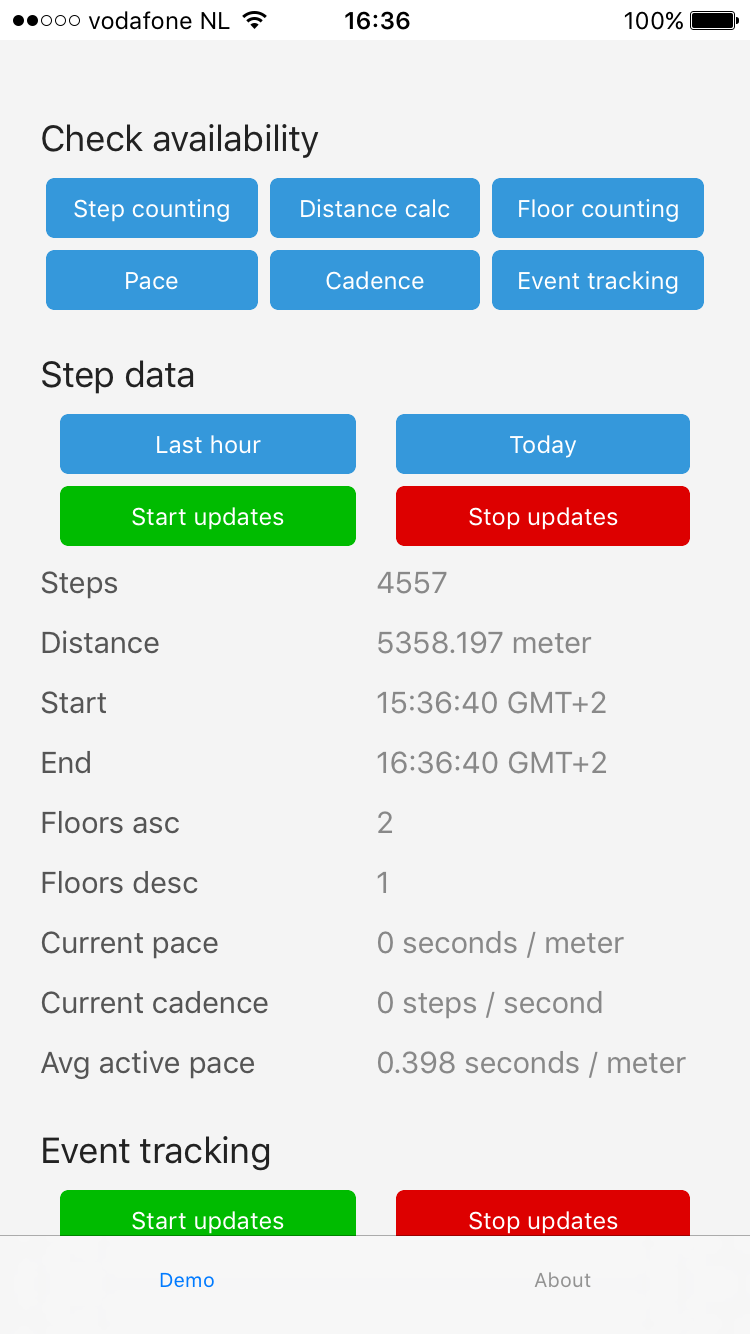
您可以从项目的根目录运行示例应用程序,输入 npm run demo.ios.device,您将看到以下内容

API
isStepCountingAvailable
此插件的关键功能是计步。这也是Android支持的唯一功能。
TypeScript
// require the plugin
import { Pedometer } from "nativescript-pedometer";
// instantiate the plugin
let pedometer = new Pedometer();
pedometer.isStepCountingAvailable().then(avail => {
alert(avail ? "Yes" : "No");
});JavaScript
// require the plugin
var Pedometer = require("nativescript-pedometer").Pedometer;
// instantiate the plugin
var pedometer = new Pedometer();
pedometer.isStepCountingAvailable(function(avail) {
alert(avail ? "Yes" : "No");
});从现在开始,只提供 TypeScript 示例,但用法基本相似。此外,我在代码示例中省略了 Promises,因为它们不会增加代码的可读性。
startUpdates
要从现在开始接收步数更新,可以调用 startUpdates。如果要在iOS上获取历史数据,请传递自定义的 fromDate。
pedometer.startUpdates({
fromDate: new Date(), // iOS only. Optional, default: now
onUpdate: result => {
// see the table below
console.log(`Pedometer update: ${JSON.stringify(result)}`);
}
}).then(() => {
console.log("Pedometer updates started.");
}, err => {
console.log("Error: " + err);
});onUpdate 回调接收一个包含以下属性的对象
| 属性 | iOS? | Android? | 描述 |
|---|---|---|---|
| startDate | :white_check_mark | :white_check_mark | 这是当前返回数据记录开始的时间。 |
| endDate | :white_check_mark | :white_check_mark | 这是当前返回数据记录结束的时间(通常是:现在)。 |
| steps | :white_check_mark | :white_check_mark | startDate 和 endDate 之间的步数 |
| distance | :white_check_mark | :white_medium_square | startDate 和 endDate 之间覆盖的距离(以米为单位)。 |
| floorsAscended | :white_check_mark | :white_medium_square | startDate 和 endDate 之间上升的楼层数。 |
| floorsDescended | :white_check_mark | :white_medium_square | startDate 和 endDate 之间下降的楼层数。 |
| currentPace | :white_check_mark: iOS9+ | :white_medium_square | 每米的当前步速(以秒为单位)。 |
| currentCadence | :white_check_mark: iOS9+ | :white_medium_square | 每秒的当前步频。 |
| averageActivePace | :white_check_mark: iOS10+ | :white_medium_square | startDate 和 endDate 之间活跃的平均步速(以秒每米为单位)。 |
如果您想事先检查如 currentPace 是否可用,有一些与 isStepCountingAvailable 类似的函数可以调用
isDistanceAvailableisFloorCountingAvailableisPaceAvailableisCadenceAvailable
stopUpdates
您可以连接一个 Promise,但实际上没有这个必要。
pedometer.stopUpdates();query (iOS)
您可以通过查询历史数据来替代监听“实时”更新
pedometer.query({
fromDate: new Date(new Date().getTime() - (1000 * 60 * 60)),
toDate: new Date() // default
}).then(result => {
// see the table at 'startUpdates' above
console.log(`Pedometer update: ${JSON.stringify(result)}`);
});startEventUpdates (iOS)
从 iOS 10 开始,您可以在设备检测到“暂停”和“继续”状态之间的转换(即开始/停止行走)时收到通知。
要事先检查此功能是否可用,请调用 isEventTrackingAvailable(它具有与 isStepCountingAvailable 类似的 API)。
pedometer.startEventUpdates({
onUpdate: result => {
// see the table below
console.log("Pedometer event update: " + JSON.stringify(result));
}
}).then(() => {
console.log("Pedometer event updates started.");
);onUpdate 回调接收一个包含以下属性的对象
| 属性 | 描述 |
|---|---|
| date | 事件发生的时间。 |
| type | “暂停”或“继续”。 |
变更日志
- 2.0.0 添加了对 Android 的支持。
- 1.0.0 初始发布,仅限 iOS,但功能齐全。