npm i --save nativescript-photo-editor
- 版本:1.1.0
- GitHub: https://github.com/PeterStaev/nativescript-photo-editor
- NPM: https://npmjs.net.cn/package/nativescript-photo-editor
- 下载
- 昨天: 1
- 上周: 9
- 上个月: 101
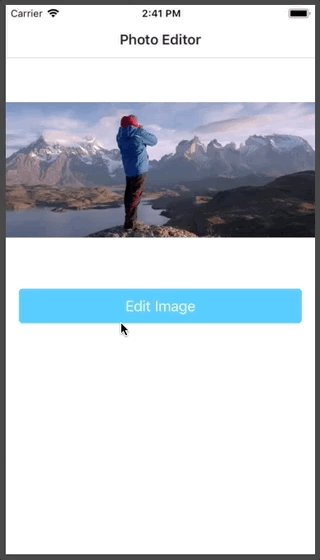
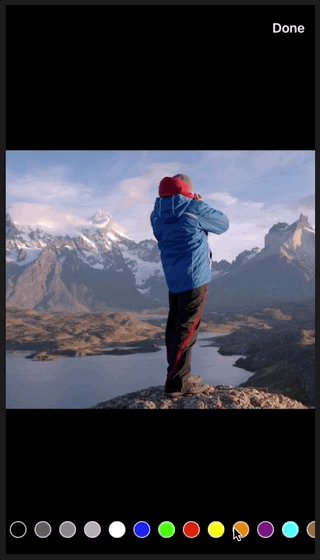
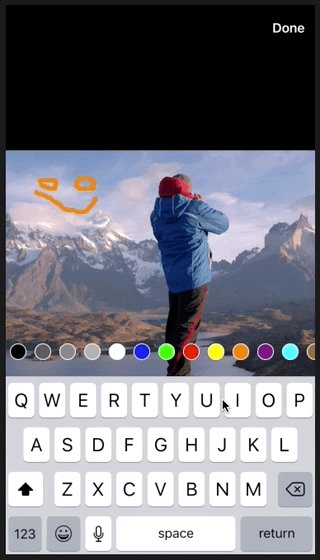
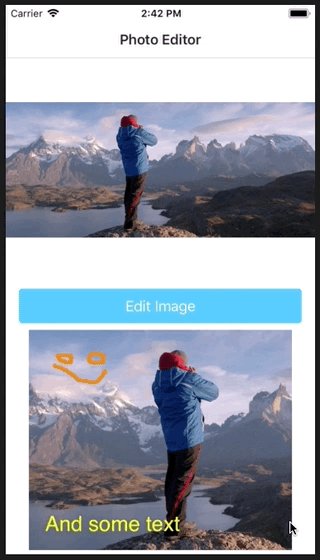
一款 NativeScript 照片编辑器。它允许您裁剪图片、在图片上绘图或添加文字。
屏幕截图

安装
从您项目的根目录运行以下命令
tns plugin add nativescript-photo-editor
此命令将自动安装必要的文件,并将 nativescript-photo-editor 作为依赖项存储在您的项目 package.json 文件中。
配置
无需额外配置!
API
方法
- editPhoto(options): Promise
使用给定选项打开照片编辑器。如果用户接受编辑后的图片,则 Promise 通过新的ImageSource实例解决。如果用户取消编辑,则 Promise 将被拒绝。
用法
只需创建一个照片编辑器实例,传递您要编辑的图片以及您不希望使用的编辑器控制(如果有)即可!
import { PhotoEditor, PhotoEditorControl } from "nativescript-photo-editor";
const photoEditor = new PhotoEditor();
photoEditor.editPhoto({
imageSource: originalImage.imageSource,
hiddenControls: [
PhotoEditorControl.Save,
PhotoEditorControl.Crop,
],
}).then((newImage: ImageSource) => {
// Here you can save newImage, send it to your backend or simply display it in your app
resultImage.imageSource = newImage;
}).catch((e) => {
console.error(e);
});Angular 中的用法
在 Core 和 Angular 中的用法没有区别。因此,您可以参考上面的用法示例,了解如何使用此插件与 Angular。
演示
此存储库包含一个简单的 NativeScript 演示。要运行它,请在您的 shell 中执行以下操作
$ git clone https://github.com/peterstaev/nativescript-photo-editor
$ cd nativescript-photo-editor
$ npm install
$ npm run demo-ios这将运行 iOS 上的简单 NativeScript 演示项目。如果您想将其运行在 Android 上,只需使用 -android 而不是 -ios 后缀即可。
捐赠
bitcoin:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC

致谢
- 对于 iOS,它使用
iOSPhotoEditorpod(https://cocoapods.org.cn/pods/iOSPhotoEditor) - 对于 Android,它使用来自 https://github.com/eventtus/photo-editor-android 的调整后的代码,并添加了裁剪功能



