nativeScript-photo-editor-with-fixed-textfield
一个用于编辑照片的 NativeScript 插件(裁剪、绘制、添加文字等)
npm i --save nativescript-photo-editor-with-fixed-textfield
- 版本:61.1.0
- GitHub: https://github.com/PeterStaev/nativescript-photo-editor
- NPM: https://npmjs.net.cn/package/nativescript-photo-editor-with-fixed-textfield
- 下载
- 昨天:6
- 上周:11
- 上个月:20
NativeScript Photo Editor
一个 NativeScript 照片编辑器。允许您裁剪、在图像上绘制或添加文字。
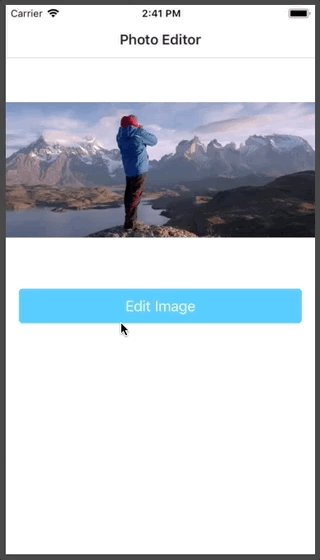
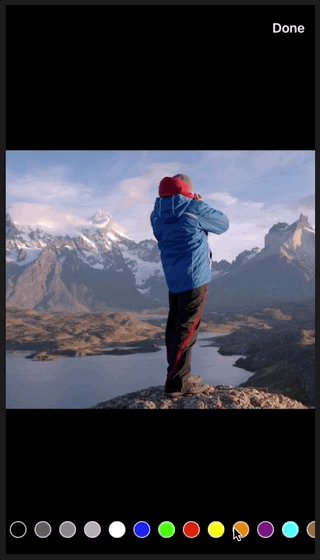
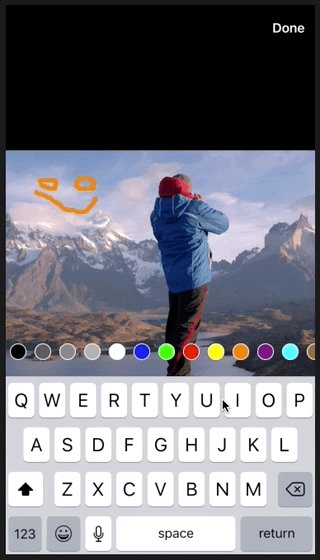
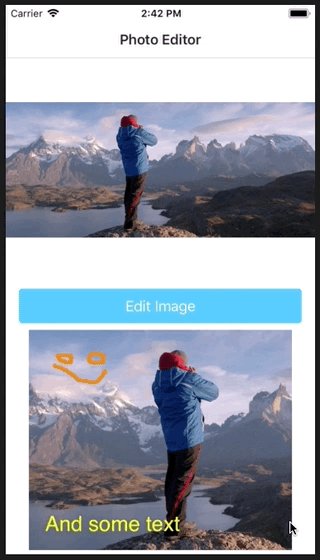
屏幕截图

安装
从项目的根目录运行以下命令
tns plugin add nativescript-photo-editor
此命令将自动安装必要的文件,并在项目的 package.json 文件中将 nativescript-photo-editor 存储为依赖项。
配置
不需要额外的配置!
API
方法
- editPhoto(options): Promise
使用给定的选项打开照片编辑器。如果用户接受编辑后的图像,则 Promise 被解析为一个新ImageSource的实例。如果用户取消编辑,则 Promise 将被拒绝。
用法
只需创建照片编辑器的一个实例,传递您想要编辑的图像以及您不希望使用的编辑器控件(如果有),然后就可以了!
import { PhotoEditor, PhotoEditorControl } from "nativescript-photo-editor";
const photoEditor = new PhotoEditor();
photoEditor.editPhoto({
imageSource: originalImage.imageSource,
hiddenControls: [
PhotoEditorControl.Save,
PhotoEditorControl.Crop,
],
}).then((newImage: ImageSource) => {
// Here you can save newImage, send it to your backend or simply display it in your app
resultImage.imageSource = newImage;
}).catch((e) => {
console.error(e);
});在 Angular 中的用法
在 Core 和 Angular 之间的用法没有区别。因此,您可以参考上面的用法示例了解如何使用此插件与 Angular 一起使用。
示例
此存储库包含一个简单的 NativeScript 示例。为了运行它,请在您的 shell 中执行以下操作
$ git clone https://github.com/peterstaev/nativescript-photo-editor
$ cd nativescript-photo-editor
$ npm install
$ npm run demo-ios这将运行 iOS 上的原生 NativeScript 示例项目。如果您想运行 Android 上的项目,只需使用 -android 代替 -ios 后缀。
捐赠
bitcoin:14fjysmpwLvSsAskvLASw6ek5XfhTzskHC

鸣谢
- 对于 iOS,使用的是
iOSPhotoEditorpod(https://cocoapods.org.cn/pods/iOSPhotoEditor) - 对于 Android,使用的是来自 https://github.com/eventtus/photo-editor-android 的调整过的代码,并增加了裁剪功能



