- 版本:2.1.2
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-picker
- 下载
- 前一天:0
- 上周:1
- 上个月:13
nativescript-picker
一个 NativeScript 插件,提供用于从模态弹窗中打开的列表中选择对象/值的 UI 元素。
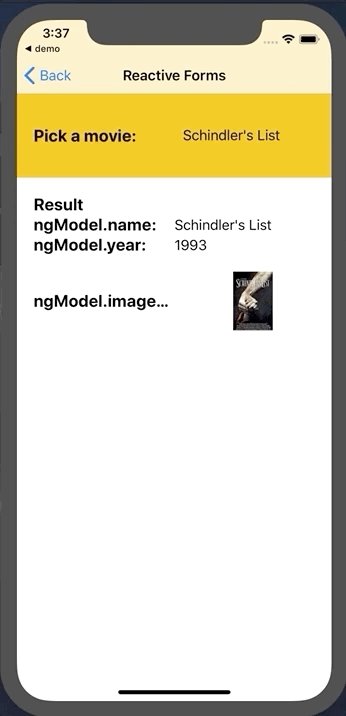
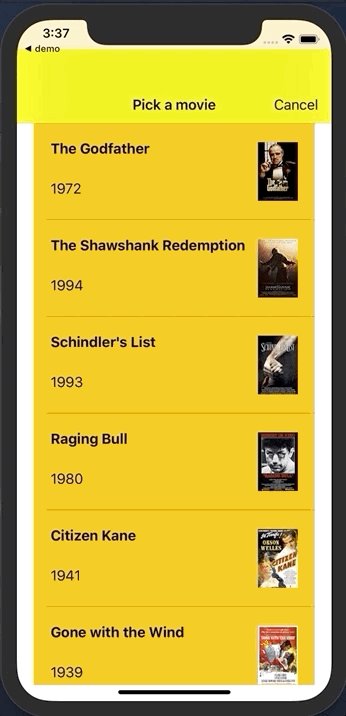
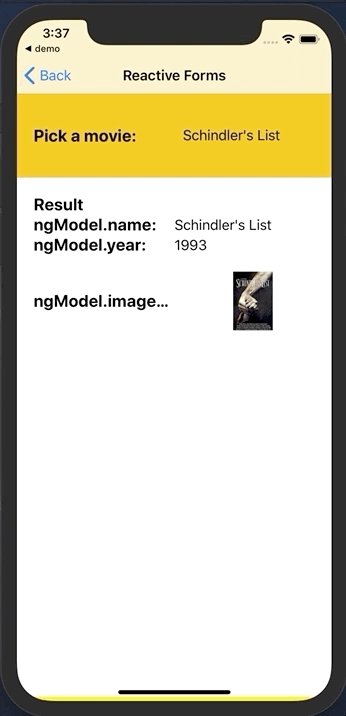
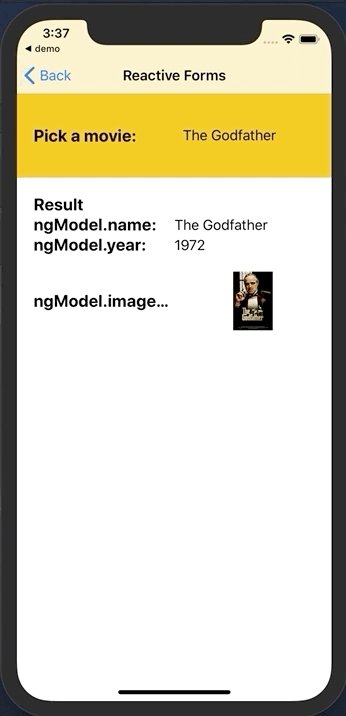
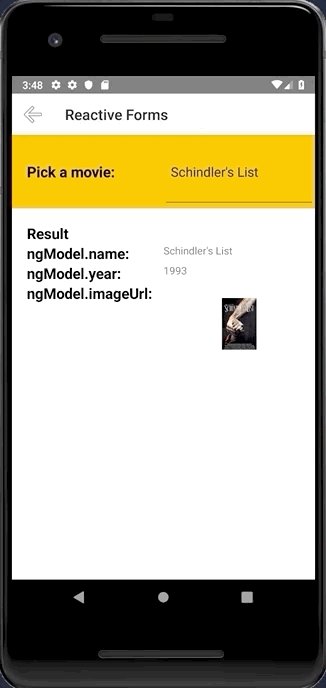
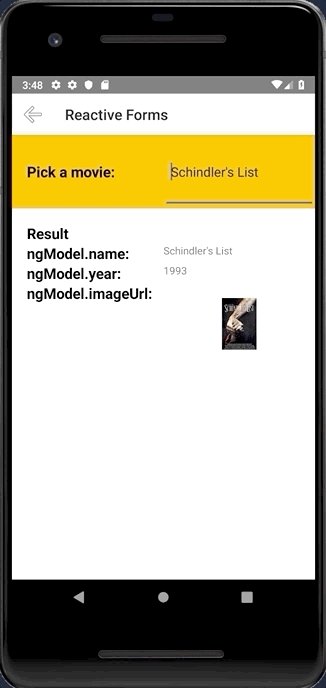
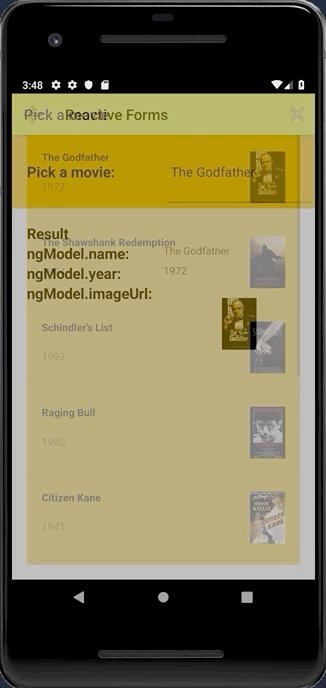
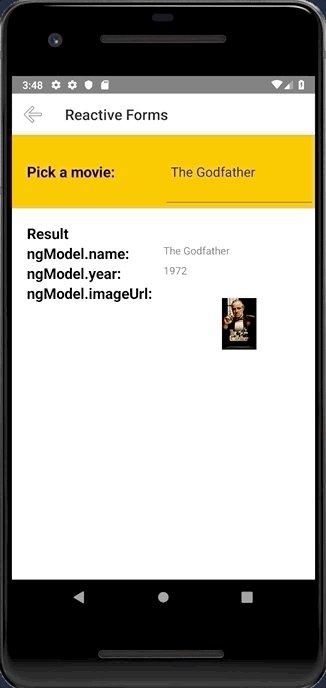
屏幕截图


安装
tns plugin add nativescript-picker配置
无需额外配置!
使用
要在标记中使用 PickerField,您需要
- 如果您正在开发 NativeScript Core 应用,您需要在 xml 中注册插件命名空间
<Page
xmlns="http://schemas.nativescript.org/tns.xsd"
xmlns:picker="nativescript-picker">
<picker:PickerField hint="Click here" items="{{ pickerItems }}"/>
...- 如果您正在开发 NativeScript Angular 应用,您需要在组件的模块中导入插件模块
import { NativeScriptPickerModule } from "nativescript-picker/angular";
...
@NgModule({
imports: [
NativeScriptPickerModule,
...
],
...然后您就可以在组件的 html 中声明字段
<PickerField hint="Click here" [items]="pickerItems"></PickerField>- 如果您正在开发 NativeScript Vue 应用,您需要在 app.js 文件中安装插件
import Vue from "nativescript-vue";
import { PickerField } from 'nativescript-picker/vue';
Vue.use(PickerField);然后您就可以在组件的模板中声明字段
<PickerField hint="Click here"></PickerField>功能
PickerField
PickerField 是一个 NativeScript TextField,这意味着默认 TextField 提供的任何功能在 PickerField 组件中也都可用。唯一的区别是它默认处于“只读”模式,换句话说,您不能通过输入或选择文本来更改其文本。更改 PickerField 的文本是通过其主要功能来完成的,即打开一个显示对象列表的模态弹窗,您可以通过点击来选择其中一个。
API
| 属性 | 描述 |
|---|---|
pickerTitle |
模态视图的标题。 |
items |
用于填充模态视图列表的源集合。 |
itemTemplate |
模态视图列表项的 UI 模板。 |
modalAnimated |
可选参数,指定是否使用动画显示模态视图。 |
textField |
来自 'items' 集合的对象的 'property',它将被用于 'PickerField' 的 'text' 属性。 |
valueField |
来自 'items' 集合的对象的 'property',它将被用于设置 'PickerField' 的 'selectedValue' 属性。 |
selectedValue |
在模态视图中从列表中选择的对象。 |
selectedIndex |
从模态视图中从 'items' 集合中选择的对象的索引。 |
iOSCloseButtonPosition |
模态视图ActionBar中“关闭”按钮的位置。 |
iOSCloseButtonIcon |
模态视图ActionBar中“关闭”按钮的图标。 |
androidCloseButtonPosition |
模态视图ActionBar中“关闭”按钮的位置。 |
androidCloseButtonIcon |
模态视图ActionBar中“关闭”按钮的图标。 |
样式
PickerField
PickerField 可以通过其元素选择器来在 CSS 中定位,还可以通过设置一个类来定位。此外,PickerField 还会打开一个包含 Page 元素的模态窗口,该 Page 元素包含 ActionBar 和 ListView。可以使用 PickerPage 选择器来定位该 Page 元素,并且可以通过它使用选择器如 PickerPage ActionBar 和 PickerPage ListView 来样式化所有选择器模态。此外,如果你在 PickerField 上设置了一个类,它将传递到 PickerPage,并且你可以使用它来样式化单个模态。
贡献
我们喜欢拉取请求(PRs)!请查看贡献指南。如果你想贡献,但不确定从哪里开始 - 寻找标记为 help wanted 的问题。
获取帮助
请严格使用 github issues 来 报告错误 或 请求功能。对于一般问题和支持,请查看 Stack Overflow 或在 NativeScript 社区 Slack 频道 中咨询我们的专家。

