npm i --save nativescript-printer
- 版本:3.0.0
- GitHub: https://github.com/EddyVerbruggen/nativescript-printer
- NPM: https://npmjs.net.cn/package/nativescript-printer
- 下载量
- 昨日:9
- 上周:18
- 上个月:65
NativeScript 打印机插件
打印前请考虑环境!
安装
从命令提示符进入您应用程序的根文件夹并执行
tns plugin add nativescript-printer演示应用程序
想快速开始吗?请查看 演示!否则,请继续阅读。
从项目的根目录运行演示应用程序: npm run demo.ios 或 npm run demo.android。
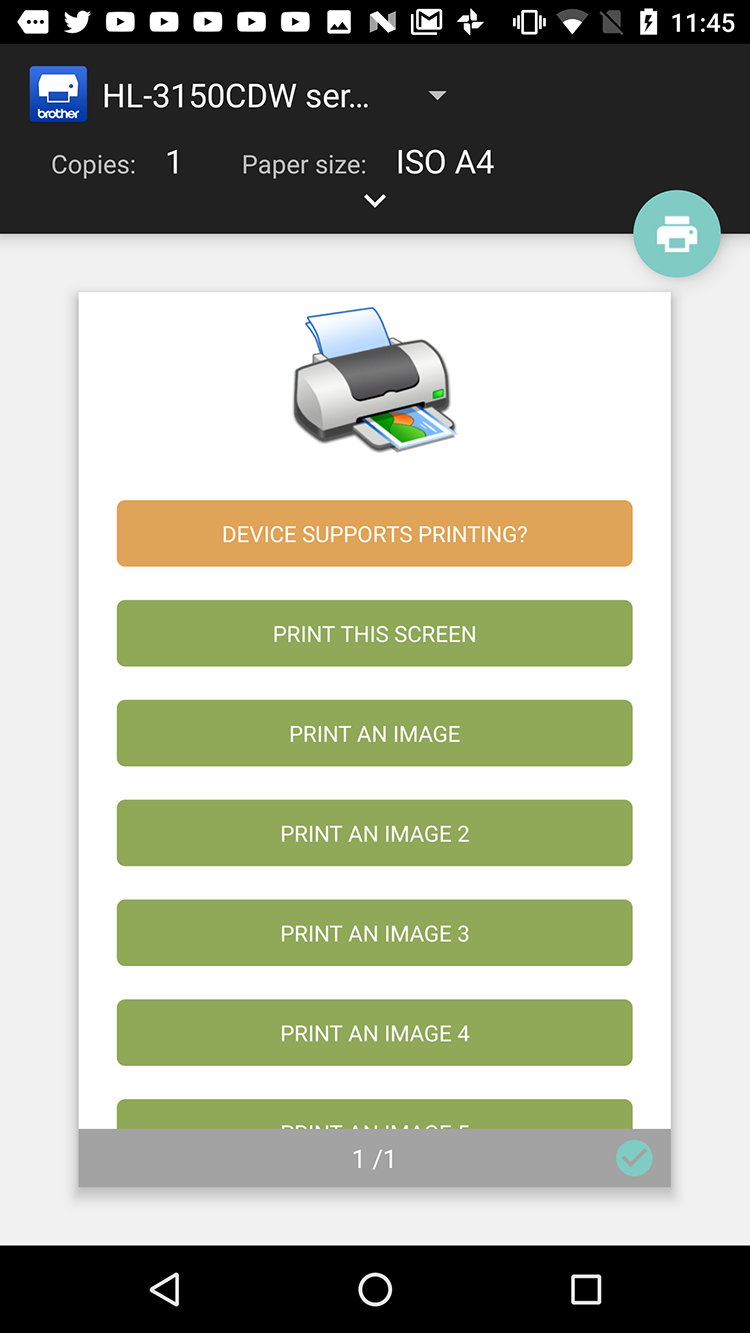
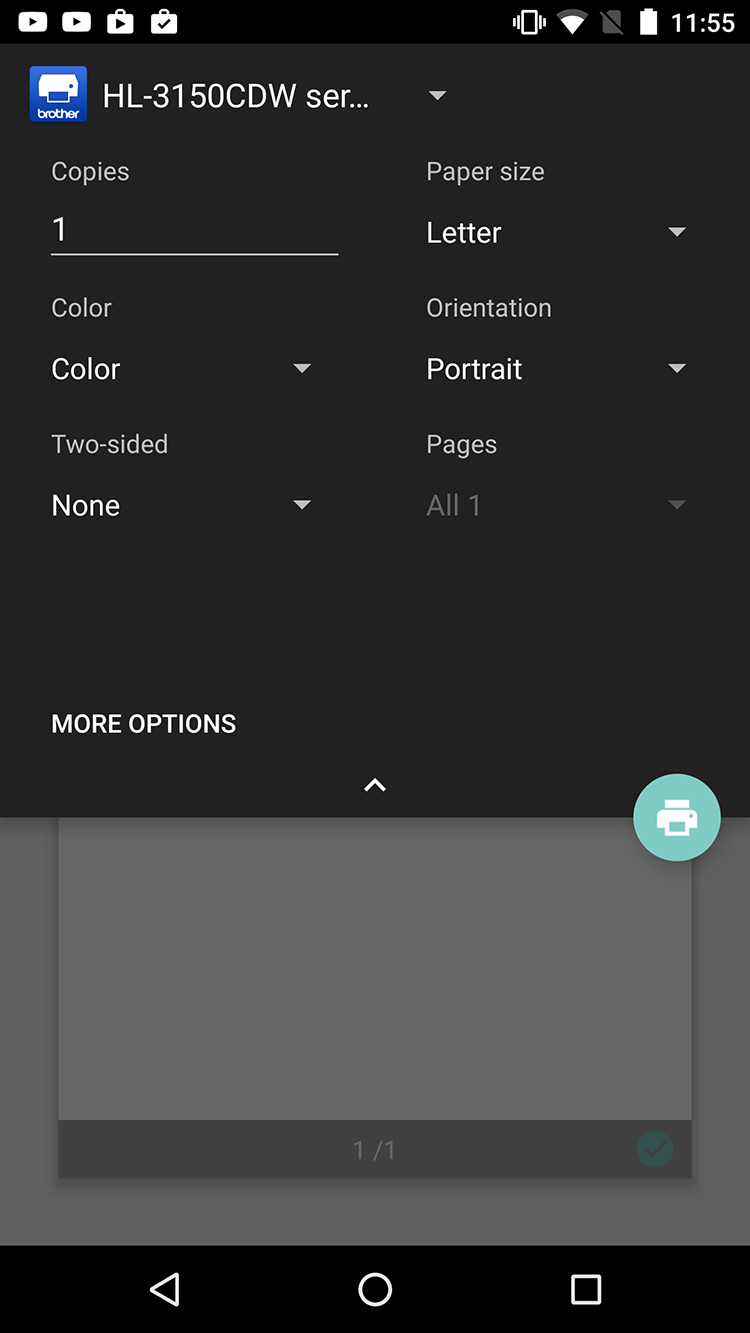
Android 截图


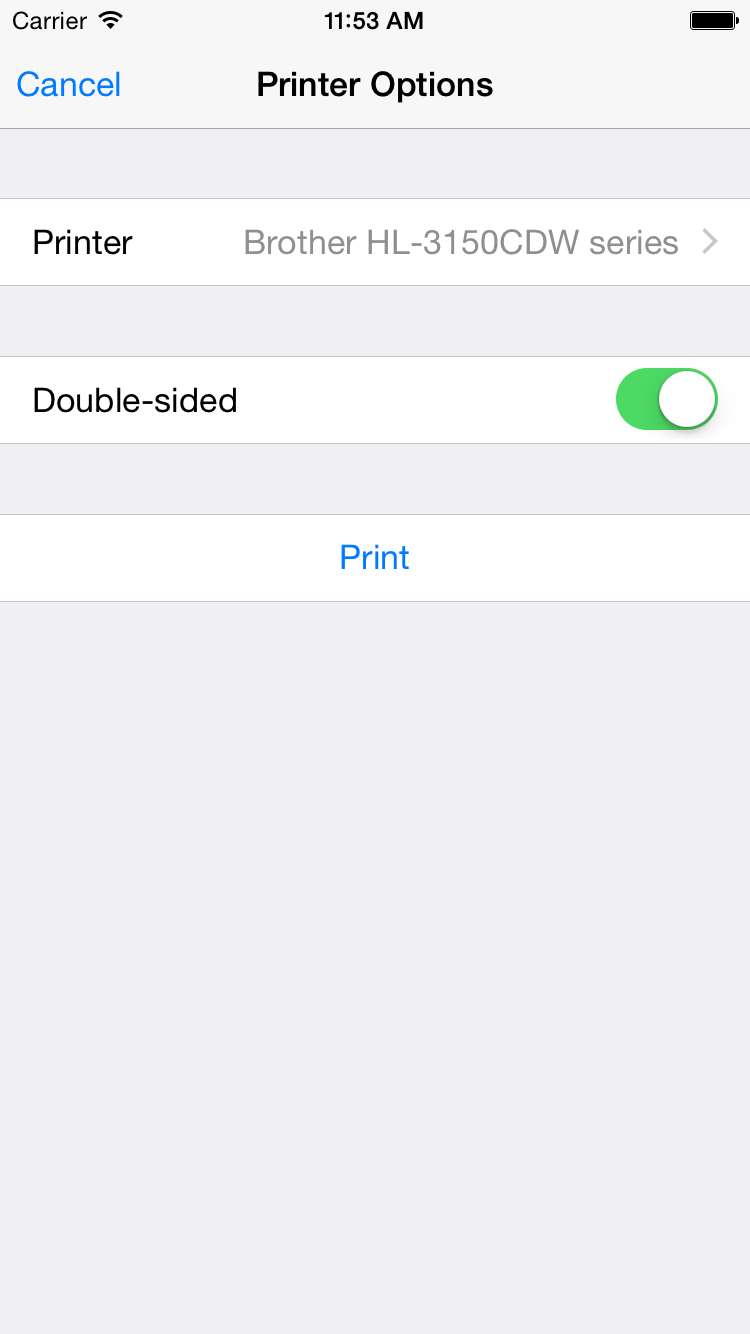
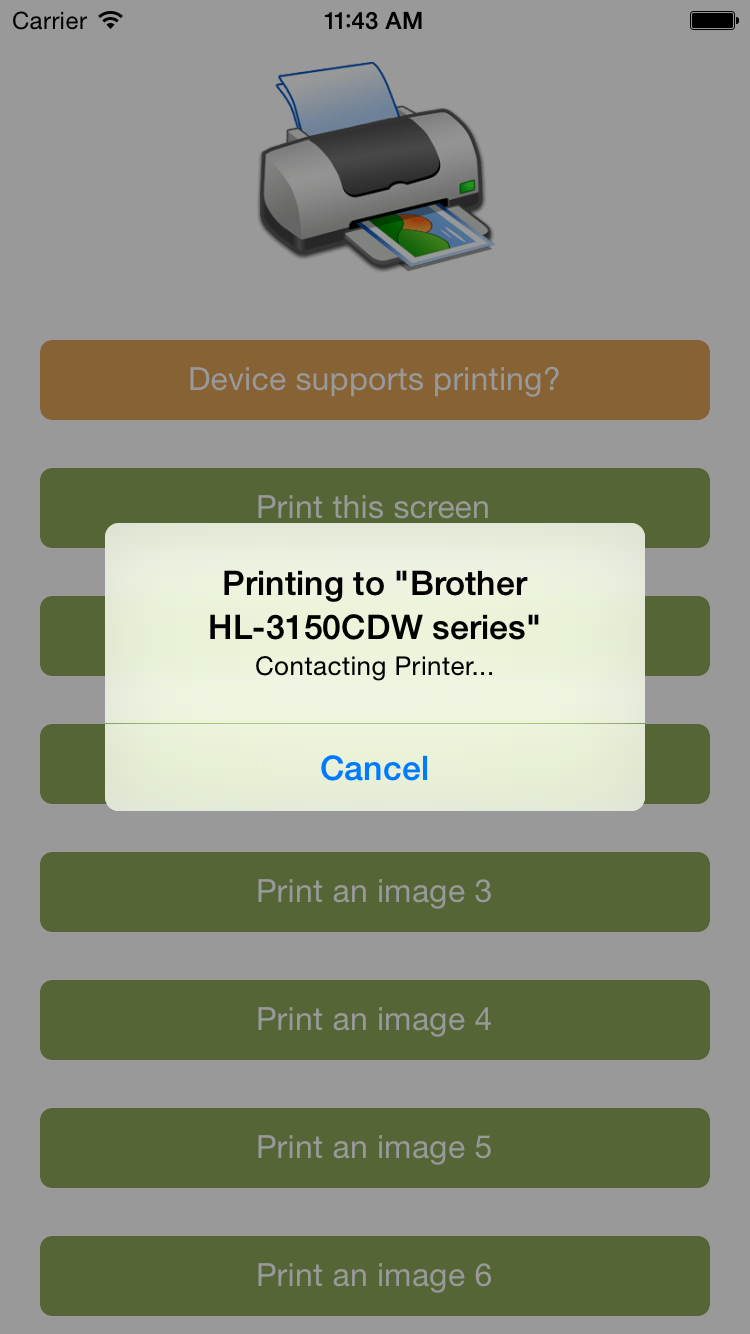
iOS 截图


API
isSupported
并非所有设备都支持打印,因此事先检查设备功能是有意义的。
类型脚本
// require the plugin
import {Printer} from "nativescript-printer";
// instantiate the plugin
let printer = new Printer();
printer.isSupported().then((supported) => {
alert(supported ? "Yep!" : "Nope :'(");
}, (error) => {
alert("Error: " + error);
});printImage
类型脚本
// let's load an image that we can print. In this case from a local folder.
let fs = require("file-system");
let appPath = fs.knownFolders.currentApp().path;
let imgPath = appPath + "/res/printer.png";
let imgSrc = new ImageSource();
imgSrc.loadFromFile(imgPath);
printer.printImage({
imageSrc: imgSrc
}).then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});printPDF
类型脚本
import { knownFolders } from "tns-core-modules/file-system/file-system";
printer.printPDF({
pdfPath: knownFolders.currentApp().path + "/pdf-test.pdf"
}).then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});printScreen
打印当前屏幕内容。屏幕之外的内容将不会打印。
类型脚本
printer.printScreen().then((success) => {
alert(success ? "Printed!" : "Not printed");
}, (error) => {
alert("Error: " + error);
});您还可以打印屏幕的特定部分,这还允许您打印比视口大的视图。这是一个非 Angular NativeScript 应用程序的示例
注意 如果视图的大小取决于其内容,则可能会分成多个页面。
标签 | 文本视图 | Html视图 | 网页视图
<StackLayout id="printMe">
<Label text="Print me :)" />
</StackLayout>
<Button text="Print" tap="{{ print }}" /> public print(args) {
printer.printScreen({
view: args.object.page.getViewById("printMe")
});
}

