- 版本:1.0.9
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-push
- 下载
- 前一天:0
- 上周:0
- 上个月:0
[npm-image]:http://img.shields.io/npm/v/nativescript-appurl.svg [npm-url]:https://npmjs.net.cn/package/nativescript-appurl [downloads-image]:http://img.shields.io/npm/dm/nativescript-appurl.svg
此插件是 nativescript-plugin-firebase 消息部分的“提取”。它仅适用于尽可能少使用 Firebase 的人!iOS 上没有 Firebase!!!
感谢 Eddy 允许这样做!
Android
在 Google 控制台中打开 Firebase 项目,然后点击“添加应用”以添加 Android 应用。按照步骤进行(确保 bundle id 与 package.json 中的 nativescript.id 相同,您将能够下载 google-services.json,并将其添加到 NativeScript 项目的 app/App_Resources/Android/google-services.json 中)
有一个小问题:如果在应用处于后台时收到通知,您将无法获取标题和正文,但您将获得 数据 有效负载。
iOS
在 Xcode 中启用推送支持
打开 /platforms/ios/yourproject.xcworkspace (!) 并转到项目目标,然后转到“功能”以启用它(如果尚未启用)

如果没有启用此功能,您将收到前台推送消息,但在 后台 / 应用被杀死时将不会收到。
复制权限文件
上一步创建了一个文件 platforms/ios/YourAppName/(Resources/)YourAppName.entitlements。将该文件复制到 app/App_Resources/iOS/(如果尚不存在,则合并其内容),这样在删除和重新添加 iOS 平台时就不会被删除。该文件中与后台推送相关的相关内容是
<key>aps-environment</key>
<string>development</string>注意,文件名可以是
<YourAppName>.entitlements或app.entitlements,其中YourAppName是 iOS 文件夹名,请参阅上面的路径。
在 Info.plist 中配置推送通知
告诉插件允许外部推送提供程序,将以下内容添加到 App_Resources/iOS/Info.plist(如果没有此设置,推送令牌将始终为 undefined!)
<key>UseExternalPushProvider</key>
<true/>以及为了允许在收到后台推送时进行处理,也添加以下内容
<key>UIBackgroundModes</key>
<array>
<string>remote-notification</string>
</array>最终结果应如下所示 此。
API
areNotificationsEnabled
在 iOS 和 Android 上,用户可以禁用应用的通知。如果想要检查此设置的当前状态,可以进行以下操作
import { messaging, Message } from "nativescript-push";
console.log(`Notifications enabled? ${messaging.areNotificationsEnabled()}`);registerForPushNotifications
注册(接收)推送通知的最简单方法是调用 registerForPushNotifications 并传递一些处理程序
import { messaging, Message } from "nativescript-push";
messaging.registerForPushNotifications({
onPushTokenReceivedCallback: (token: string): void => {
console.log("Firebase plugin received a push token: " + token);
},
onMessageReceivedCallback: (message: Message) => {
console.log("Push message received: " + message.title);
},
// Whether you want this plugin to automatically display the notifications or just notify the callback. Currently used on iOS only. Default true.
showNotifications: true,
// Whether you want this plugin to always handle the notifications when the app is in foreground. Currently used on iOS only. Default false.
showNotificationsWhenInForeground: true
}).then(() => console.log("Registered for push"));任何挂起的通知(在您的应用不在前台时)将触发
onMessageReceivedCallback处理程序。
在
onPushTokenReceivedCallback中接收到的token可以用来向此设备发送通知。
getCurrentPushToken
如果由于某些原因需要手动获取设备的当前推送注册令牌,可以进行以下操作
import { messaging } from "nativescript-push";
messaging.getCurrentPushToken()
.then(token => console.log(`Current push token: ${token}`));交互式通知(目前仅限 iOS)
要将应用注册以接收交互式推送,您需要调用 messaging.registerForInteractivePush(model)。您可以挂钩到 model.onNotificationActionTakenCallback 回调,以了解用户与通知交互时执行了哪些操作。
每个动作都有类型 button 或 input,您可以设置 options 来执行以下任何一项或全部
- 启动应用:
foreground。 - 仅当设备解锁时允许动作:
authenticationRequired。 - 使文本变为红色以表示将删除/删除/终止某些内容:
destructive。
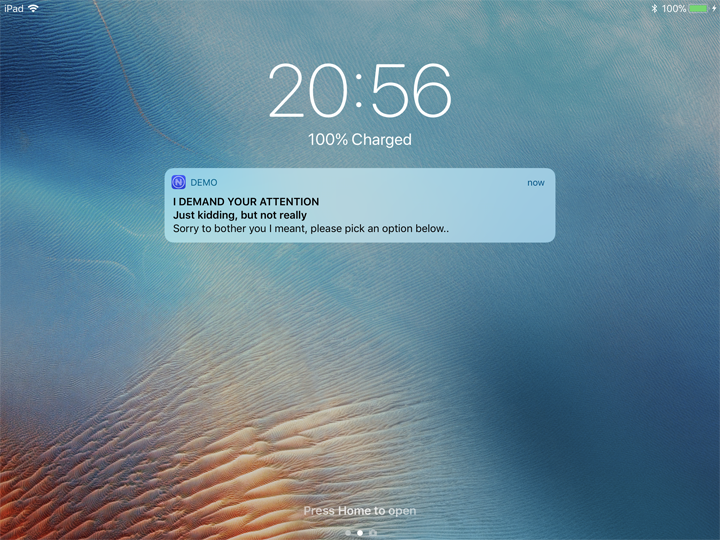
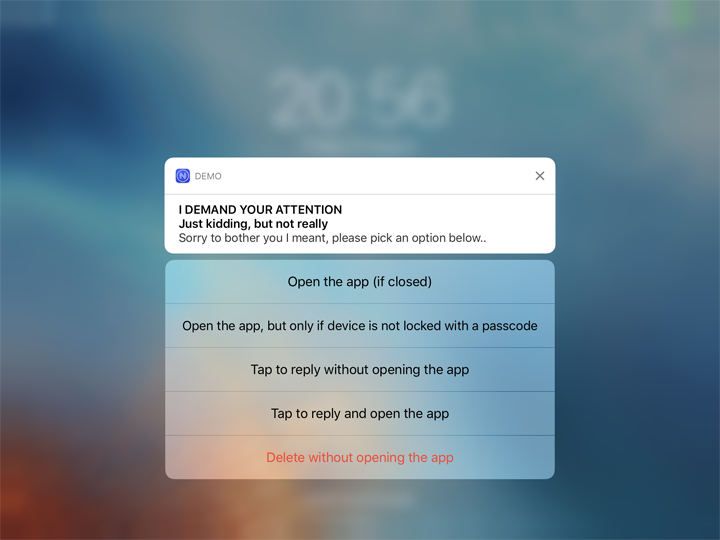
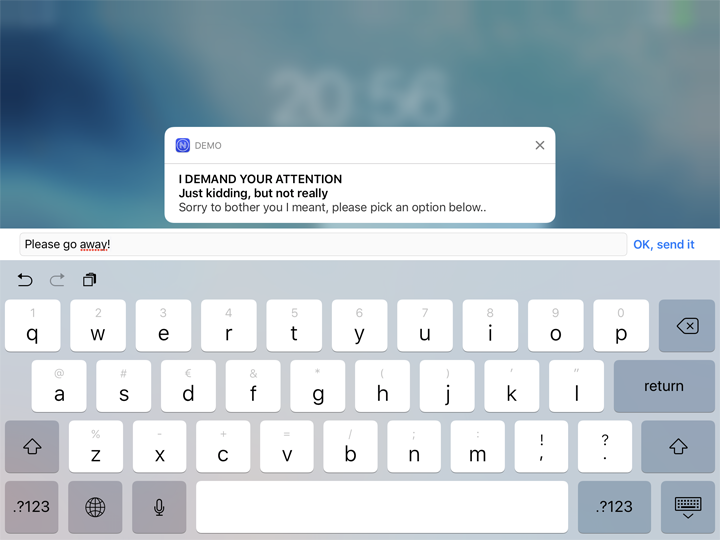
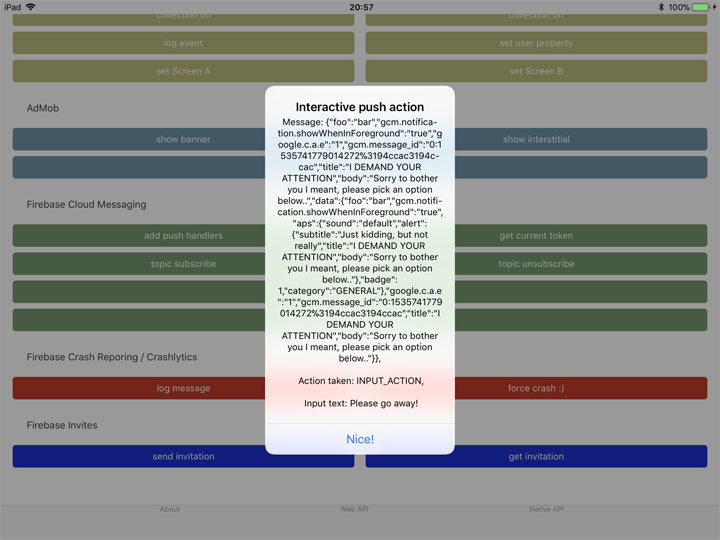
考虑以下示例,用户收到一个交互式推送通知并将其展开,选择第四个选项。然后他们输入回复,由于动作的配置方式,应用启动并捕获回复。




import { messaging, Message } from "nativescript-push";
const model = new messaging.PushNotificationModel();
model.iosSettings = new messaging.IosPushSettings();
model.iosSettings.badge = false;
model.iosSettings.alert = true;
model.iosSettings.interactiveSettings = new messaging.IosInteractivePushSettings();
model.iosSettings.interactiveSettings.actions = [
{
identifier: "OPEN_ACTION",
title: "Open the app (if closed)",
options: messaging.IosInteractiveNotificationActionOptions.foreground
},
{
identifier: "AUTH",
title: "Open the app, but only if device is not locked with a passcode",
options: messaging.IosInteractiveNotificationActionOptions.foreground | messaging.IosInteractiveNotificationActionOptions.authenticationRequired
},
{
identifier: "INPUT_ACTION",
title: "Tap to reply without opening the app",
type: "input",
submitLabel: "Fire!",
placeholder: "Load the gun..."
},
{
identifier: "INPUT_ACTION",
title: "Tap to reply and open the app",
options: messaging.IosInteractiveNotificationActionOptions.foreground,
type: "input",
submitLabel: "OK, send it",
placeholder: "Type here, baby!"
},
{
identifier: "DELETE_ACTION",
title: "Delete without opening the app",
options: messaging.IosInteractiveNotificationActionOptions.destructive
}
];
model.iosSettings.interactiveSettings.categories = [{
identifier: "GENERAL"
}];
model.onNotificationActionTakenCallback = (actionIdentifier: string, message: Message) => {
console.log(`onNotificationActionTakenCallback fired! Message: ${JSON.stringify(message)}, Action taken: ${actionIdentifier}`);
};
messaging.registerForInteractivePush(model);要发送交互式推送,将 "category" 属性添加到通知中,其值与您在应用中注册的模型中定义的 category 对应。触发上述截图中的通知的有效负载为
{
"aps": {
"alert": {
"title": "Realtime Custom Push Notifications",
"subtitle": "Now with iOS 10 support!",
"body": "Add multimedia content to your notifications"
},
"sound": "default",
"badge": 1,
"category": "GENERAL",
"showWhenInForeground": true,
"data": {
"foo": "bar"
}
}
}重要 仅在 iOS 的推送通知中使用
click_action。当在 Android 通知中心轻触此类消息时,应用不会打开。这可能在将来得到修复。
推送通知测试
iOS
对于在 iOS 上测试通知,我找到的最简单工具是 Pusher

Android
对于 Android 上的测试,我更喜欢使用 Postman 将 POST 请求发送到 FCM REST API。查看您需要设置哪些头信息,以及如何添加有效负载

