npm i --save nativescript-rating-dialog
- 版本:1.0.3
- GitHub:
- NPM: https://npmjs.net.cn/package/nativescript-rating-dialog
- 下载量
- 昨天: 0
- 上周: 6
- 上个月: 19
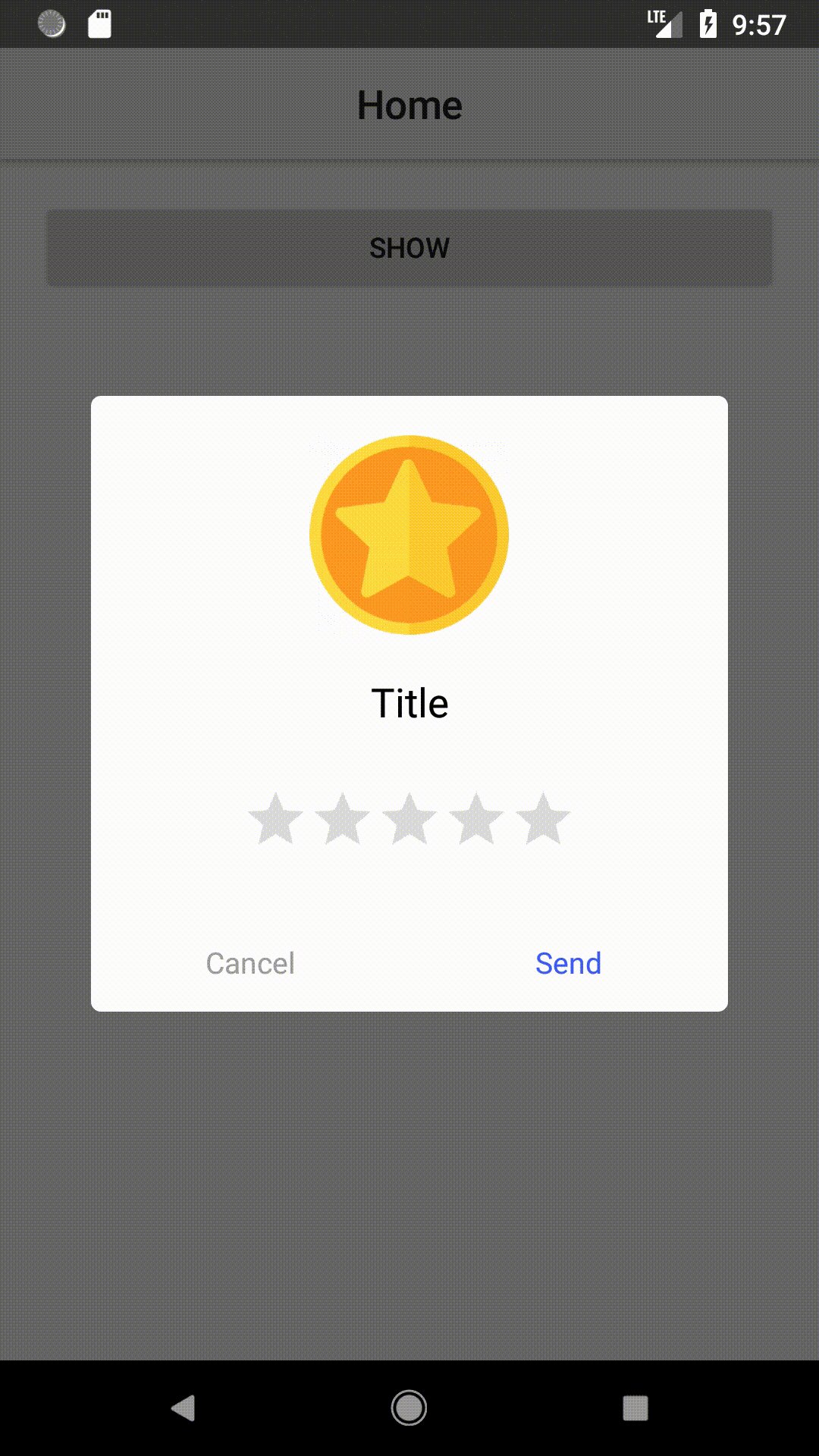
NativeScript 评分对话框


安装
tns plugin add nativescript-rating-dialog用法
import { RatingDialog, RatingDialogOption } from 'nativescript-rating-dialog';
let ratingDialog = new RatingDialog();
const option: RatingDialogOption = {
title: "Title",
icon: "favorite",
android: {
positiveButtonText: "Send",
negativeButtonText: "Cancel",
threshold: 3,
onThresholdCleared: (dialog, rating, thresholdCleared) => {
},
onThresholdFailed: (dialog, rating) => {
},
onDialogDismiss: (rating) => {
if (rating < 3) {
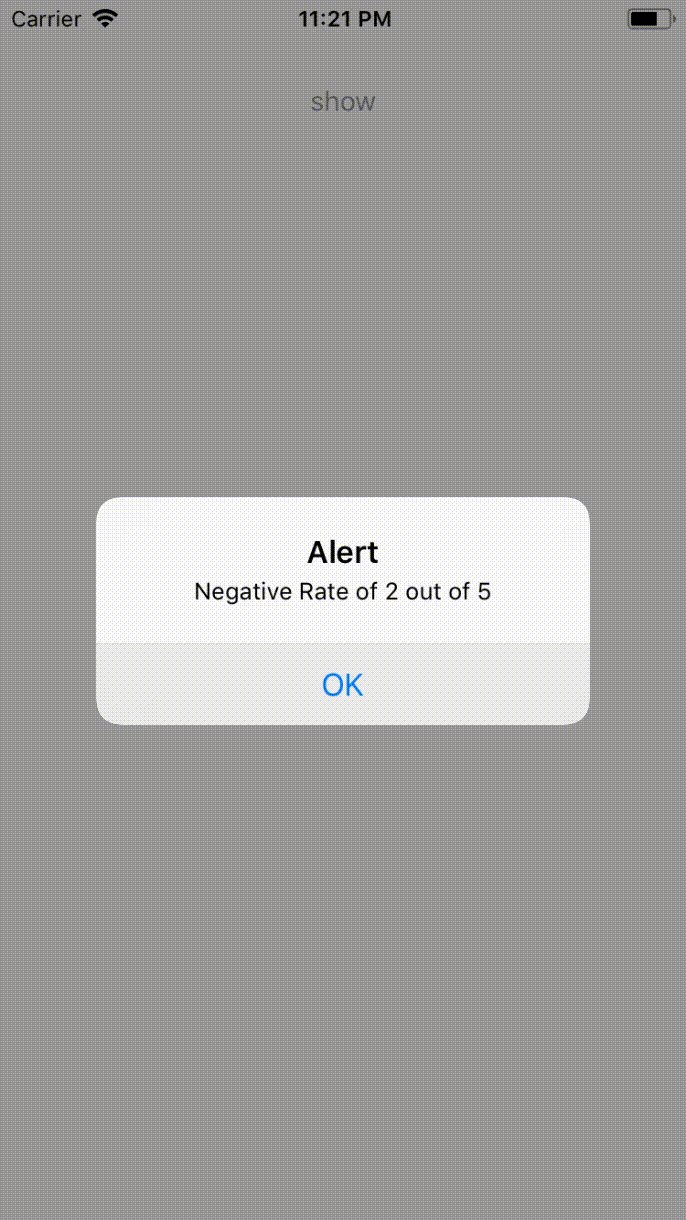
console.log(`Negative Rate of ${rating} out of 5`);
alert(`Negative Rate of ${rating} out of 5`);
} else {
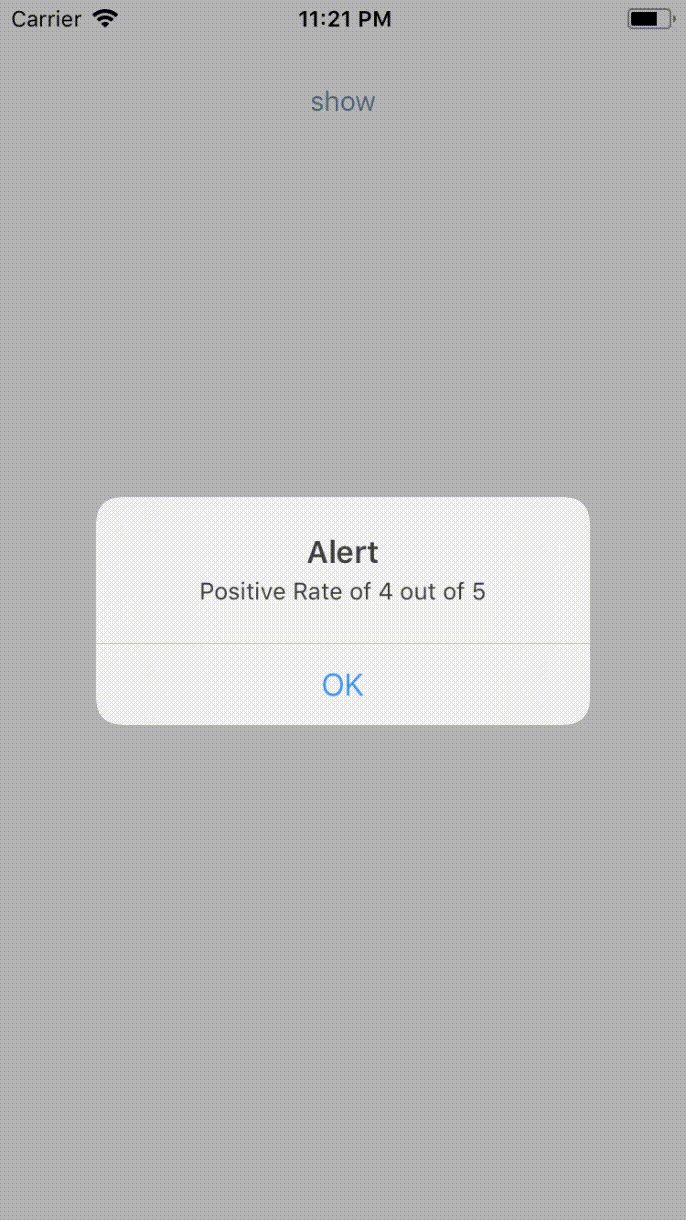
alert(`Positive Rate of ${rating} out of 5`);
console.log(`Positive Rate of ${rating} out of 5`);
}
}
},
ios: {
onPositiveButtonText: "Done",
onNegativeButtonText: "Send Feedback",
onPositiveRate: (rating) => {
console.log('Positive', rating);
},
onNegativeRate: (rating) => {
console.log('Negative', rating);
},
onDismiss: () => {
console.log('Dismiss');
}
}
};
ratingDialog.show(option);API
评分对话框选项
| 属性 | 类型 | 描述 |
|---|---|---|
| icon | 字符串 |
设置图标(默认使用应用图标) (可选). |
| title | 字符串 |
设置标题 |
| textColor | 字符串 |
设置标题文字颜色 (可选) |
| backgroundColor | 字符串 |
设置背景颜色 (可选) |
| android | AndroidRatingDialogOption |
设置安卓选项 (可选) |
| ios | IOSRatingDialogOption |
设置 iOS 选项 (可选) |
安卓评分对话框选项
| 属性 | 类型 | 描述 |
|---|---|---|
| threshold | 数字 |
设置触发反馈的阈值(评分数量) (默认为 2) |
| positiveButtonTextColor | 字符串 |
设置正面按钮文字颜色 (可选) |
| negativeButtonTextColor | 字符串 |
设置负面按钮文字颜色 (可选) |
| positiveButtonText | 字符串 |
设置正面按钮文字 |
| negativeButtonText | 字符串 |
设置负面按钮文字 (可选) |
| ratingBarColor | 字符串 |
设置评分栏颜色 (可选) |
| ratingBarBackgroundColor | 字符串 |
设置评分栏背景颜色 (可选) |
| playstoreUrl | 字符串 |
设置 Playstore 网址(用于将用户重定向到应用商店上的应用) (可选) |
| feedbackForm | AndroidRatingDialogFeedbackForm |
设置反馈表单选项 (可选) |
| onThresholdCleared (ratingDialog: any, rating: number, thresholdCleared: boolean) | 回调函数 |
设置 onThresholdCleared 回调,当你的评分分数大于阈值时触发。 (覆盖默认重定向到 Google Play) (可选) |
| onThresholdFailed (ratingDialog: any, rating: number, thresholdCleared: boolean) | 回调函数 |
设置 onThresholdFailed 回调,当你的评分分数小于阈值时触发。 (当你想显示自定义反馈表单时使用) (可选) |
| onRatingChanged (rating: number, thresholdCleared: boolean) | 回调函数 |
设置 onRatingChanged 回调,当评分改变时触发 (可选) |
| onRatingBarFormSumbit (feedback: string) | 回调函数 |
设置 onRatingBarFormSumbit 回调,当评分提交时触发 (可选) |
| onDialogDismiss(rating: number) | 回调函数 |
设置 onDialogDismiss 回调,当用户关闭对话框时触发 (可选) |
安卓评分对话框反馈表单
| 属性 | 类型 | 描述 |
|---|---|---|
| formTitle | 字符串 |
设置表单标题 |
| formSubmitText | 字符串 |
设置表单提交按钮文字 |
| cancelText | 字符串 |
设置取消按钮文字 |
| feedbackFormHint | 字符串 |
设置反馈表单提示 (可选) |
| feedBackTextColor | 字符串 |
设置反馈文字颜色 (可选) |
iOS 评分对话框选项
| 属性 | 类型 | 描述 |
|---|---|---|
| subtitle | 数字 |
设置副标题 (可选) (默认为: "请评分您的体验") |
| onPositiveButtonColor | 字符串 |
设置正面按钮颜色 (可选) |
| onNegativeButtonColor | 字符串 |
设置负面按钮颜色 (可选) |
| onPositiveButtonText | 字符串 |
设置正面按钮文字 (可选) |
| onNegativeButtonText | 字符串 |
设置负面按钮文字 (可选) |
| positiveText | 字符串 |
设置正面文字 (可选) (默认为: "太棒了!") |
| negativeText | 字符串 |
设置负面文字 (可选) (默认为: "真糟糕。我们应该做得更好。") |
| textColor | 字符串 |
设置文字颜色 (可选) |
| emptyStarImage | 字符串 |
设置空星图像资源名称 (可选) |
| fullStarImage | 字符串 |
设置满星图像资源名称 (可选) |
| dismissButtonColor | 字符串 |
设置关闭按钮颜色 (可选) |
| itunesId | 字符串 |
设置 itunesId (可选) |
| onPositiveRate (评分: 数字) | 回调函数 |
设置 onPositiveRate 回调,当用户选择超过 3 星并点击评分时触发 (可选) |
| onNegativeRate (评分: 数字) | 回调函数 |
设置 onNegativeRate 回调,当用户选择少于 4 星并点击评分时触发 (可选) |
| onDismiss () | 回调函数 |
设置 onDismiss 回调,当用户未选择任何选项而关闭屏幕时触发 (可选) |
作者
Jonathan Mayunga, [email protected]
致谢
对于 Android,我们使用 Codemy 的 Smart App Rate,对于 iOS 使用 MatiBot 的 MBRateApp。
许可证
Apache 许可证版本 2.0,2004 年 1 月